一、课程信息
课程名称:一课全面掌握主流CSS布局
课程章节:第10章 等高布局
主讲老师:KingJ
二、课程内容
- 等高布局的概念
- 等高布局的两种方式
三、课程收获
通过学习掌握了CSS等高的两种方式,通过代码演示和对比两种方式的优缺点,更加深刻认识到了CSS等高布局的使用情景。
1 什么是等高布局
概念
等高布局就是一行被划分成若干列,每一列的高度是相同的值
实现方式
- display属性的值有关table实现等高布局效果
- padding + margin属性实现等高布局效果
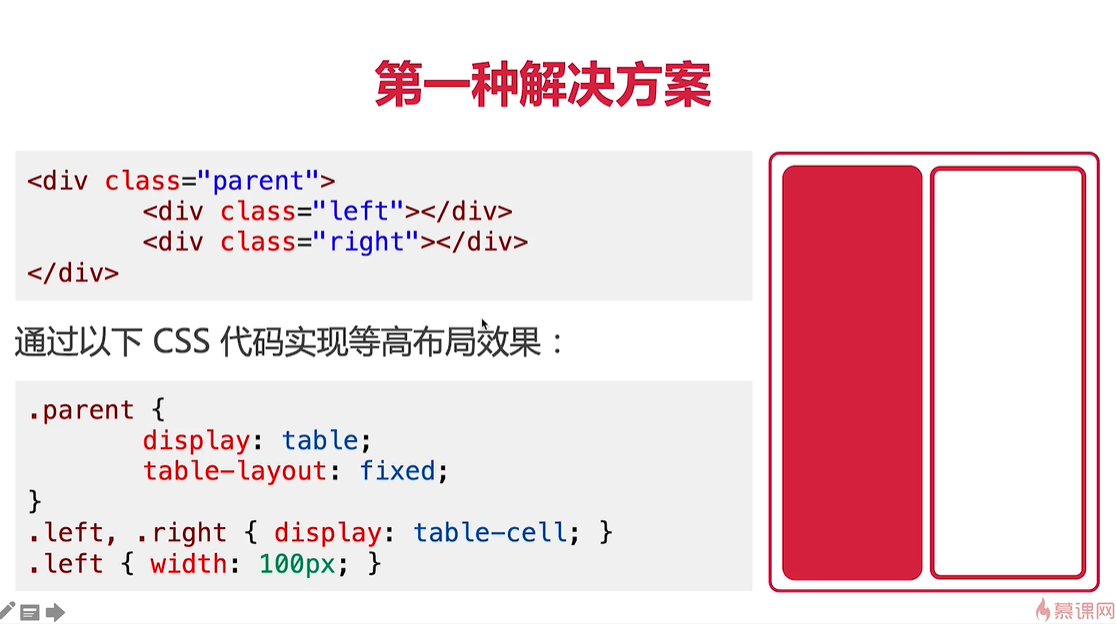
2 等高布局解决方案一
示例
<div class="parent">
<div class="left">imooc</div>
<div class="right">慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网慕课网 慕课网 慕课网 慕课网</div>
</div>
css
.parent{
display: table;
}
.left,.right{
width: 300px;
/* 表格中的单元格默认是等高的 */
display: table-cell;
}
.left{
background-color: #c9394a;
}
.right{
background-color: #cccccc;
}
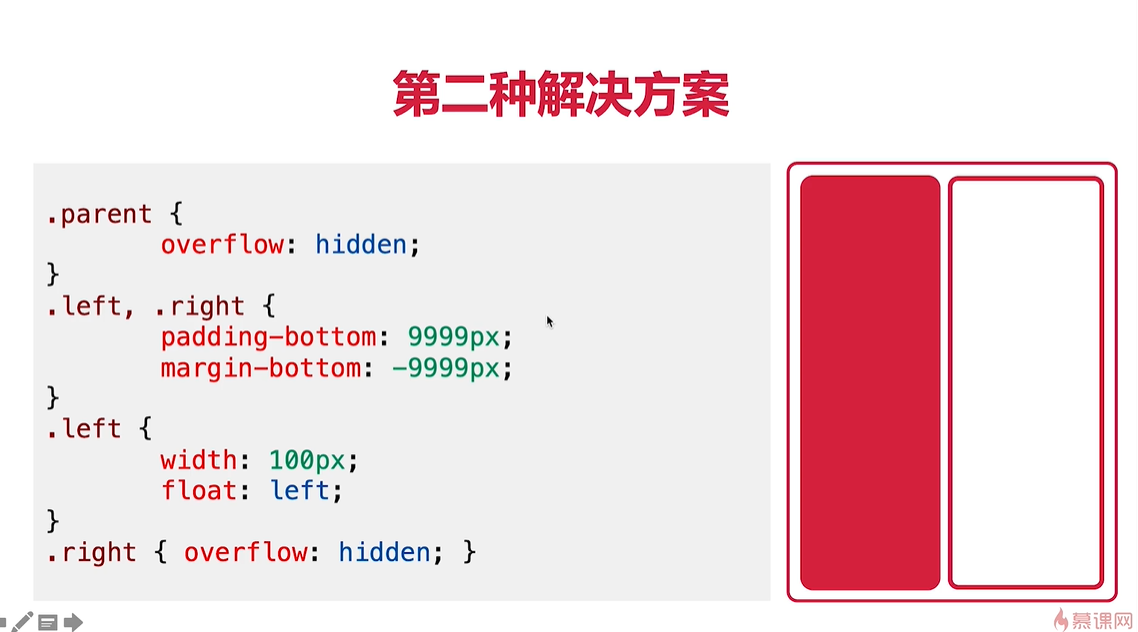
3 等高布局解决方案二
示例
<div class="parent">
<div class="left">imooc</div>
<div class="right">慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网 慕课网</div>
</div>
css
.parent{
/* 解决高度塌陷 */
overflow: hidden;
}
.left,.right{
width: 300px;
float: left;
padding-bottom: 9999px;
margin-bottom: -9999px;
}
.left{
background-color: #c9394a;
}
.right{
background-color: #cccccc;
}
说明
这种解决方案实现的不是真正的等高布局,只是视觉上等高的 伪等高布局。
四、学习截图
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦