课程名称:产品经理电商系统实战,全面掌握前后端设计精髓
课程章节:系统打造商品中心
主讲老师:何云山
课程内容:
今天的学习内容包括【系统打造商品中心】章节下的三个子章节:5-15后台原型框架搭建;5-16商品库列表后台原型设计(一);5-17商品库列表后台原型设计(二)。
课程收获:
5-15后台原型框架搭建
系统首页
页面结构:消息提醒;管理员中心;用户信息统计;商品信息统计;订单信息统计;库存预警;快捷入口
功能描述:登录后可在首页看到用户、商品、订单、库存信息变化,也可通过快捷入口到相应页面进行操作。
输入/前置条件:登录后即跳转到系统首页/点击系统首页可进入该页面。
页面逻辑:
首页的数据信息统计由后台数据库进行实时更新,显示最新状态。
首页的快捷入口为:添加商品、添加优惠券、添加活动、添加文案、添加供应商、采购进货物流查询。
页面交互:
点击信息栏的查看可跳转至详情页面进行查看。
点击快捷入口可跳转至详情页面进行查看。
点击顶部栏的消息提示可进入消息详情页进行查看。
点击管理员身份可进行管理员设置。
5-16商品库列表后台原型设计(一)(二)
商品管理的目的:
能够让用户快速的找到商品(主要是通过关键词搜索与类目搜索,商品管理为其提供了基础);
为同类型产品提供标准的属性,属性值,便于统一产品,使用户得到决策必须的消息;
为运营童鞋方便管理商品的上下架。
类目树:定义商品的分类,是T恤,还是笔记本,还是相机,类似于生物学的门纲科目属。
属性项:不同的基础类目之间是描述属性不同,描述T恤是用领型、型号,而描述笔记本则用屏幕、分辨率、CPU主频。
属性项分组:由于一个产品的分类属性有很多,我们将形容某一类特征的属性项归为一组。
属性值:特定的特征或参数,电脑屏幕尺寸一般有13.3英寸、15.6英寸等属性值。
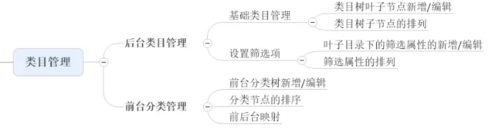
由于平台涉及的产品数量级不是很大,所以后台类目树使用了三级,我们一般称类目树的最后一级类目称为叶子类目;类目管理主要分成了后台类目管理、前台类目管理。
前台类目是给广大用户看的,因此会随着营销政策发生变化,所以前台类目灵需是可重叠,可删除的。
前台类目与后台类目为多对多的关系,一个前台类目可以关联多个后台类目,同样一个后台类目也可以关联多个前台类目。
产品新增:
当我们建立好类目树、品牌、完成参数项的绑定之后,就可以新建一个产品了;上图为新增一个产品的流程,主要的产品状态分为:“待提交”、“待审核”、“待上架”、“已上架”,而相对应的工作为产品的新增、产品的审核、产品的上下架管理。
系列新增:
大多数的产品都具有不同的型号大小,系列产品的新增,目前有两种方式:
将系列产品维护成一个SPU,SKU是附着在SPU下,类似于淘宝,一款产品只对应着一个链接,选择不同产品型号时,页面不会跳转;
产品的每一个型号都维护成一个单独的SKU,然后在前台展示进行聚合,将多个SKU绑定在一起形成一个SPU,类似于京东,绑定之后,在前台选择不同的型号都时页面会发生跳转。
目前还没有做SKU的绑定,后期做完需求在做补充。
共同学习,写下你的评论
评论加载中...
作者其他优质文章