学习课程名称:vue2.5入门
章节名称:Vue中的组件
讲师:Dell
课程内容:
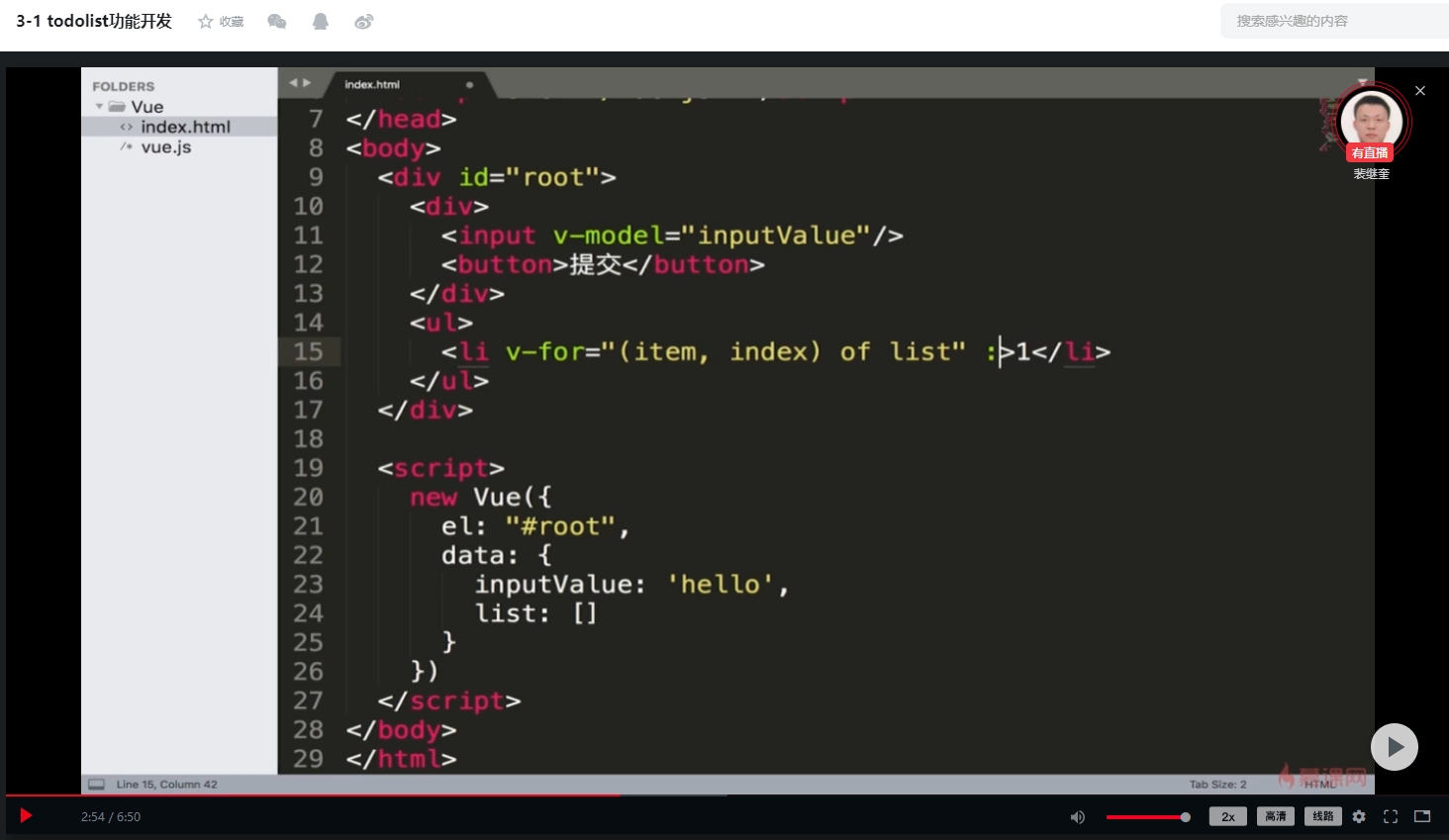
- todolist功能开发
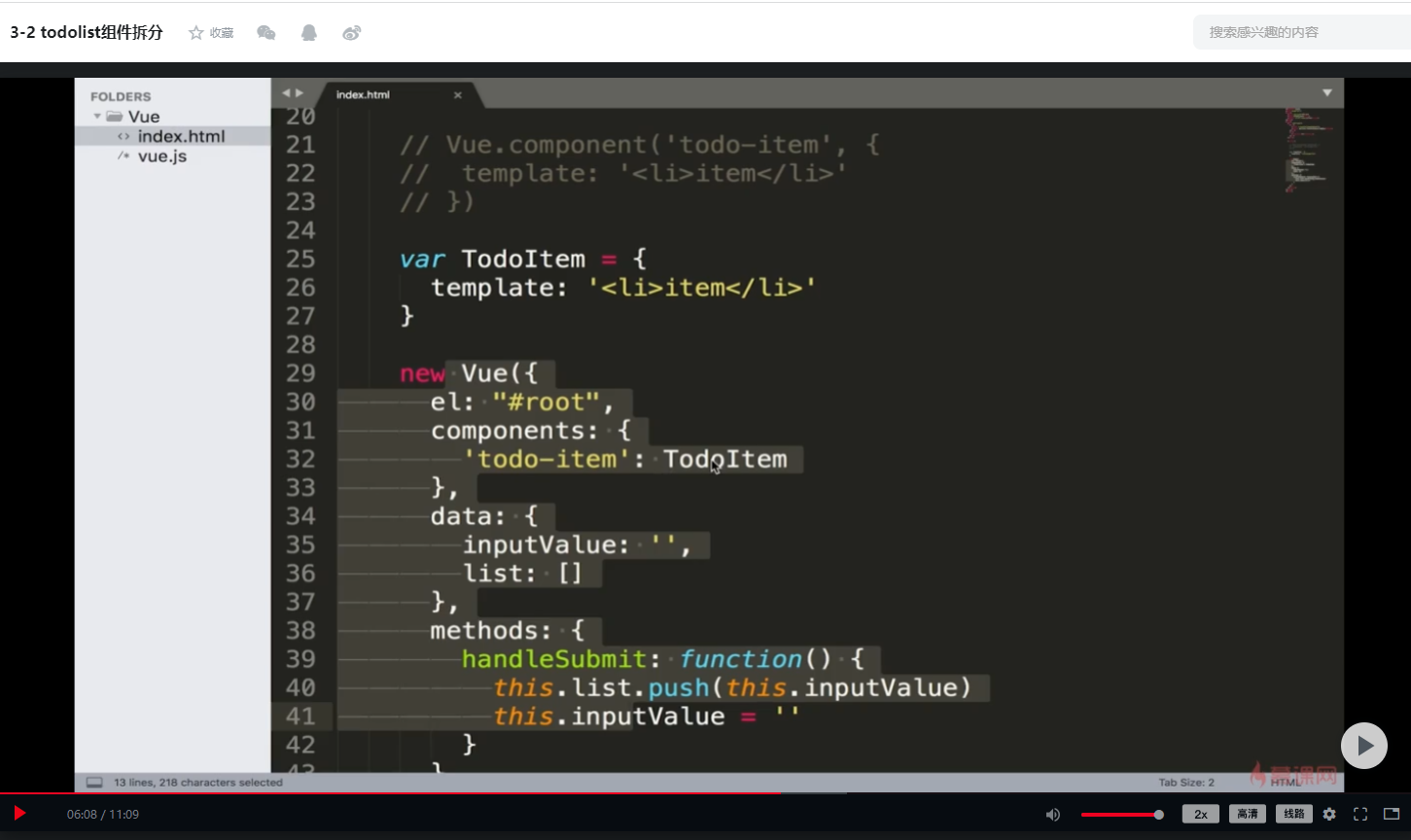
- todolist组件拆分
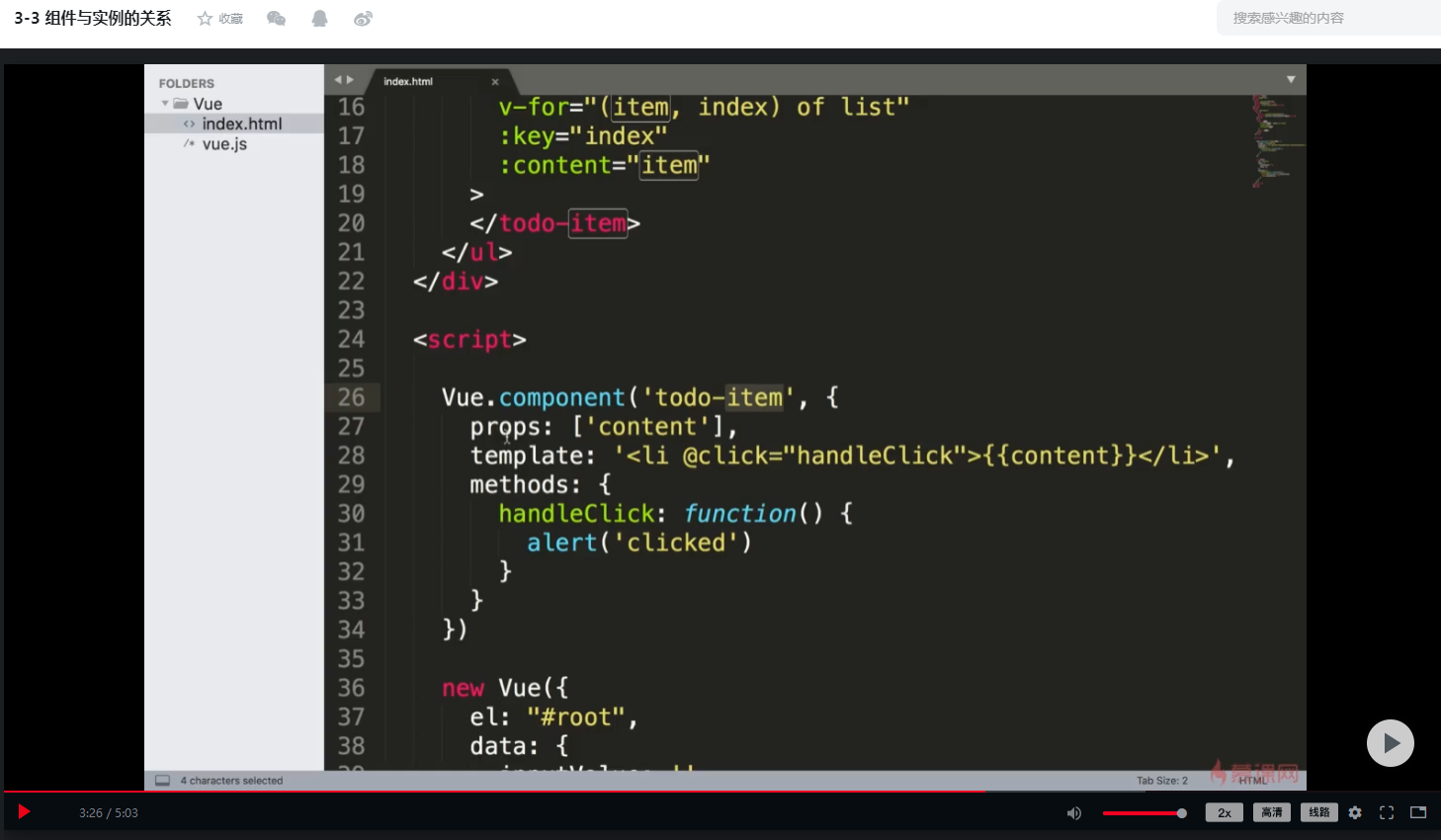
- 组件与实例的关系
- 实现todolist的删除功能
组件与实例的关系:
Vue是由一个个实例构建而成的,
一个组件就是一个Vue的实例,每个组件内部都可以写属性,因此每一个组件都是一个Vue的实例。
组件常用的方法:
1.组件里面data必须返回对象,防止与其他组件data冲突
2.如果父组件引用子组件的值或者其他,可以让子组件触发一个事件,this.$emit(‘事件名’,‘value’),然后再向子组件绑定ref操作,给父组件绑定@事件名=‘方法’
3.如果在标签里写上:count=‘1’,那么这个1好就是number类型,因为带上:相当于绑定了表达式
4.vue里有单向数据流的概念,就是父组件能向子组件传值,而子组件不能修改父组件传的值,这是因为如果子组件的值是引用数据类型,被其他父组件修改后,所有的父组件引用的子组件的值都将改变,如果子组件非得修改父组件传值,正确的做法是在子组件data里面重新定义一个值和props里面的一致,props是父组件向子组件传值的接收者
5.给组件绑定原生事件,不需要$emit,只需要@click.native
6.兄弟之间的传值可以用vuex也可以用观察者模式,发布订阅模式 Vue.prototype.bus = new Vue() 这样子组件 this.bus.KaTeX parse error: Expected 'EOF', got '事' at position 8: emit
('事̲件',value)父组件@事件…on(‘事件’,(msg)=>{
alert(msg) }))}}
7.slot是在子组件定义的,方便父组件插入dom. 也可以使用具名slot,父组件引用时<slot=‘header’>,当然slot也可以有默认值
8.作用域插槽,子组件slot里面的数据父组件需要干预时可以使用作用域插槽,不过要在父组件引用时slot内容外面套上一层template props里面就是子组件定义slot里面的数据
9.动态组件vue自带标签 其中type是组件名
共同学习,写下你的评论
评论加载中...
作者其他优质文章