课程名称:基于实例的react 16 傻瓜教程
课程章节:综合实例-留言本
课程讲师: 张轩
课程内容:
留言本实例分析
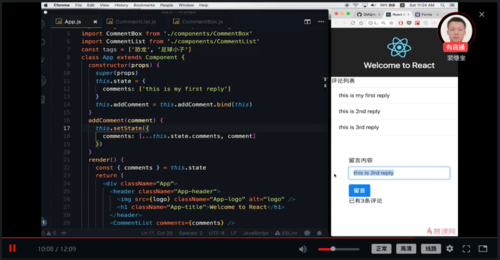
1、实例分析
2、状态提升,列表渲染,评论数据的长度,点击也会对数据产生影响(lifting state up)
state:{
comments:[]
}
addComment
3、自上而下的数据流(top-down data flow)
4、双向数据绑定的区别
课程收获:
这节课是通过一个留言本的实例进行组件之间的数据传递的讲解。在实际使用过程中,组件和组件的交互,是必不可少的。那组件间的数据传递是怎么样的呢?单向数据流,父组件传递给子组件。自上而下的数据流传递,单向性的,不可逆转。可以更快的寻找定位。可以使用自定义逻辑的更改进行数据的阻止和变更,从而减少大范围的改动导致大影响。设置传递的参数this.props属性,从组件中可以获取到。但是子组件传递父组件之间是不是还有更好的方法?有待考究...
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦