一、课程概述
1、学习课程名称:前端工程师2022版
2、章节名称:HTML5多媒体与语义化标签第二章2-17
(2-17 音频和视频-慕课网体系课 (imooc.com))
3、讲师名称:一阶段老师
4、课程概述:
音频和视频标签:1)音频标签;2)视频标签
二、内容分享
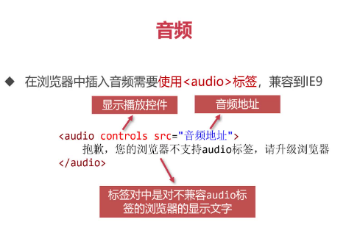
1、音频:audio
(1)使用<audio></audio>标签对,在src属性中填入插入音频的路径

(2)常见属性:
1)src:音频路径
2)controls:显示播放控件,是没有值的
3)loop:循环播放,是没有值的
4)autoplay:自动播放,是没有值的,浏览器一般不允许自动播放,为了不打扰到用户
(3)常用的音频格式:ogg、mp3、wav
5)source子标签:允许规定多个格式的音/视频文件,供浏览器选择自己支持的媒体类型进行播放,如果都支持则任选一个(一般会选择第一个文件)
2、视频:vedio
(1)使用<video></video>标签对,在src属性中填入插入视频的路径
(2)常见属性:src(视频路径)、controls(显示播放控件)、loop(循环播放)、autoplay(自动播放:浏览器一般不允许自动播放,为了不打扰用户)、width(播放器的大小)、source子标签:允许规定多个格式的音/视频文件,供浏览器选择自己支持的媒体类型进行播放,如果都支持则任选一个(一般会选择第一个文件)
(3)常用音频格式:mp4、webm、avi、ogv
三、学习心得
音频和视频的使用方法相似,可以对比记忆使用,常用音频格式容易搞混,需要加以区分
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦






