课程名称:初识HTML(5)+CSS(3)-升级版课程
课程章节:6-10使用select、option标签创建下拉菜单和6-11填完就可以提交咯 - 提交按钮
主讲老师:五月的夏天
课程内容:
本课程的内容:
1、select和option标签都是双标签,它总是成对出现的,需要首标签和尾标签。
2、select标签里面只能放option标签,表示下拉列表的选项。
3、option标签放选项内容,不放置其他标签。
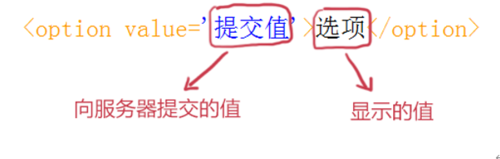
4、value:
5、selected="selected":
设置selected="selected"属性,则该选项就被默认选中。
在表单中有两种按钮可以使用,分别为:提交按钮、重置。这一小节讲解提交按钮:当用户需要提交表单信息到服务器时,需要用到提交按钮。
语法:
<input type="submit" value="提交">
type:只有当type值设置为submit时,按钮才有提交作用
value:按钮上显示的文字
课程收获:
学习到了使用下拉列表,它可以有效的节省网页空间,既可以单选、又可以多选。另外还学习了提交按钮,把输入的内容传给后端。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦