【九月打卡】第一天 前端综合案列仿慕课首页-首页头部
课程信息
- 学习课程:Java工程师2022版
- 章节名称:前端综合案例-仿慕课网首页-首页头部
- 讲师:八戒猪
课程内容
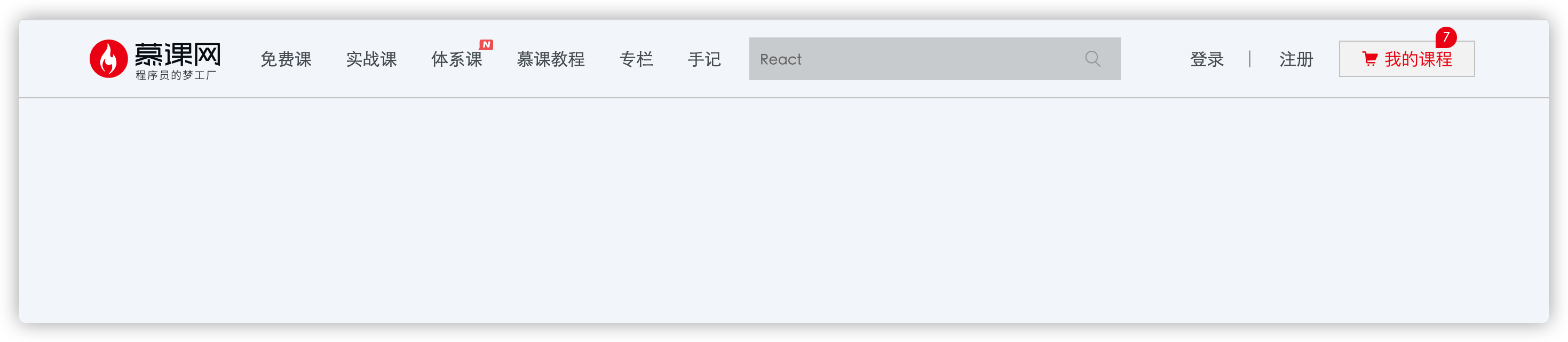
- 项目介绍,首先演示整个项目,需要拆分整个页面,分成一个个div
- 项目基础css介绍base.css和common.css,重点样式的讲解
input标签的outline:none //取消输入框的轮廓线
img标签的vertical-align: top;
font:16px/1.5; 其中1.5指行高
其他的公共样式的设置左右浮动,清除浮动,背景颜色,字体等 - 头部导航栏
a. 子绝父相(重点)
position: relative;
position: absolute;
top:10px;
left:10px;
b. 设置对齐方式 line-height等于height margin: 0 auto; text-align:center;
height: 72px;
line-height: 72px;
margin: 0 auto;
text-align: center;
c. 图片大小 background-size: contain/cover;或者和设置长款保持一致
background-image: url(../images/logo.png);
width: 126px;
height: 72px;
/* background-size: 126px 72px; */
background-size: contain;
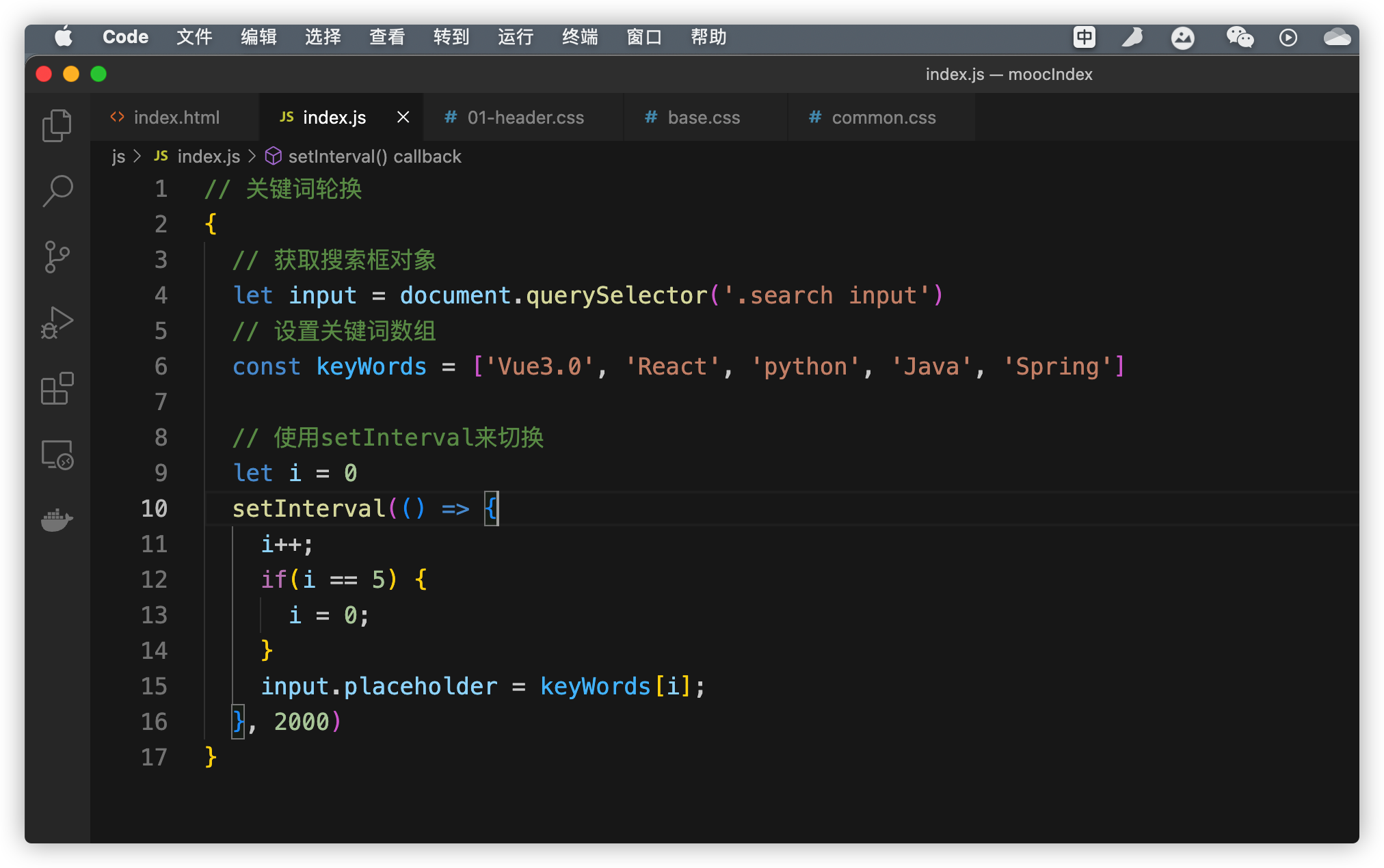
- 定时器以及对应的关键词轮换
setTimeout(() => {
console.log(123)
}, 1000);
setInterval(() => {
console.log(123);
}, 1000);
//关键词轮换 使用setInterval来切换
let i = 0
setInterval(() => {
i++;
if(i == 5) {
i = 0;
}
input.placeholder = keyWords[i];
}, 2000)
学习收获
通过综合案例头部学习了写页面样式 如何拆分每个块,然后分块去写对应样式。
复习巩固了之前学习的一些样式,以及对于定时器和document选择器的复习和学习
打卡截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦