课程名称:初识HTML(5)+CSS(3)-升级版
课程章节: CSS3介绍,为网页添加样式
主讲老师:五月的夏天
课程内容:
今天学习的内容包括:CSS样式的理解,CSS样式的有哪些优势,css代码语法组成,CSS如何注释代码。
课程收获:
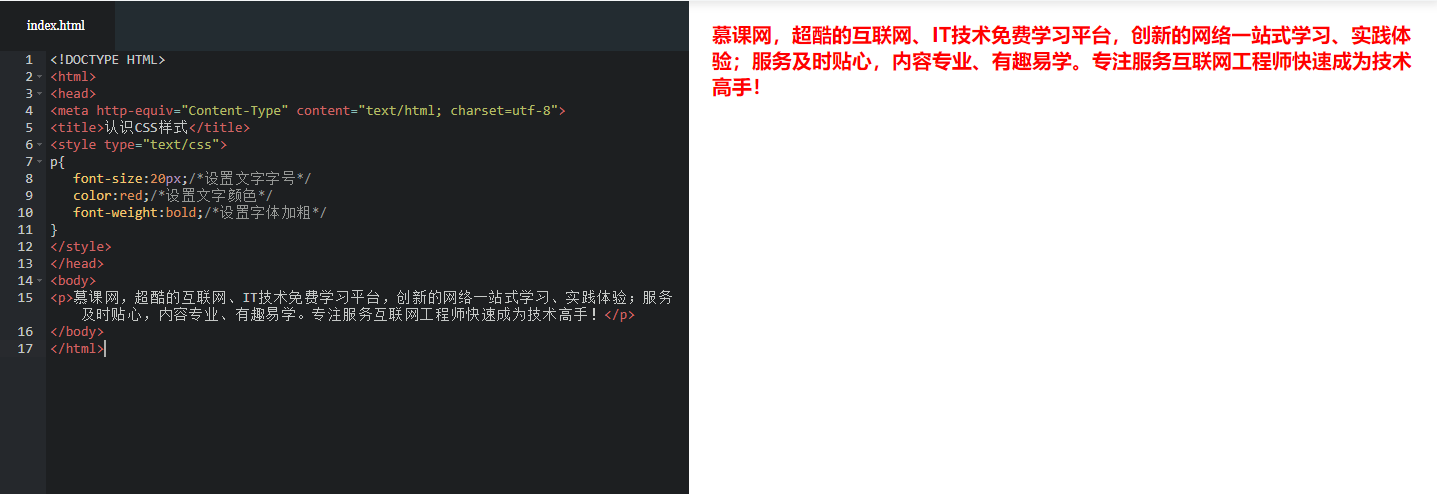
CSS全称为“层叠样式表 (Cascading Style Sheets)”,它主要是用于定义HTML内容在浏览器内的显示样式,如文字大小、颜色、字体加粗等。使用CSS样式的一个好处是通过定义某个样式,可以让不同网页位置的文字有着统一的字体、字号或者颜色等。
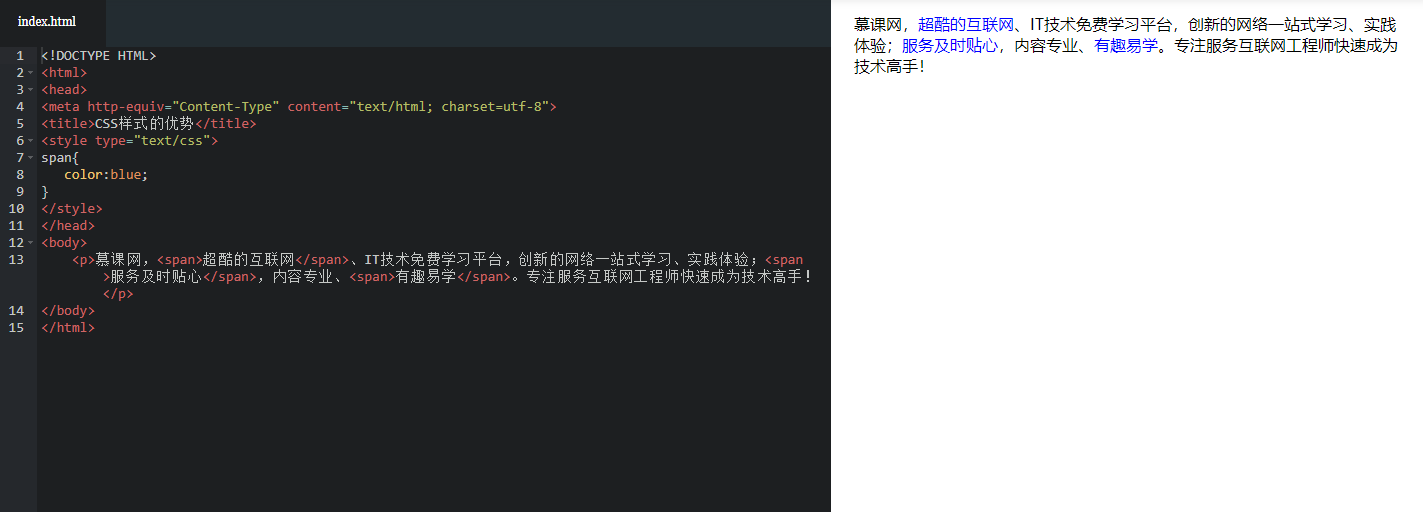
使用color可以将一些元素进行重点标记,以方便我们进行区分。
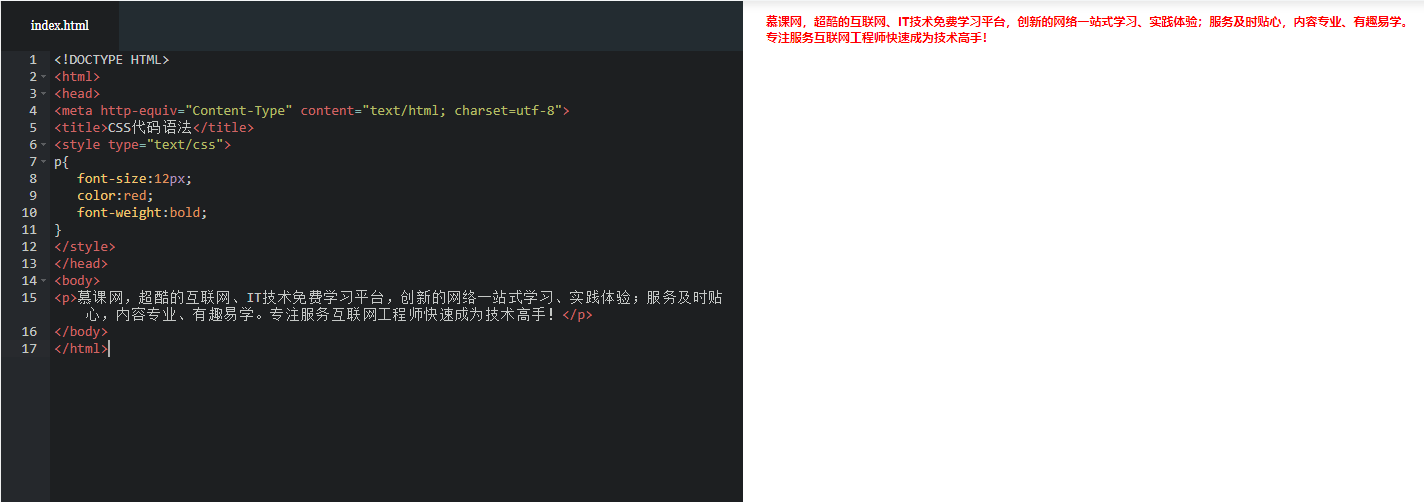
css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示:
选择符又称选择器,指明网页中要应用样式规则的元素。声明在英文大括号{}中的的就是声明,属性和值之间用英文冒号:分隔。当有多条声明时,中间可以英文分号;分隔。
我们需要注意的是最后一条声明可以没有分号,但是为了以后修改方便,一般也加上分号。为了使用样式更加容易阅读,可以将每条代码写在一个新行内。
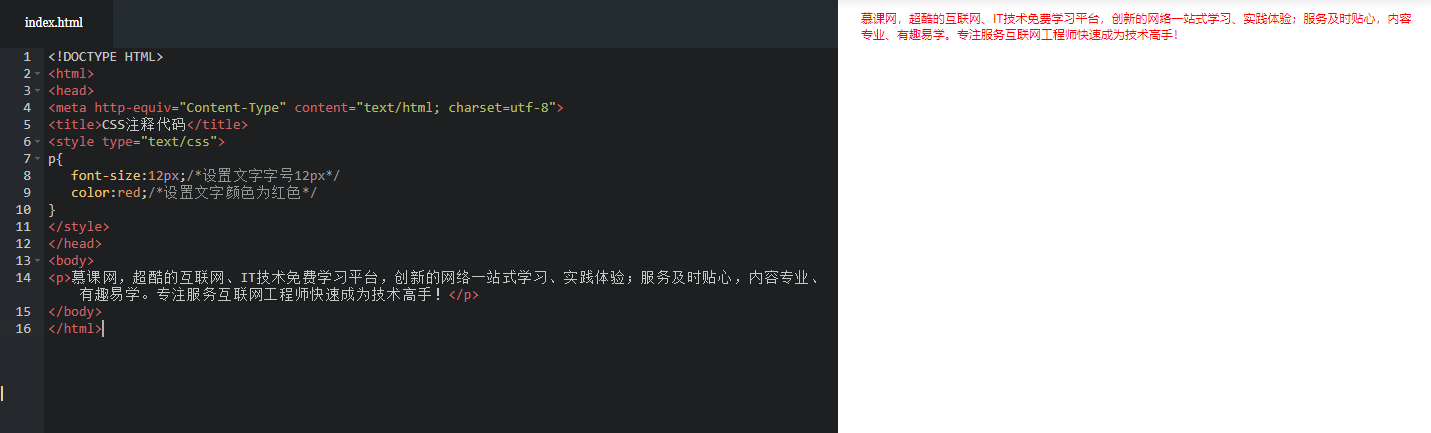
在CSS中也有注释语句用/*注释语句*/。
今天学习了CSS3介绍,为网页添加样式中7-1到7-4的4个小结,花费了31分钟,学习完这几节,我们可以利用css中的样式来美化我们的代码,我们可以将文字设置成我们想要的颜色,多行的样式和字体代码我们只需要使用{}括起来就行,而且我们还可以使用注释给我们的样式代码进行说明,这样我们写的样式代码不仅自己看起来方便也有助于别人查看,这样我们写出来页面不仅好看而且代码也易维护。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦