学习课程:大前端
章节名称:阶段一 第5章.前端工程化
讲师:Brian老师
课程内容:
什么是前端工程化;
为什么进行前端工程化;
怎么做前端工程化;
学习收获:
前端工程化简介:
一、前端工程化是什么:
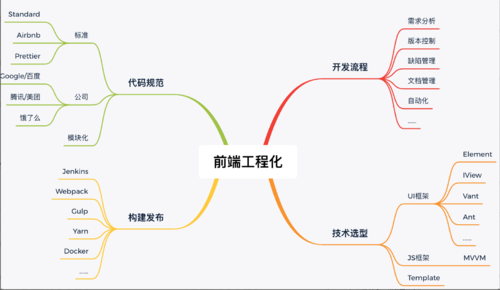
前端工程化,是指将前端开发的流程规范化、标准化,包括开发流程、技术选型、代码规范、构建发布等,用于提升前端工程师的开发效率和代码质量;
二、为什么要进行前端工程化:
随着业务需求的推进和前端技术的发展,在实际开发过程中,或多或少会碰到以下三点问题:
- 项目复杂度高:前端项目的多功能、多页面、多状态、多系统
- 团队规模大:团队开发,多人协作,代码质量管理
- 项目要求高:页面性能优化,css兼容性,单页面应用,服务端渲染
这个时候前端工程化便可以很好的解决以上问题,促进团队协作,提升开发效率
三:如何实现前端工程化:
运用脚手架工具,cli工具,初始化项目;
组件化思维,抽离公共组件,按照组件的方式进行页面开发;
使用GItflow进行团队协作;
使用Webpack进行代码压缩、代码混淆等;
使用Jenkins,Docker对项目进行打包编译,并完成测试上线。
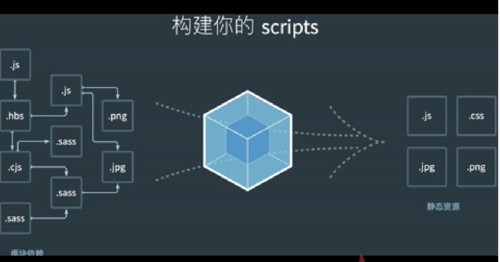
前端打包神器Webpack
当前项目内安装webpack:
# npm安装 npm install webpack webpack-cli -D # yarn安装 yarn add webpack webpack-cli -D
全局安装webpack:
# npm安装 npm install webpack webpack-cli -g # yarn安装 yarn add webpack webpack-cli -g
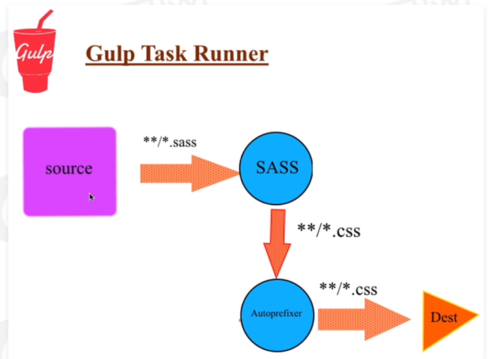
自动化工具gulp
gulp与webpack类似,是一款自动化构建工具,它具有易于学习、构建快速、插件系统、易于使用的特点
gulp有两种使用方式,分为全局安装和在项目中安装,全局安装后,我们便可以全局使用gulp命令。在项目中我们需要去创建一个gulpfile.js 里面添加gulp相关的配置,通过gulp命令来加载。
gulp flow基本流程:创建任务->输入文件->处理文件->输出文件->完成任务
打卡截图:
共同学习,写下你的评论
评论加载中...
作者其他优质文章