2-13 事件绑定-事件修饰符-已完成 2-14 事件绑定-已完成 2-15 表单中双向绑定指令的使用-已完成 2-16 表单中双向绑定指令的使用-已完成 2-17 表单中双向绑定指令的使用-未开始 |
|
select 标签用 v-model 跟 data里的 message 作双向绑定的时候, 如果select是单选,data里的message 是空字符串, 如果select是复选框,data里的message是数组, 当message是空的时候,我们要在option标签里给这个option标签设置disabled value=’ ' 跟message是空相匹配 然后message是A的时候,option标签的value='A’ 多选的话我们需要在select 标签里 加上 multiple,此时我们可以按 Ctrl 进行多选 对select 进行多选的时候,会把这些option定义到一个options数组里,用v-for循环把它渲染出来 存储的内容如果不是 A B C,而是对象{“value”:“A”}这种结构的话,可以把对象作为值传递给value: value:{“value”:“A”} |
|
课程内容:
20220819 - 今日学习的内容包括:
第2章 Vue.js基础
2-16 表单中双向绑定指令的使用
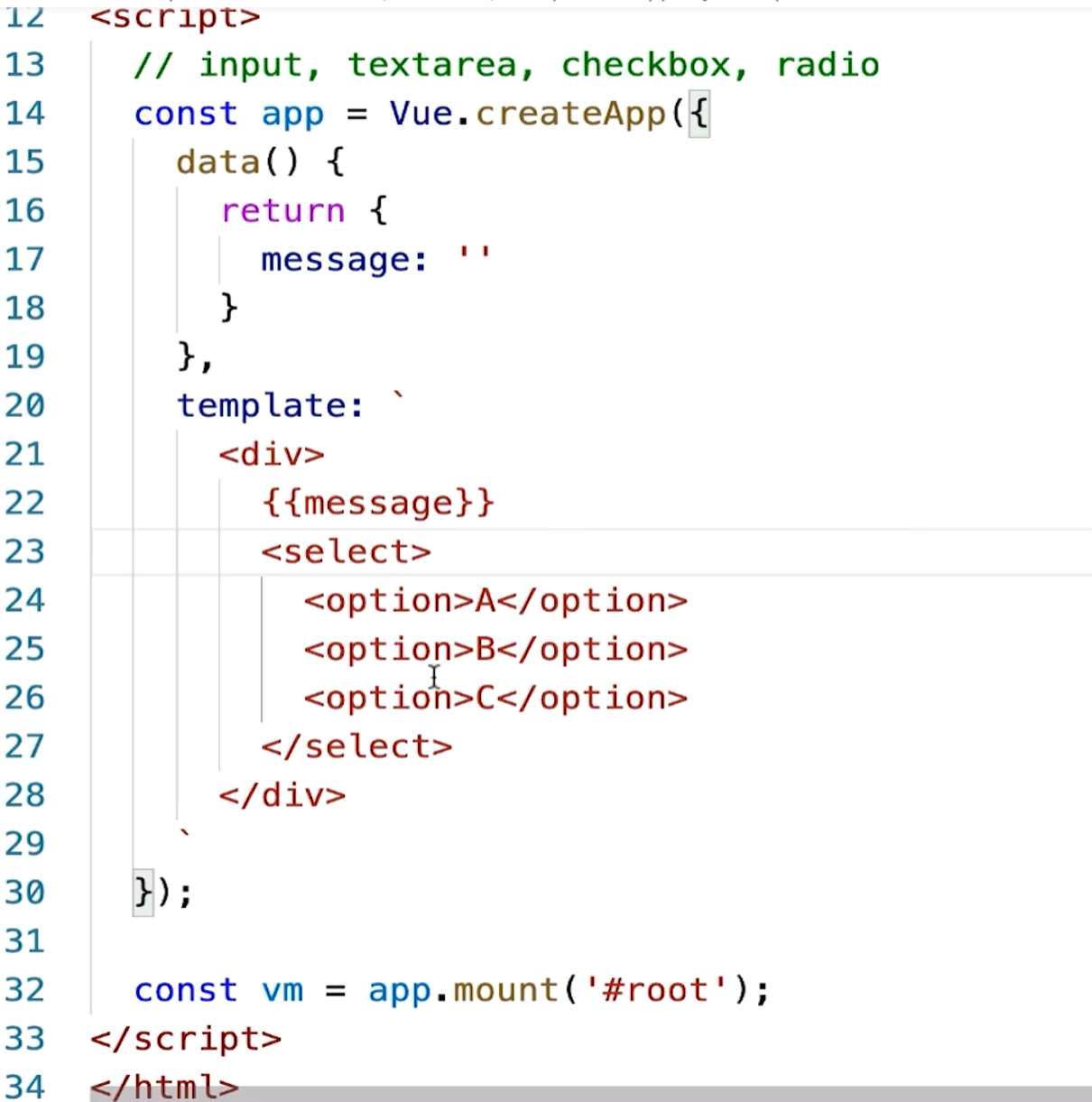
代码案例:
解读:
有时候我们在 form 表单里面还会用select这样的标签,select里面一般会有option,写一下,比如说 A B C。
如果我说我选择哪一个东西,希望和一个数据做双向绑定的话,在 vue 里面语法也很简单,
因为 select 每次只能选一个,所以我想把 select 选中的值和 message 做一个数据和标签的关联,那怎么做呢?
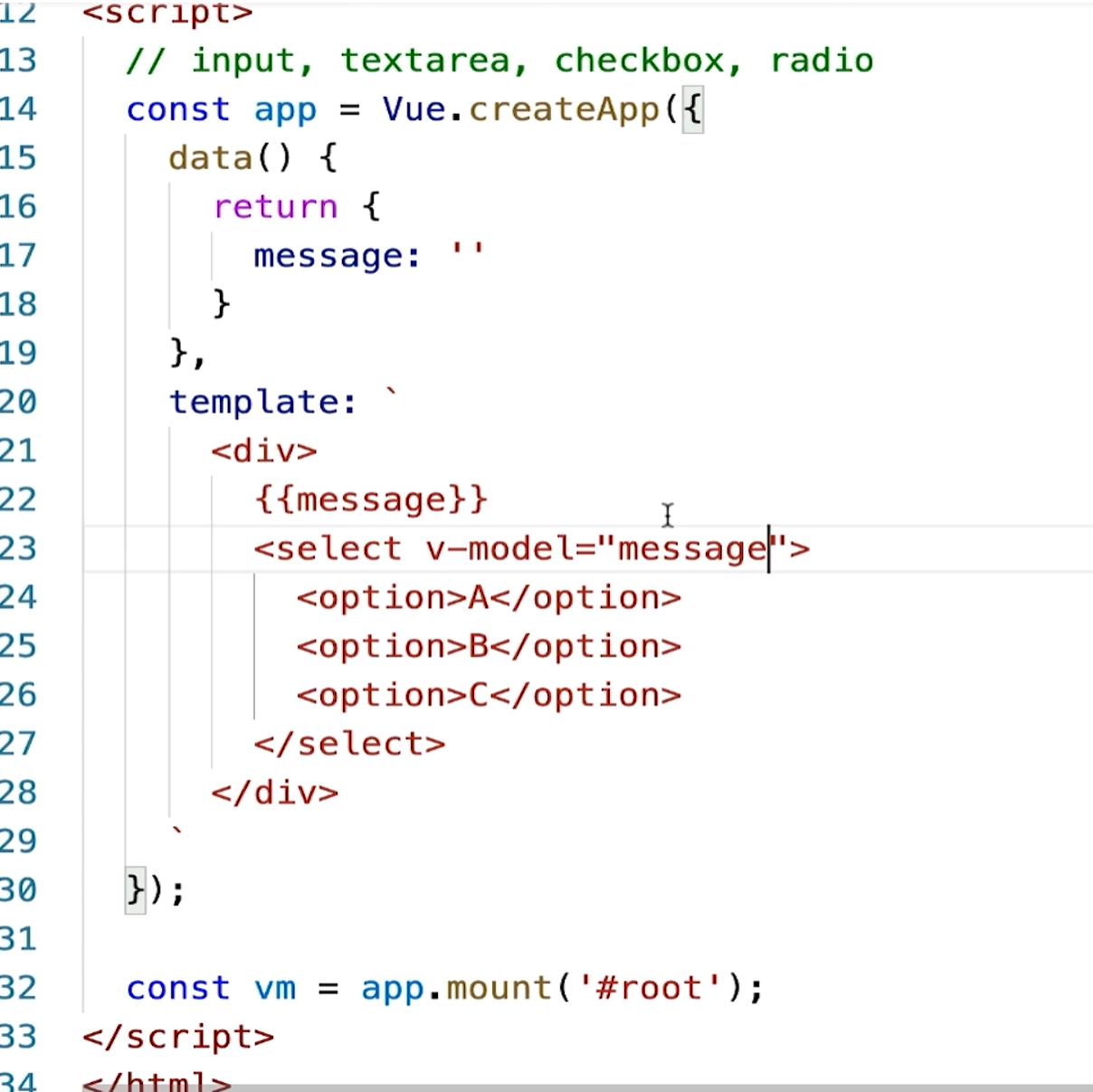
我直接在select上面去写 v-model,等于 message,
保存一下,看一下它有没有一个双向绑定的效果。
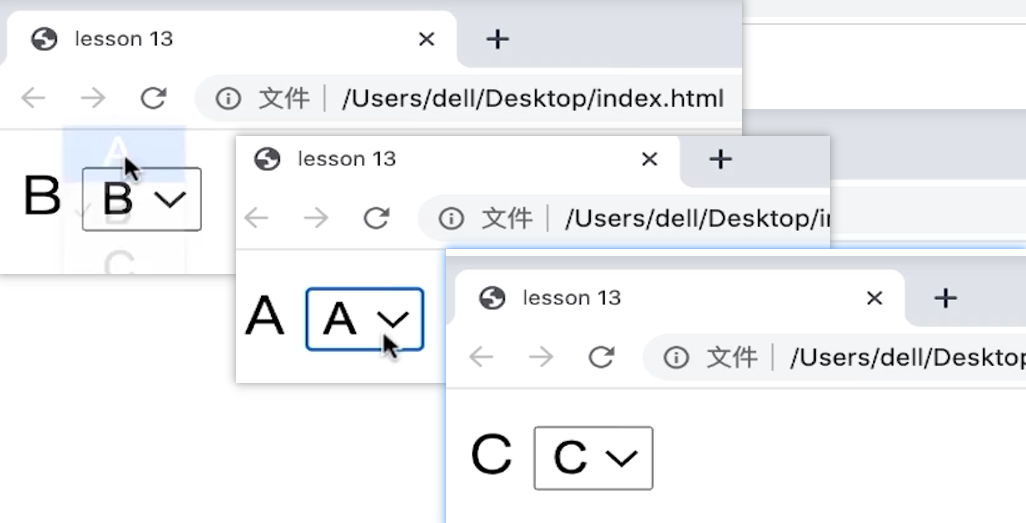
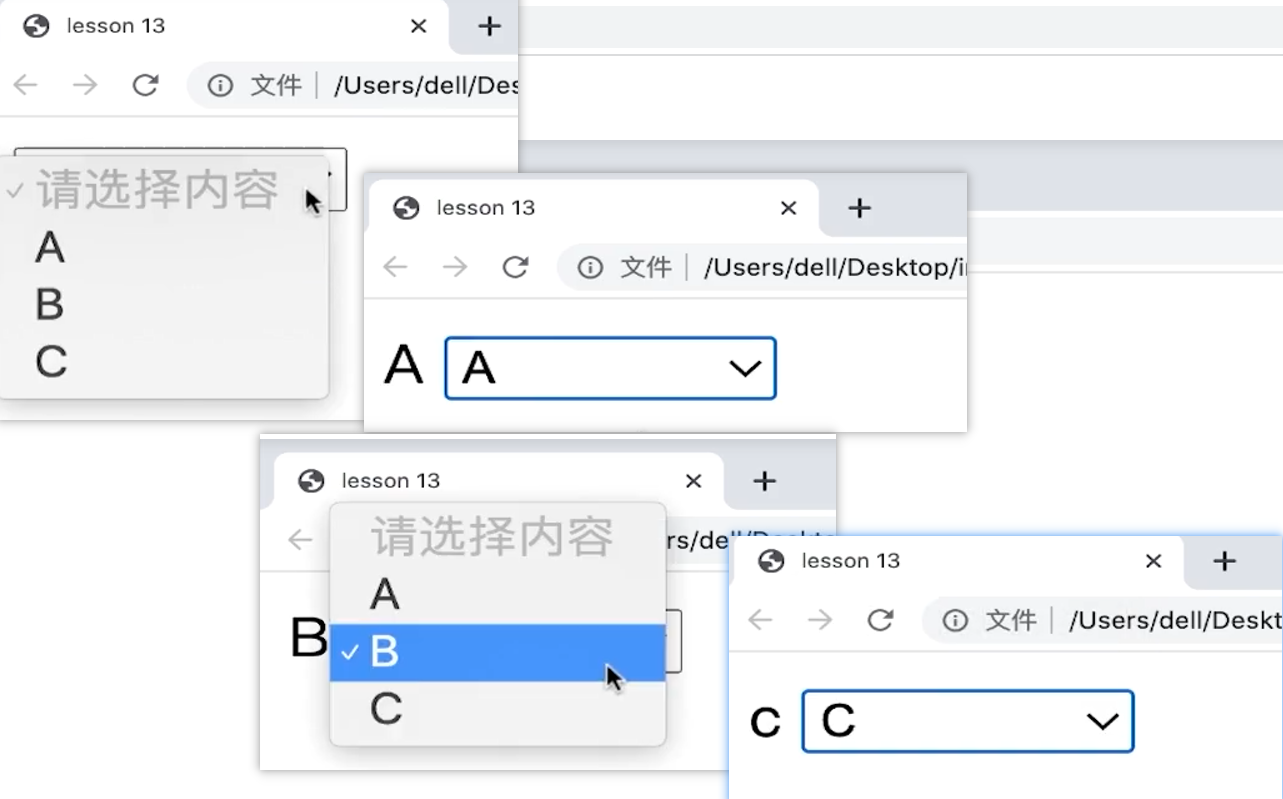
选B的时候你发现它勾选了B,选A的时候它勾选了A,是这样的一个双向绑定的效果,
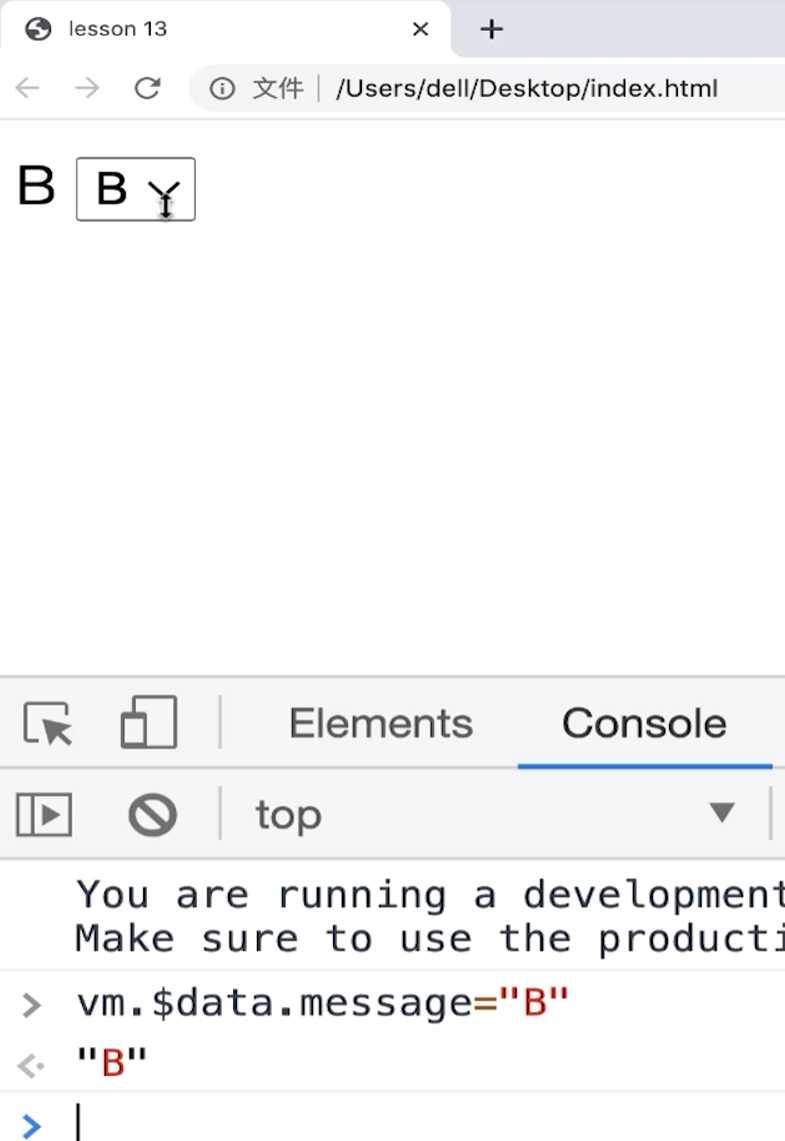
我也可以自己来试一下。 vm.$data.message="B",我让它等于一个B,看有没有双向绑定的效果,是不是它就变了:
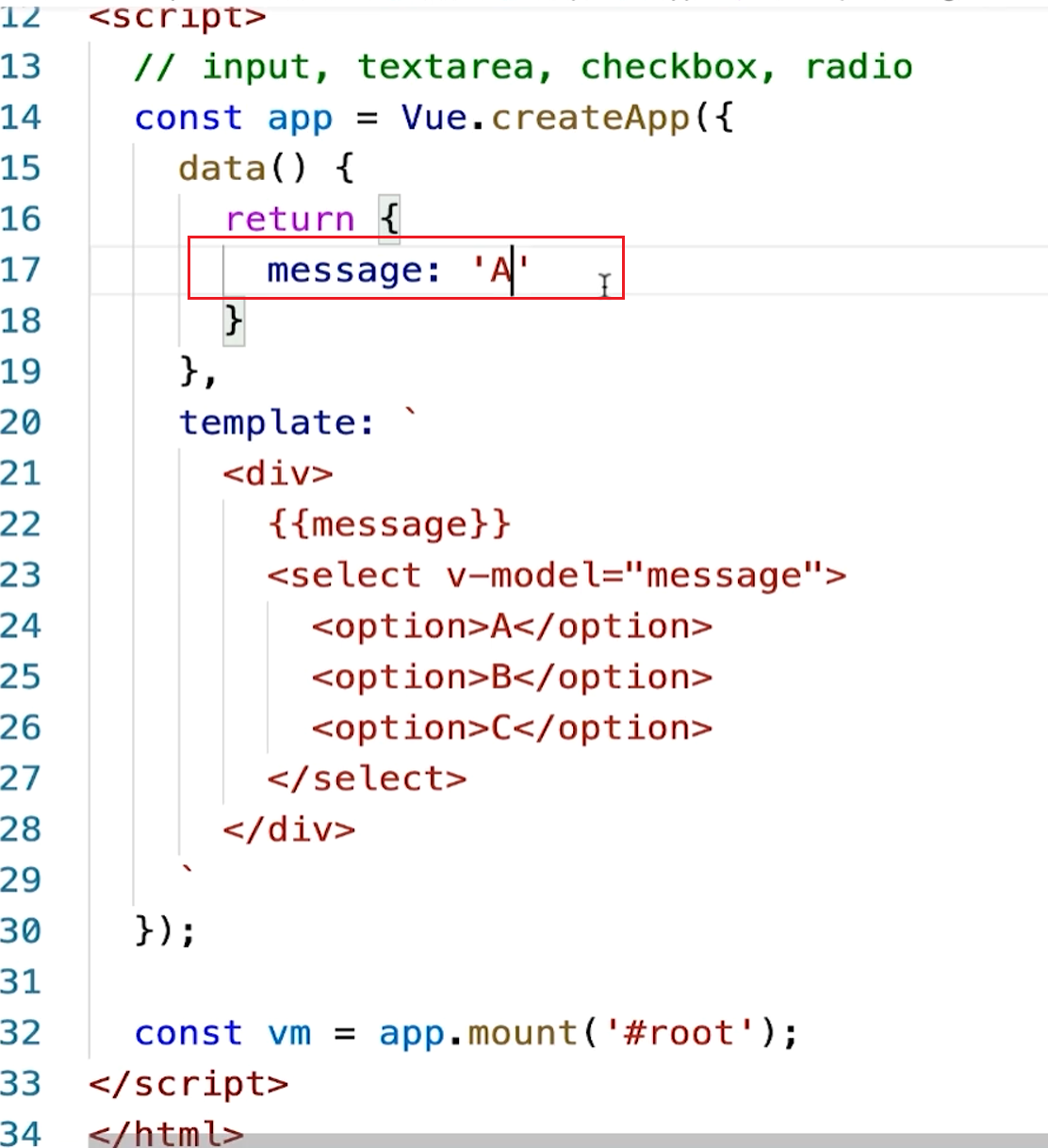
我初始化的时候,我没有给它一个选中项,也就是它是空的,但是默认它现在确实是空,但是A是勾选上的,这个是有点问题的,所以一般来说建议大家给它一个默认值,一开始让A选中的话,你给ta一个A:
当然你还可以说一开始我就是不想让ta选中,那怎么办呢?
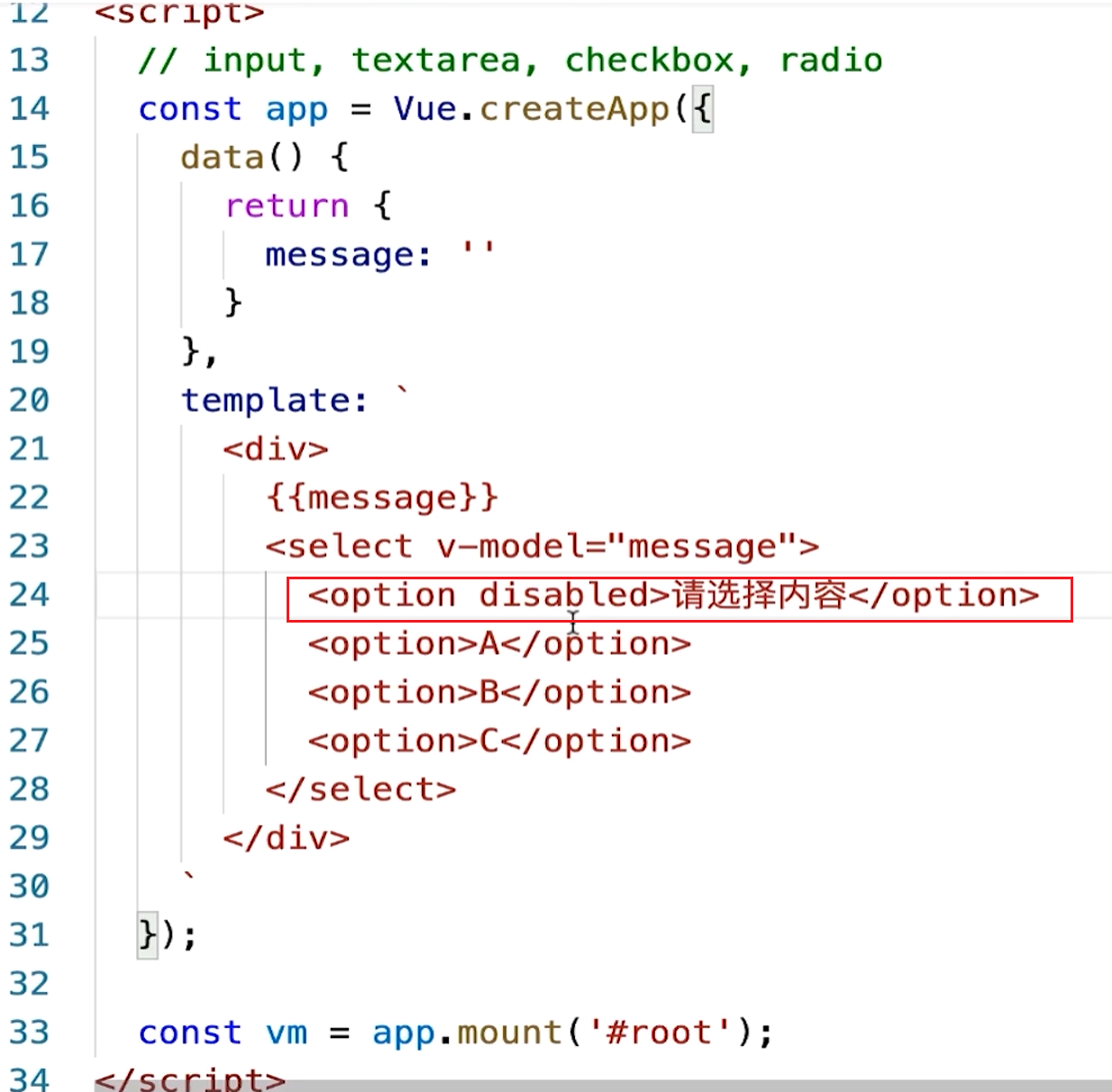
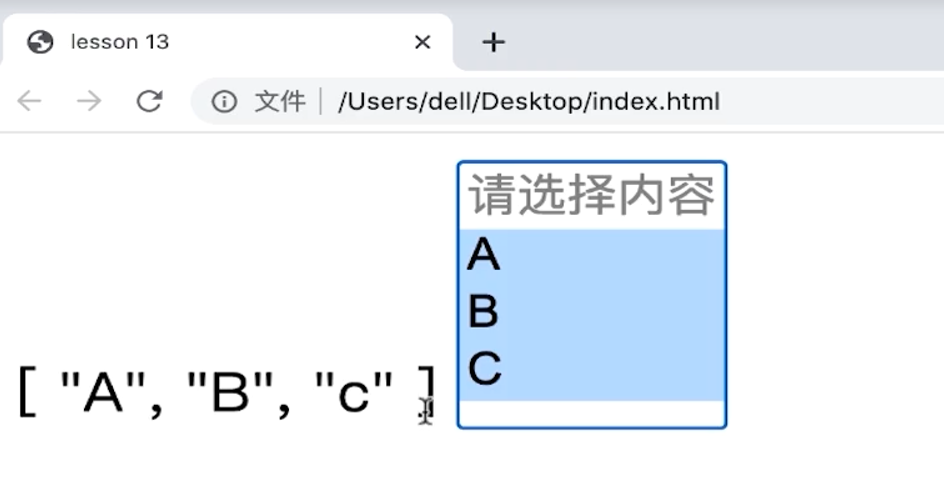
你可以给一个空,上面你再给一个option比如说请选择内容,然后给一个disabled,让ta不可选,
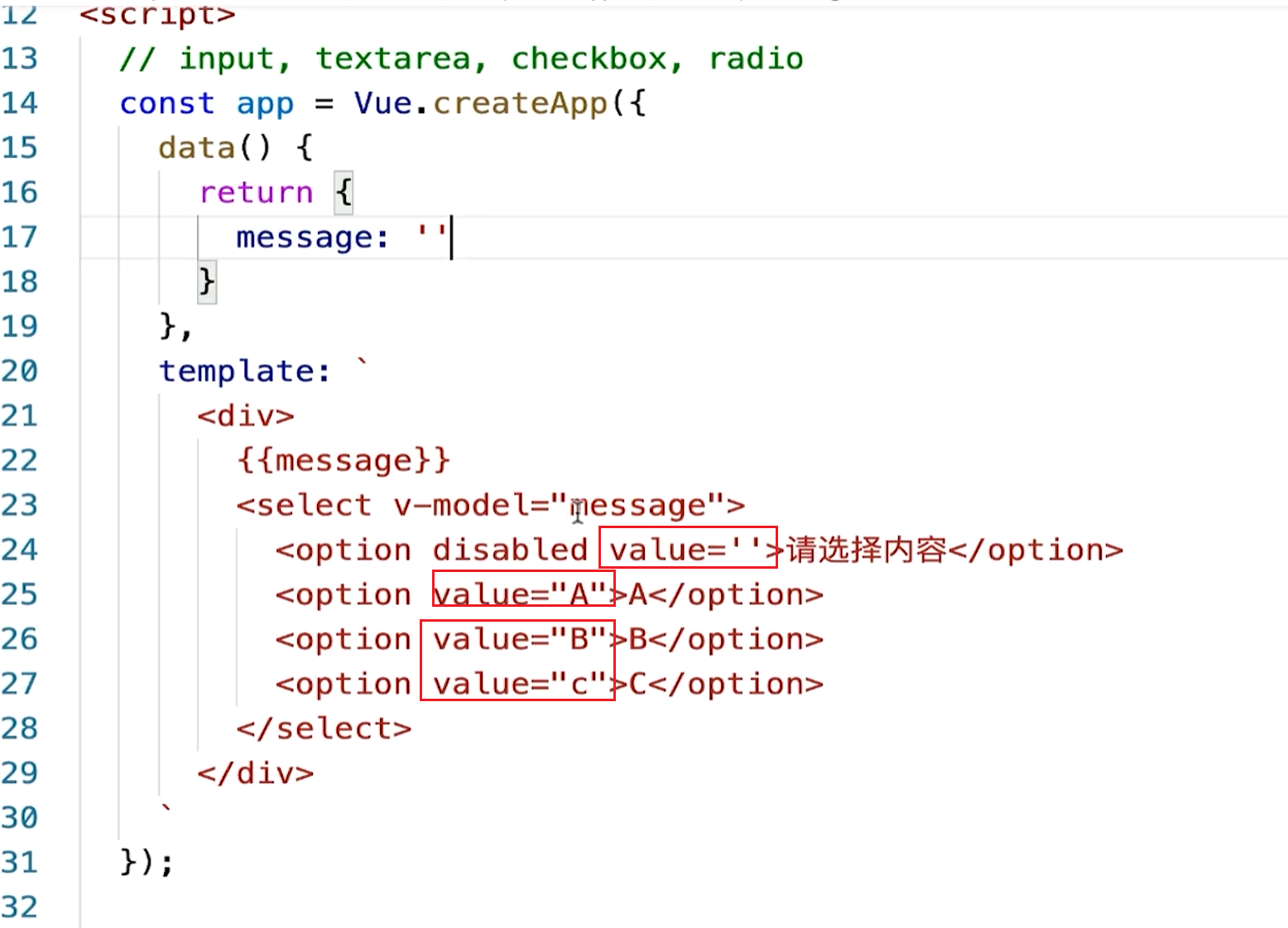
这个时候是不是特别符合我们的预期?因为你看虽然是请选择内容,但这上面没有提示,我可以在这里再加一个value等于一个空就可以了。
这里加一个value等于空,意思就是当你message是空的时候能跟它匹配上,我会让它去选中,刷一下,看一下效果:
除了我们现在去存储一个这样的单一的选项之外,其实我们还可以去选择多个内容。
怎么做?
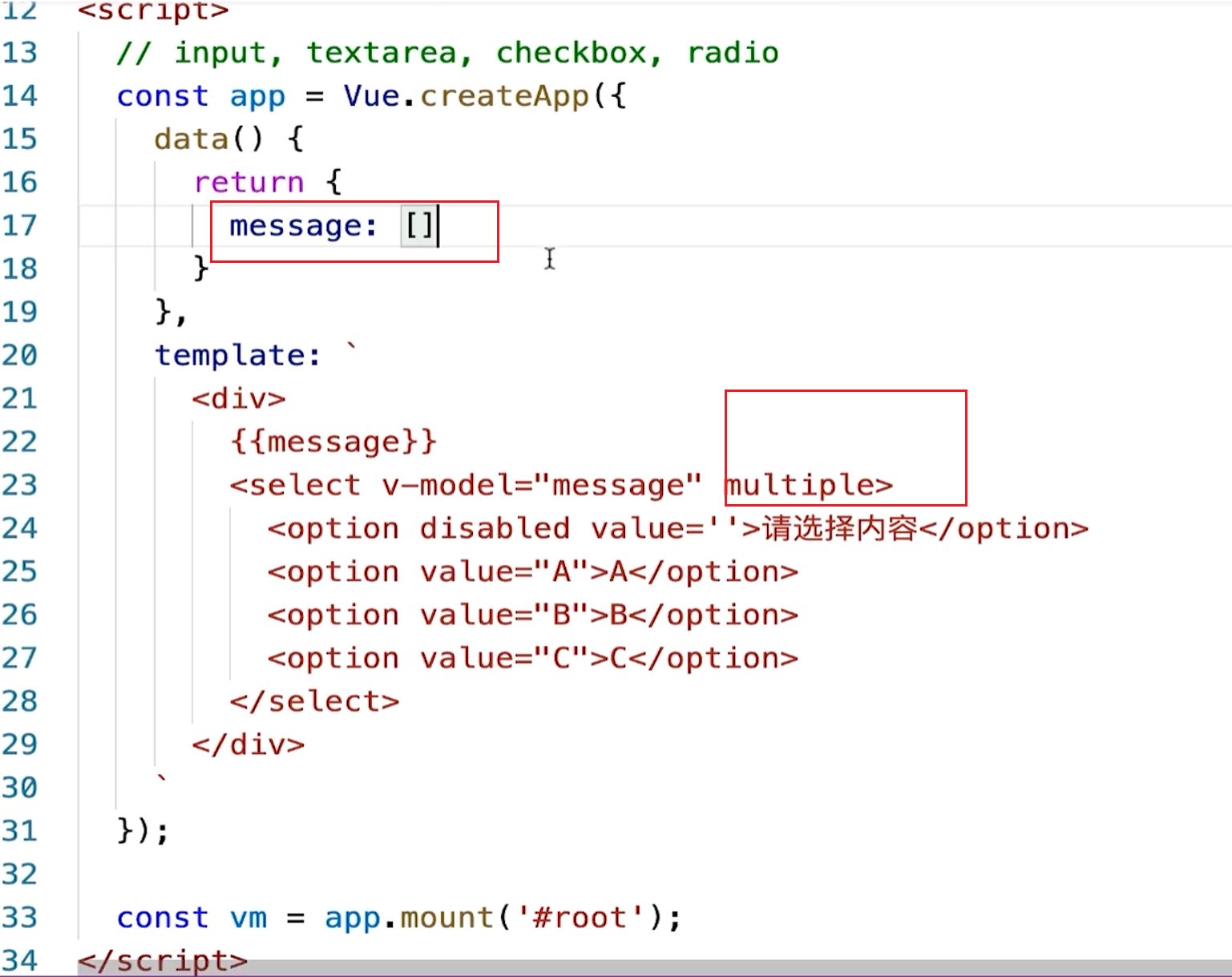
在这个 select 上面,我们可以加一个multiple,multiple的意思就是我可以支持多选,如果支持多选,我们看一下它的效果,刷一下。
我们选 A B C它是一个数组对不对?当然它是一个数组的时候,我就需要让message变成一个数组,初始化是一个空数组,
这么去写之后我们再刷一下,现在请选择内容。
当然你如果是这样的一个多选的话,这块其实就没用了,就不要它了。【删掉第24行】
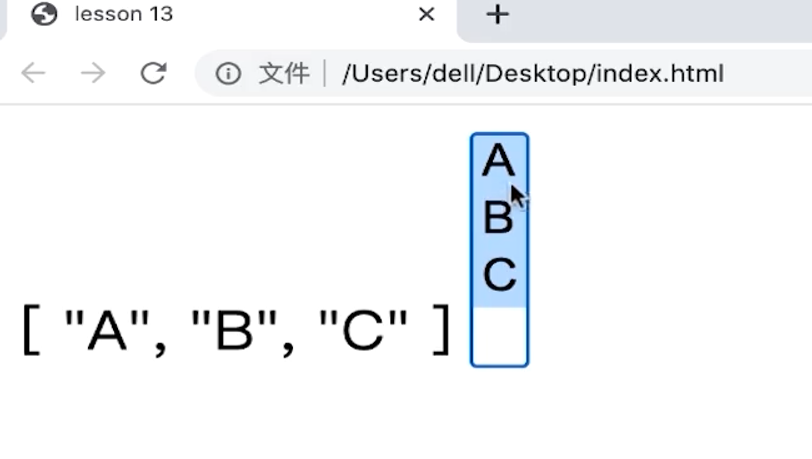
保存一下再过来看刷新。现在都没有选中,我选A选B选C我可以按住 command的或者Ctrl键多加几个,它就会和数据做好同步。
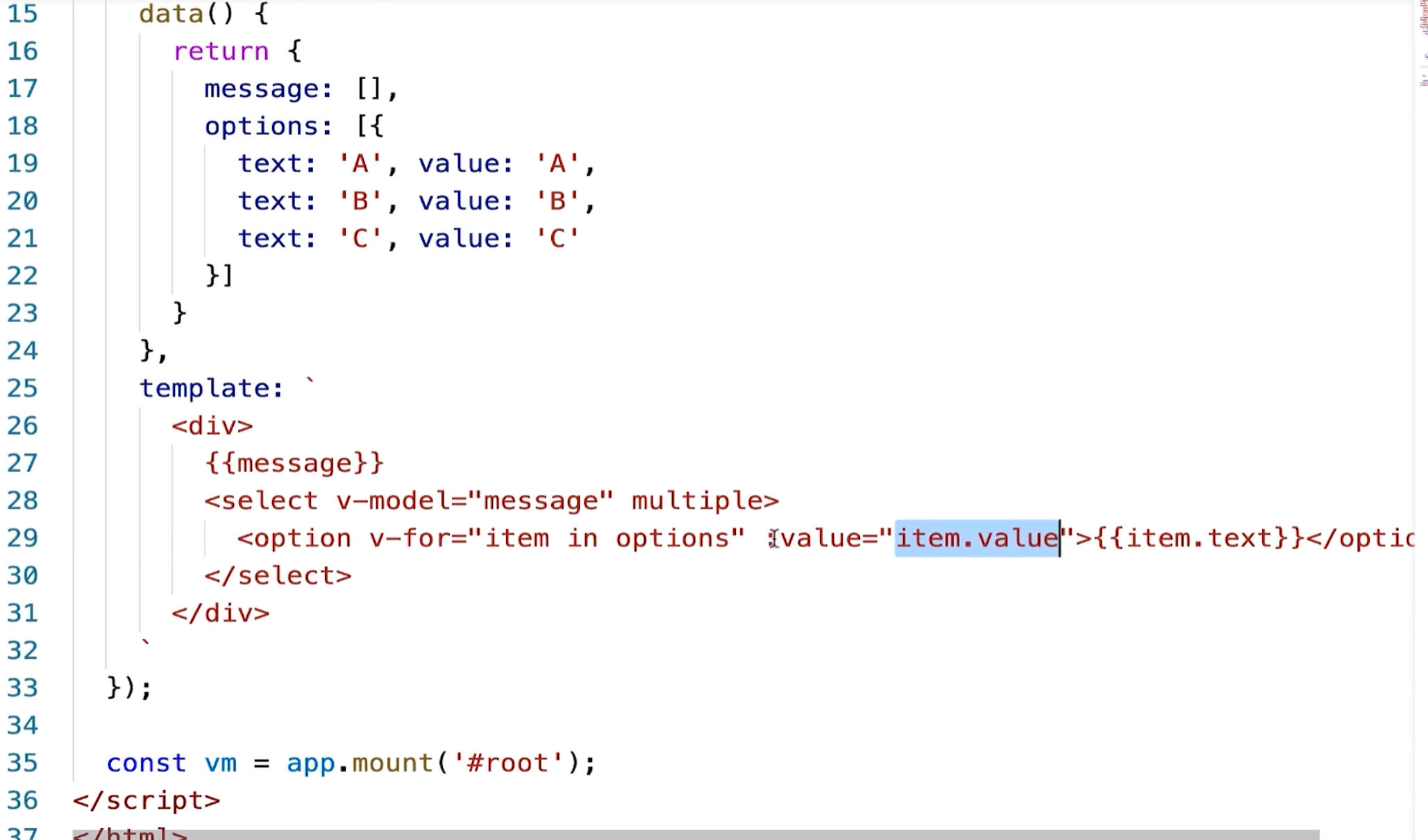
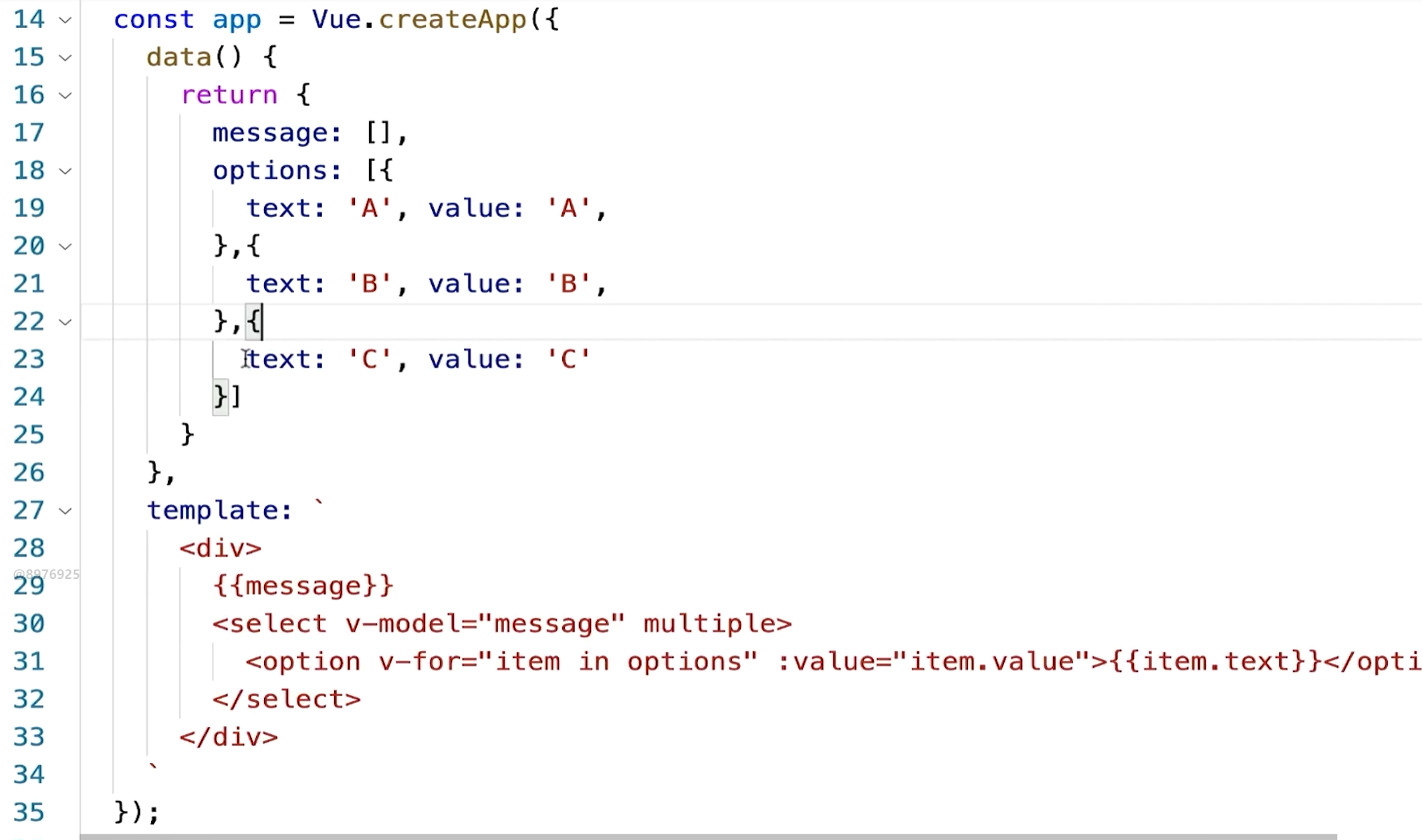
这就是select框,如果你做多选它的一个操作方式,一般来说我们去写select的时候,会把这些option定义到一个数据里面,通过循环把它渲染出来,就可以定义一个options,它是一个数组,数组我可以给一个text是A,value也是A,
然后我们给一个text是B,value是B,
text是C,value是C,
保存一下。
在第30-32行这里面我就可以不这么去一个个罗列了,因为如果option很多的话,你这样罗列后面会很长,现在我们有三个,如果有1万个,那是不是就要写1万行代码,但这样去写我们定义数据的话,option就不必写1万个,你只要定义1万个数据就行了。
当然1万个有点夸张,这个数据其实也不用定义1万个,因为一般这种很长的数据也不会在前端写死,一般是后端返给我们的。
这里面我们把 option换成这样的一个写法,我们只留一个option,用 v-for来做循环,等于 item in options。
为什么有冒号?因为这里要写js表达式的话【item.value】,前面必须加一个冒号,刷一下,只显示出一个C,我们勾C没问题,我们看一下原因是什么?
这块应该怎么去写?
这个数组里应该有三项,我都写到一个对象里去了,当然有问题,这样写才对。保存一下。
然后我们刷新,
A B C没有任何的问题,我们就把这种以前全部在模板里写的东西,通过循环给它处理了。
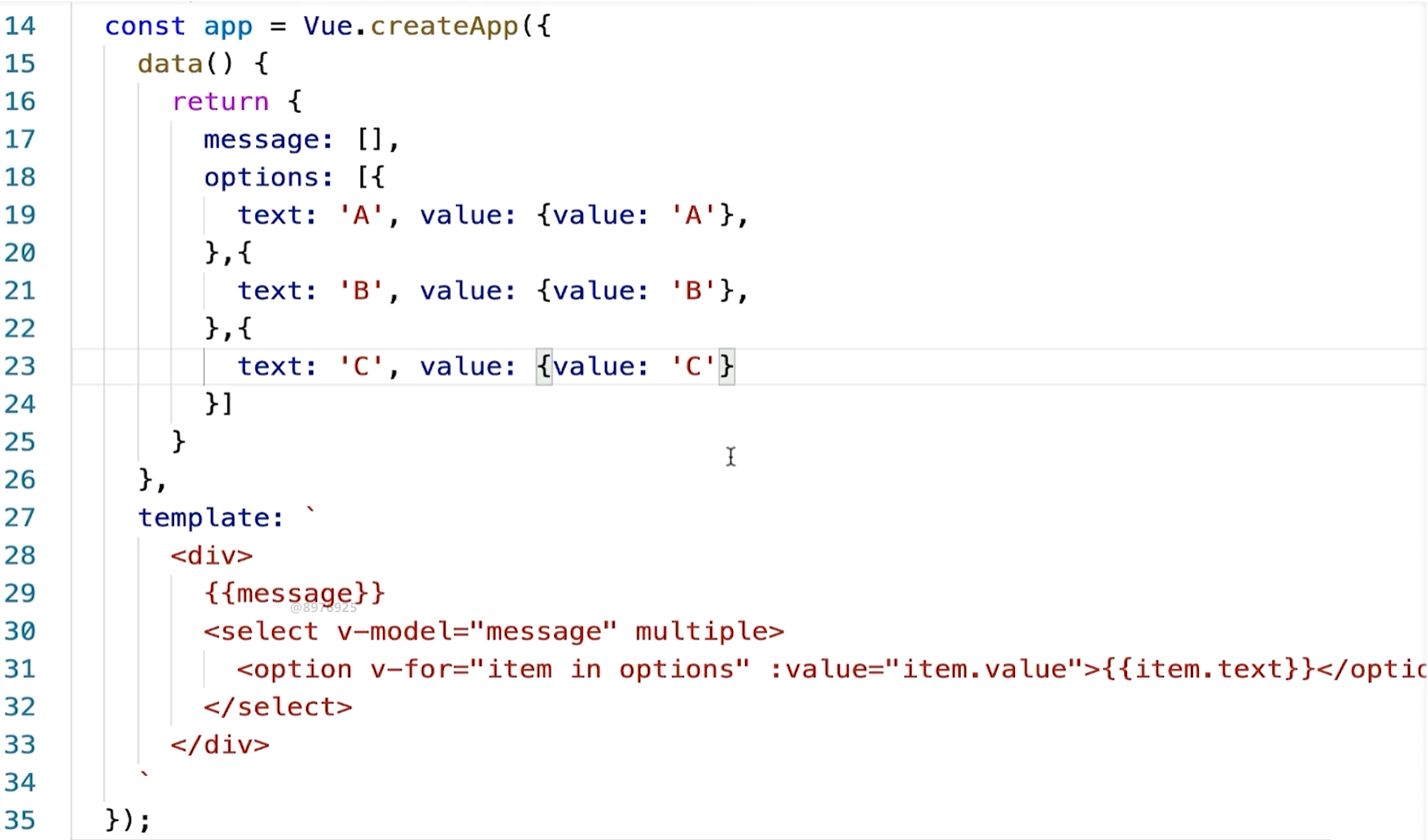
那么其实在这个select框里它有一个更神奇的特性,我们可以一起来看一下,我们可以让它的value值变成一个对象,
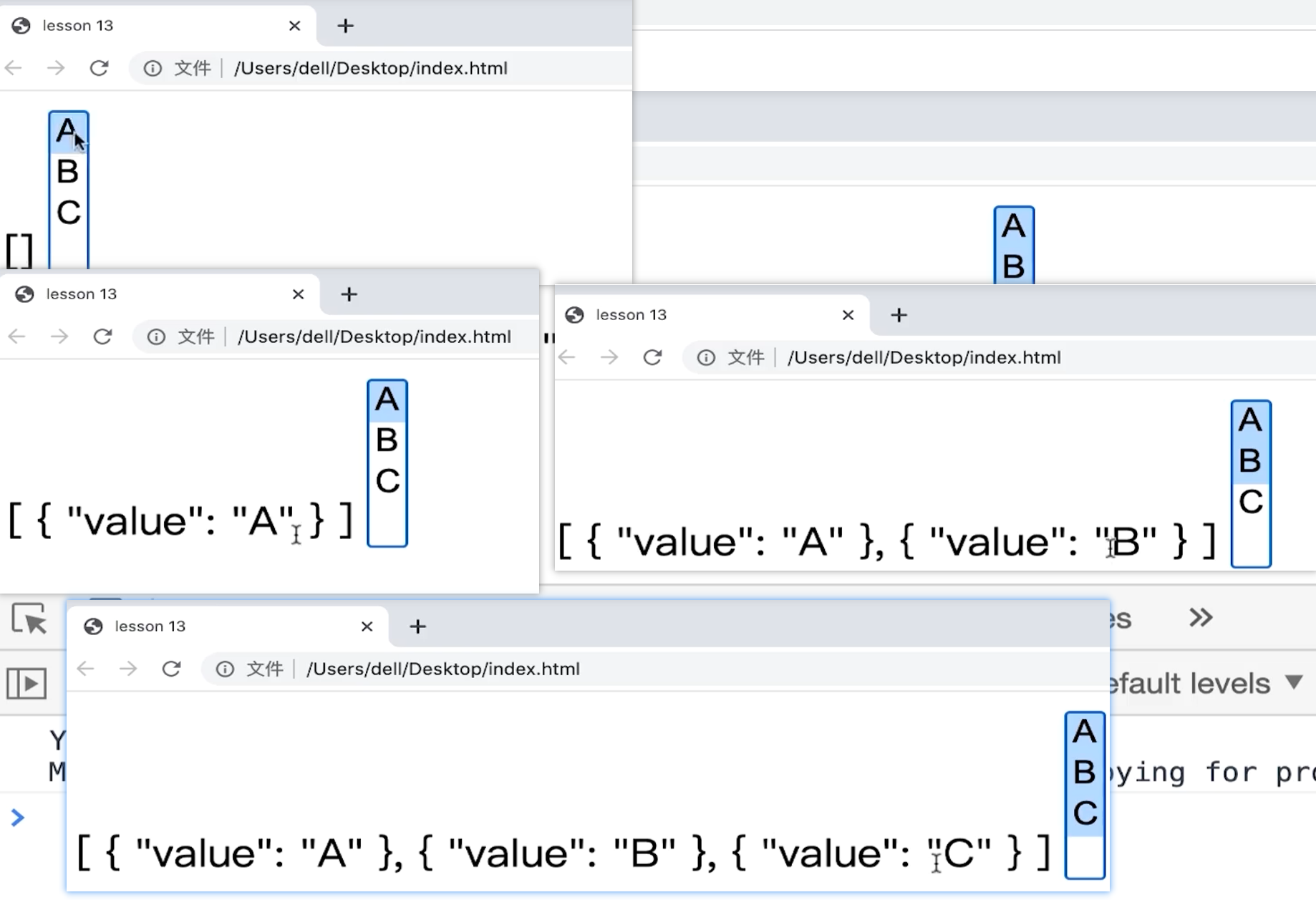
然后我们到页面上刷新。现在大家看这是一个空数组,
当我选中A的时候,你会发现ta把{“value”:“A”}存到了数组里,对于 B C也是同样的效果。
所以其实有的时候如果你展示想展示 A B C,但你存储的内容想存储这个结构的话,你可以巧妙的运用这种形式,把你想要存的值定义到value里面,这样的话去保存的时候,它能保存的不是 A 它保存的是你value里相应的内容,为什么?
因为你option里面用的value用的并不是它的text,而是item点value。所以它最终存的话就会以每一项的 value,
也就是里面的对象作为最终存储的值进行存储。
当我们真正写项目的时候,可以灵活的帮我们做数据转化的一个知识点。
共同学习,写下你的评论
评论加载中...
作者其他优质文章