课程名称:初识HTML(5)+CSS(3)-升级版课程
课程章节:6-4在家呆多少天啦? - 数字输入框和6-5平时都逛论坛么? - 网址输入框
主讲老师:五月的夏天
课程内容:
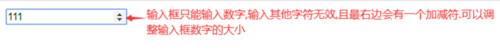
本节课的内容是input标签中的数字框number类型,以下为数字框的样子。
技术点的解释:
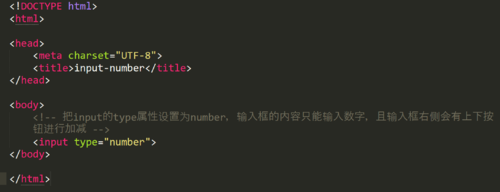
1、input的type属性设置为number,则表示该输入框的类型为数字。
2、数字框只能输入数字,输入其他字符无效。
3、数字框最右侧会有一个加减符号,可以调整输入数字的大小,不同浏览器表现不一致
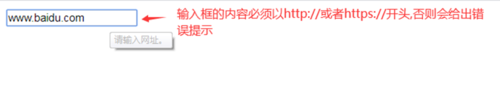
以下为input标签中的网址框url类型,下面为网址框的样子。
技术点的解释:
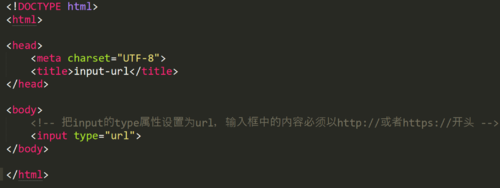
1、input的type属性设置为url,则表示该输入框的类型为网址。
2、数字框的值需以http://或者https://开头,且后面必须有内容,否则表单提交的时候会报错误提示。
课程收获:
本节课学习了数字框和网址输入框,了解了文本框也有多种多样的样式,为今后的使用打下了基础。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦