课程名称:基于实例的react 16 傻瓜教程
课程章节:react属性
课程讲师: 张轩
课程内容:
props属性
1、组件像一个函数一样,接受特定的输入props,产出特定的输出 reactelement
2、V = f(props)
课程收获:
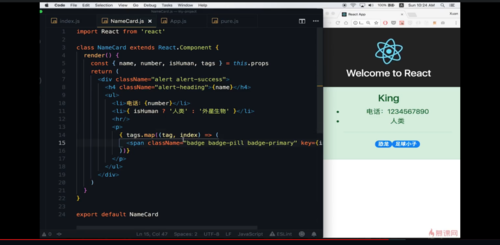
props的组件函数,在调用的时候,可以传相对应的属性值,在子组件上{}就可以获取到。这样在使用的时候就可以动态传入相对应的值,子组件也可以很好的被复用。props的对象值是不允许被改变的。纯函数,传进去什么就是什么,不能改变值。不是纯函数的值,就可以进行对应的改变,比如a = a+ b。a 就已经被改变了,那就不是纯函数了。子组件和父组件之间的通讯也可以用props来传递,父传给子的时候。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦