课程名称:初识HTML(5)+CSS(3)-升级版
课程章节: CSS3介绍,为网页添加样式
主讲老师:五月的夏天
课程内容:
今天学习的内容包括:CSS样式代码插入的形式有哪些?css链接方式的优先级?
课程收获:
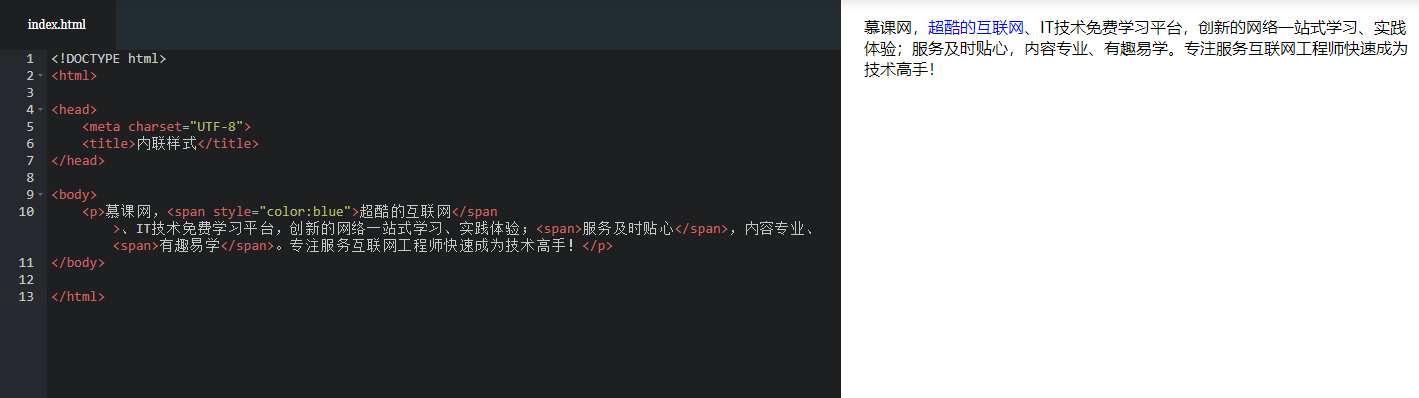
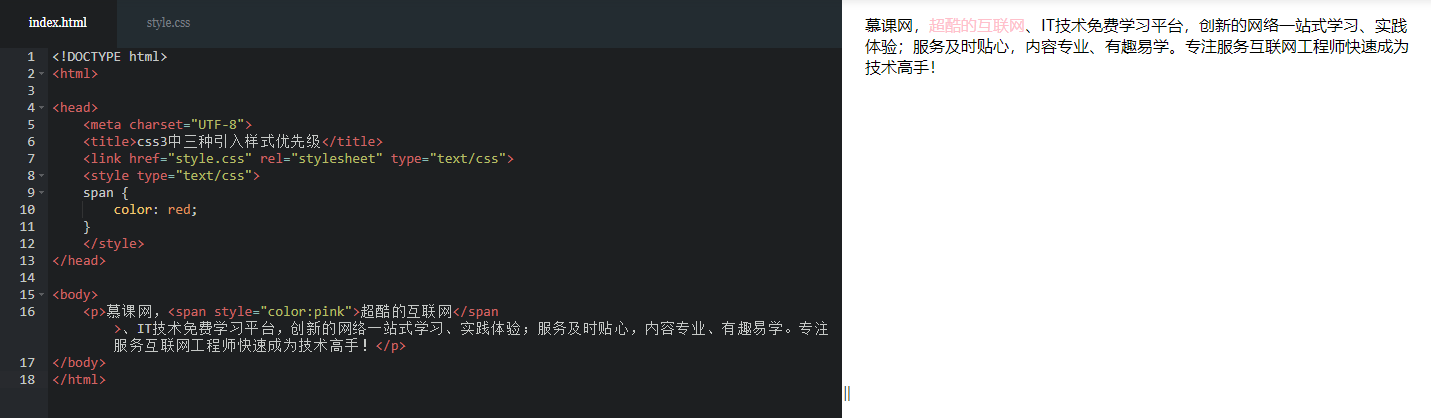
从CSS 样式代码插入的形式来看基本可以分为内联式、嵌入式和外部式三种。内联式css样式表就是把css代码直接写在现有的HTML标签中。写法<p style="color:red">这里文字是红色。</p>。我们需要注意的是要写在元素的开始标签里。并且css样式代码要写在style=""双引号中,如果有多条css样式代码设置可以写在一起,中间用分号隔开。
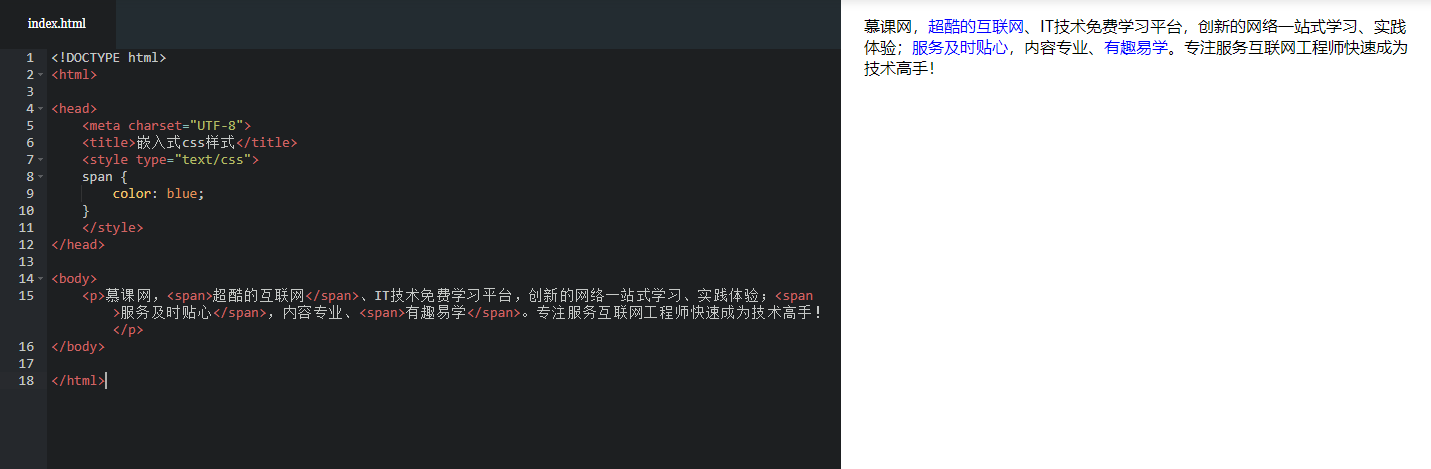
嵌入式css样式,就是可以把css样式代码写在<style type="text/css"></style>标签之间。嵌入式css样式必须写在<style></style>之间,并且一般情况下嵌入式css样式写在<head></head>之间。
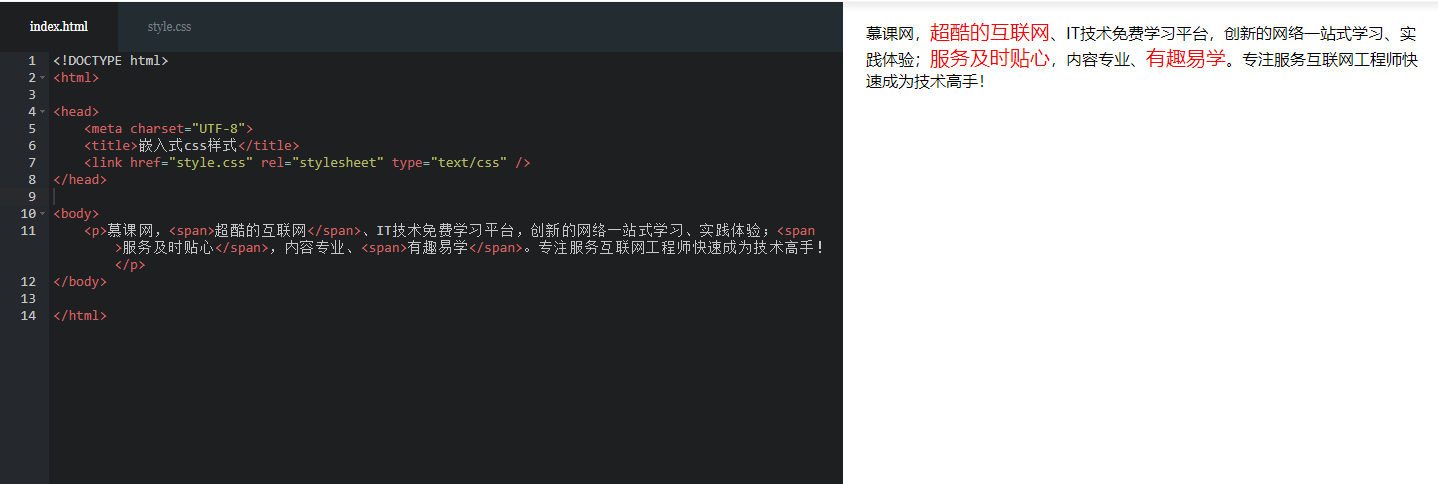
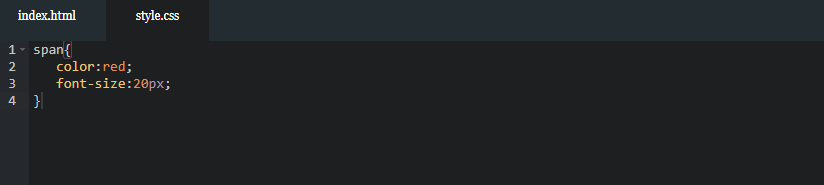
外部式css样式(也可称为外联式)就是把css代码写一个单独的外部文件中,这个css样式文件以“.css”为扩展名,在<head>内(不是在<style>标签内)使用<link>标签将css样式文件链接到HTML文件内。我们需要的是css样式文件名称以有意义的英文字母命名,rel="stylesheet" type="text/css" 是固定写法不可修改。<link>标签位置一般写在<head>标签之内。
样式的优先级顺序是内联式 > 嵌入式 > 外部式,我们需要注意的是嵌入式>外部式有一个前提嵌入式css样式的位置一定在外部式的后面。这个优先级顺序有一个前提就是内联式、嵌入式、外部式样式表中css样式是在的相同权值的情况下。
今天学习了CSS3介绍,为网页添加样式中7-5到7-8的4个小结,花费了38分钟,学习完这几节,我们可以更好的在代码中引入css样式,当我们代码少的时候可以直接写在行内式里面,代码多一些可以写在内嵌式里面,如果样式代码更多的话,我们可以使用外链式,这样我们可以将所有的样式写在一起进行维护,我们只需要注意每个样式代码用分号进行隔开。
共同学习,写下你的评论
评论加载中...
作者其他优质文章