今天,我很不错。(要坚持 固定的时间 固定的地点 做固定的事 keagen同学,你一定可以养成这个习惯的,加油!)
✔ (1)1-1 组件的定义及复用性,局部组件和全局组件(1) ✔(2)1-2 组件的定义及复用性,局部组件和全局组件(2) ✔(3)1-3 组件间传值及传值校验 ✔ (4)1-4 单项数据流的理解 ✔(5)1-5 Non-Props 属性是什么 ✔(6)1-6 父子组件间如何通过事件进行通信(1) ✔(7)1-7 父子组件间如何通过事件进行通信(2) ✔(8)1-8 组件间双向绑定高级内容(选学) ✔(9)1-9 使用插槽和具名插槽解决组件内容传递问题(1) ✔(10)1-10 使用插槽和具名插槽解决组件内容传递问题(2) ✔(11)1-11 作用域插槽 ✔(12)1-12 动态组件和异步组件 ✔(13)1-13 基础语法知识点查缺补漏 ✔(14)2-1 使用 Vue 实现基础的 CSS 过渡与动画效果 ✔(15)2-2 使用 transition 标签实现单元素组件的过渡和动画效果(1) ✔(16)2-3 使用 transition 标签实现单元素组件的过渡和动画效果(2) ✔(17)2-4 使用 transition 标签实现单元素组件的过渡和动画效果(3) ✔(18)2-5 组件和元素切换动画的实现 ✔(19)2-6 列表动画 ✔(20)2-7 状态动画 |
|
我们始终围绕是什么+为什么+怎么用 来输出所学收获 在Vue里面你做一个列表过渡的时候或者列表动画的时候,你应该如何写对应的代码,实际上跟之前写的差不多,把transition变成一个transition-group。然后这里面我们一样的去写这个入场动画,只不过又多了一个v-move这样的class能够帮助我们做其他的一些标签 做移动时候的一些动画效果。 |
|
课程内容:
2022.09.24的学习内容:
vue基础入门(中)
2-6 列表动画
学习内容:
(1)列表动画的实现(代码写注释)
之前我们学习了单元素的入场和出场动画以及过渡对应的代码怎么去写的,同时也讲解了多个单元素单组件之间做切换的时候,这样的动画该怎么写,
接下来学习像列表这样的多元素,如果你想实现它的动画,那么你可以在Vue里面怎么去编写这个代码?
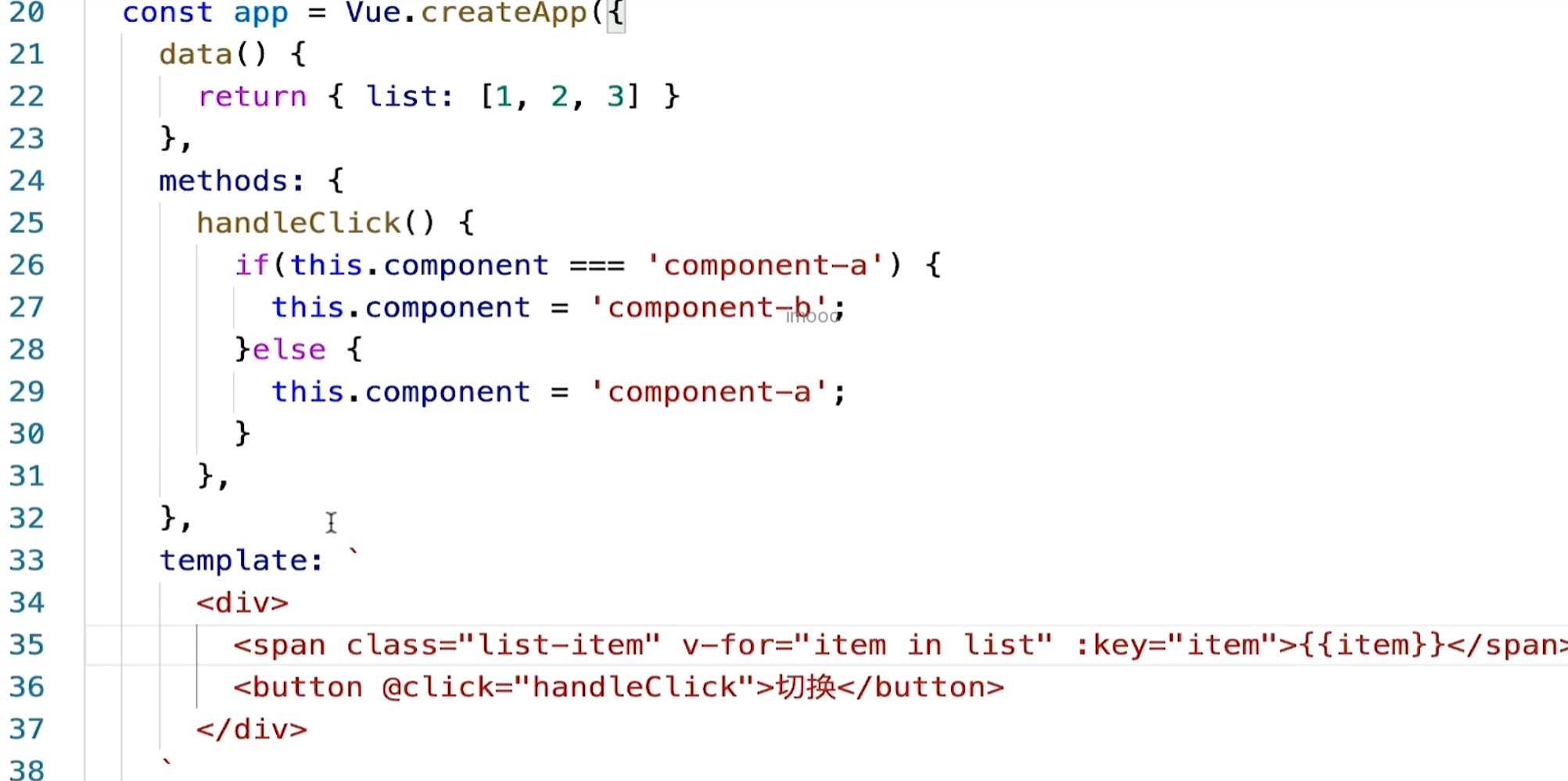
首先我写一个最基础的功能,在它里面定义一个数组,这数组就是123:
接着写一个列表的循环,怎么写?
写一个span标签。然后里面去做循环v-for:
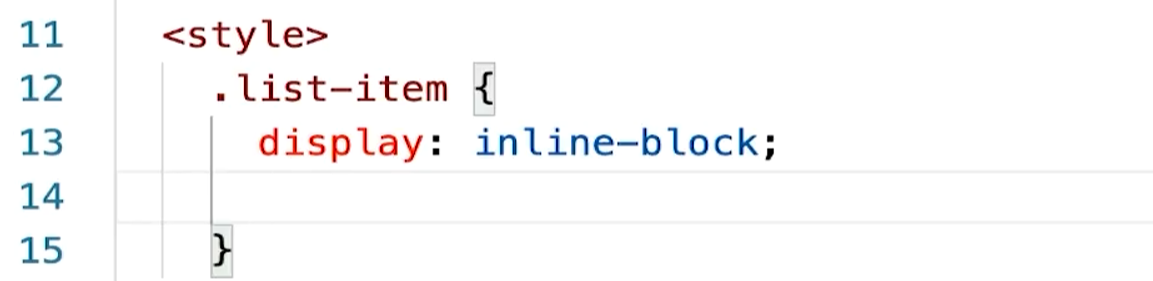
在上面我的style标签里面去写这样的一个样式叫list-item,它对应的样式是一个display inline-block。
一定要记得如果你做列表的动画的时候,如果它在一行内显示你要让它的这个display变成inline-block,不然的话如果你给它一个inline的话,动画效果是实现不了的。
(只是为了好玩)
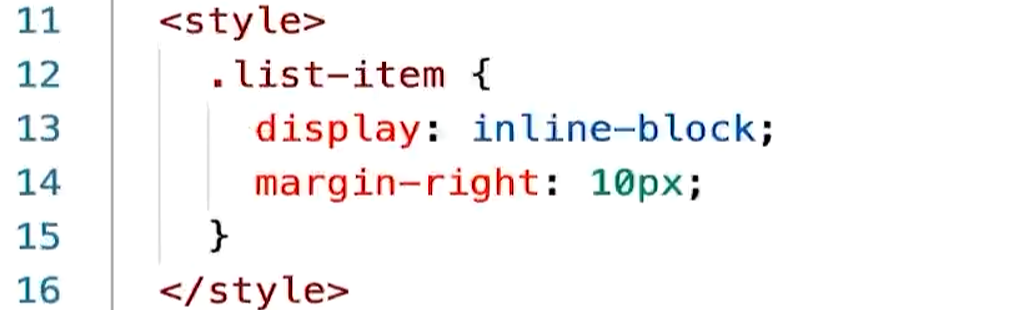
接着我们再给它一个margin-right,给ta一个10像素:
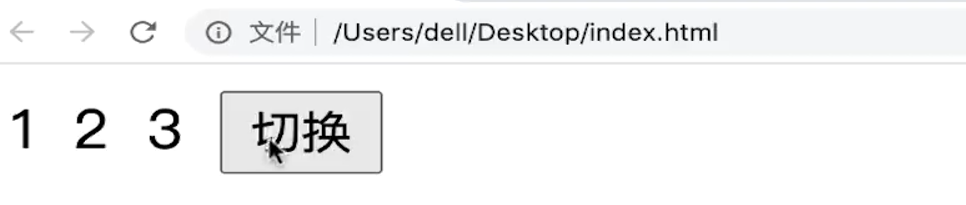
保存一下,看一下页面的刷新效果:
当点击切换的时候,我往前面再加一些元素,比如说加一个增加:
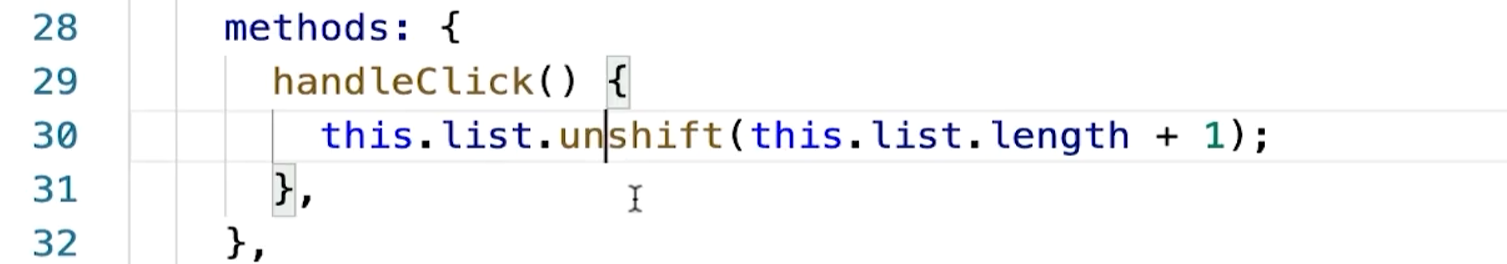
还有hanldeClick的时候,逻辑我变一下,怎么变?【第30行】
我用一个unshift,每次我把它加在最前面。
保存一下,看一下效果:
每次会往前面加对应的 6 7 8 9 10。
但是现在这个列表展示的时候没有任何的动画效果,我希望让这个列表展示的时候有动画效果,这个时候列表的话怎么去写呢?我们这么去写。
我先不贴代码,想想要用到哪些东西?【先回忆回忆】
一提到动画,立马想到之前学习的动画和过渡,就是transition、v-enter-from css样式 active leave opacity 那一套技术组合拳,OK,好极了,上示例代码:
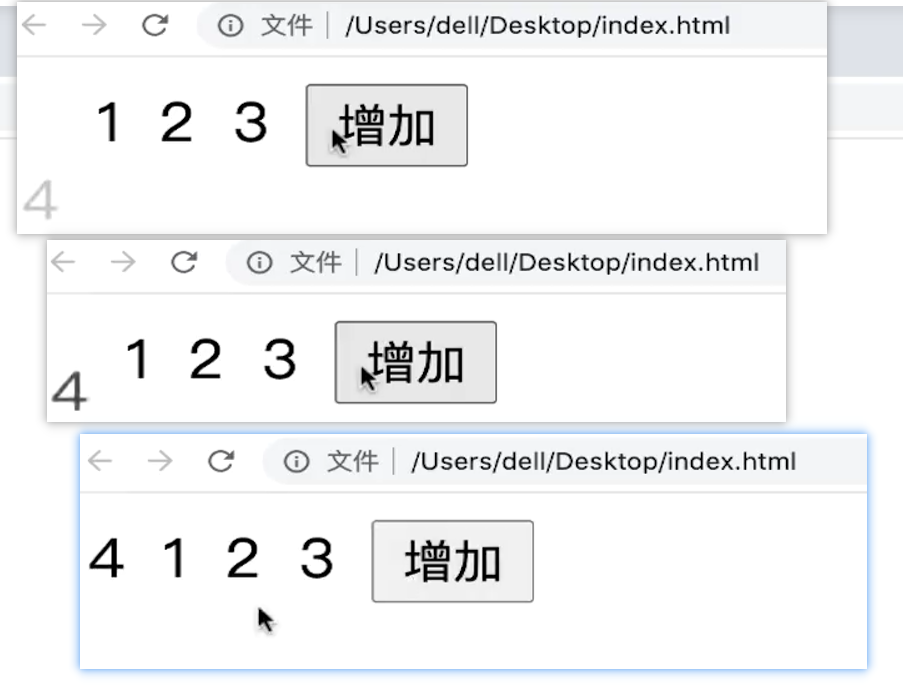
执行效果:三秒缓慢的上来
代码解读:
首先在这个列表的外层,我要写一个transition-group这样的标签,
记住是transition-group不再是transition了。
写完transition-group之后,我们去写一些对应的动画效果,一样的,它会给我们一些入场出场动画的class名字让我们去写。【第11行代码】
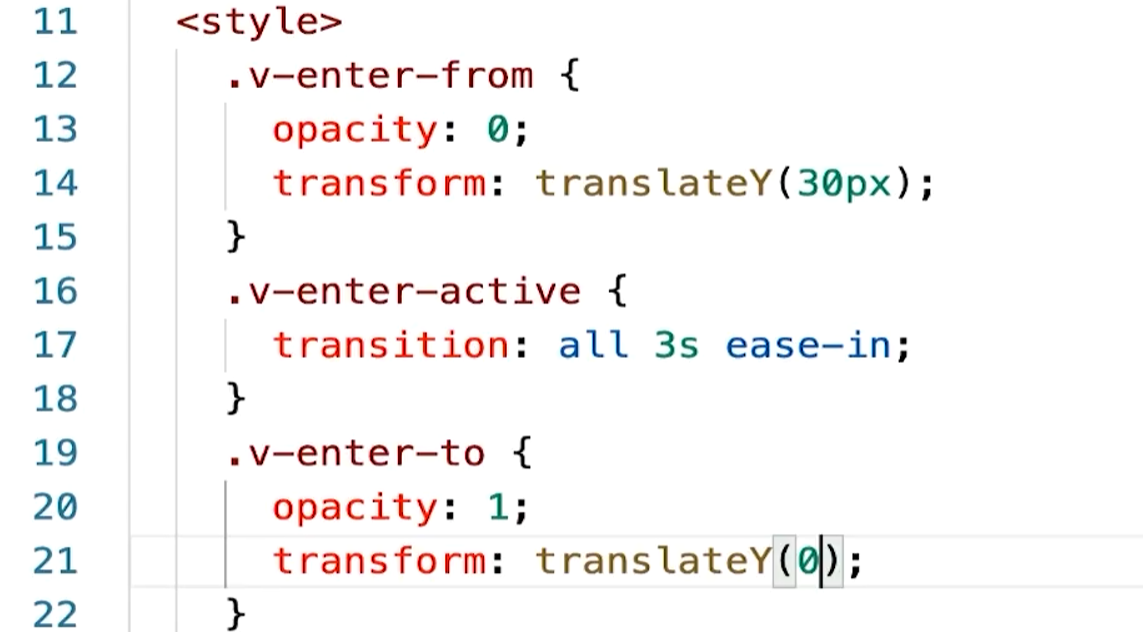
首先入场依然是v-enter-from,也就是你这个列表里增加一个元素的时候,那这个入场动画会是什么样的?
比如说我希望它的opacity 是0,入场的时候它的opacity 是0,
然后transform 的translateY(30px)给个30px,它是从下到上的一个动画效果。
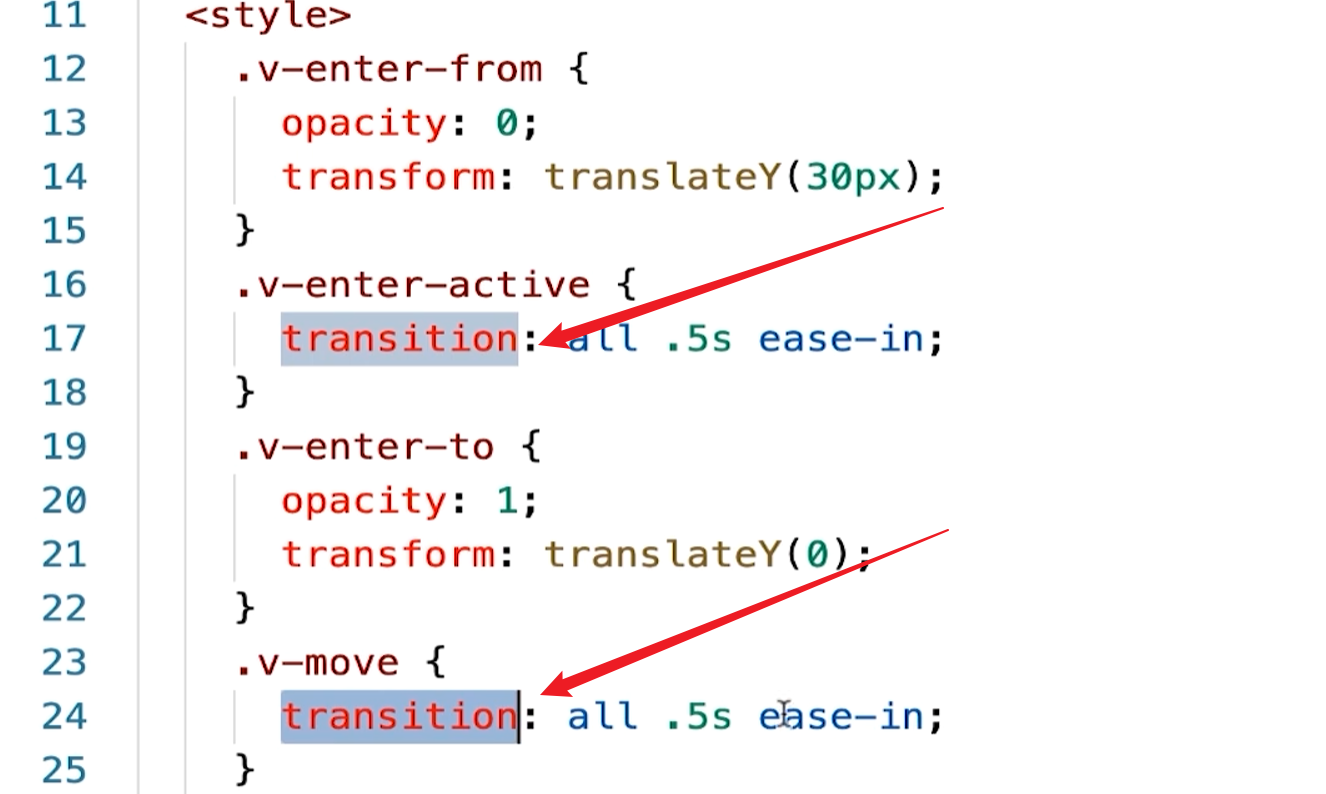
继续v-enter-active,我们给它个过渡的效果,给了一个transition,all,然后给个三秒,ease-in就可以。
再给个v-enter-to,比如说ta入场了之后,opacity就变成 1 了,
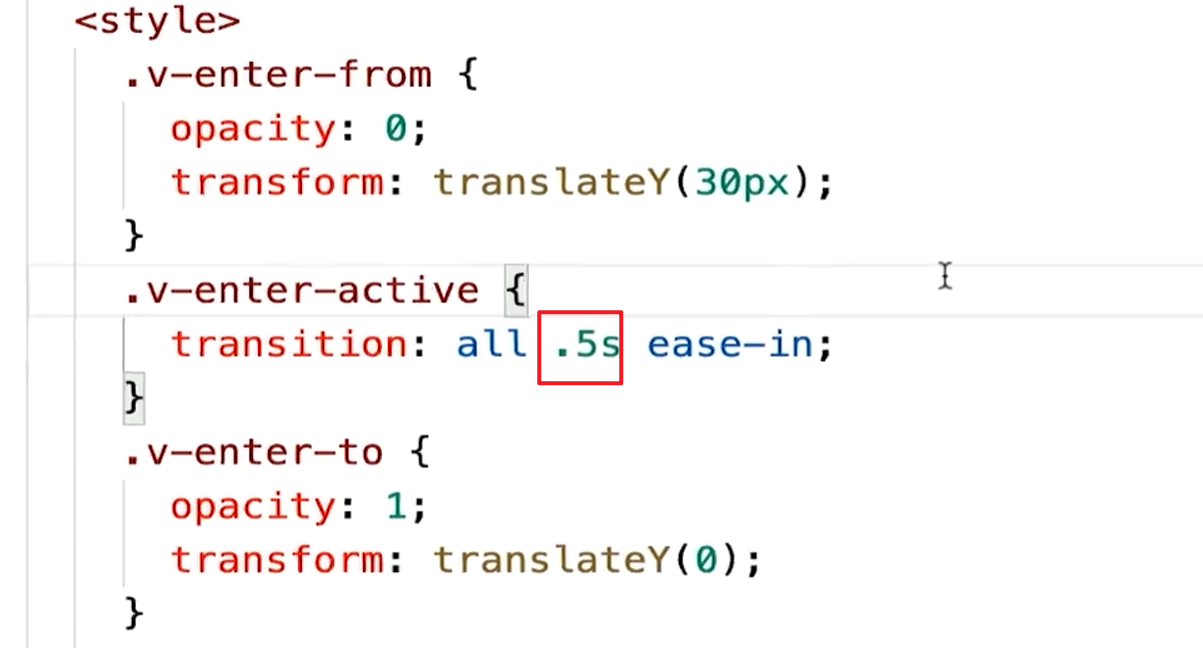
这块我可以给ta时间改短一点,看起来会更流畅一些,比如说点5:
但是这么去写这个代码,实际上这个列表动画还不是特别的完善:
因为你会发现 比如说我再增加一个11, 11往上去增加的过程,它是有动画的,但是后面这个10 987654321,它是直接蹦到后面的,
那实际上这个列表的话,我希望这些内容它往右移的过程也有一个缓慢的动画效果,我希望这些往右移的过程也有一个动画效果,那我可以怎么去做呢?
这个时候我可以再写一个 v-move 这样的一个class,这也是Vue要求我们默认可以写的一个class的名字。
写v-move的意思就是当我其他的这些列表上做移动的时候,那怎么样移动呢?
我可以通过v-move做一些描述,我可以这么去写:
这样 4 1 2 3 它也有一个往右慢慢变化的一个这样的过渡效果,这是为什么呢?
这是因为我约定了其他的这些元素在做这个移动的时候有一个transition的效果:
它是从左往右移呢也在这个all里面,你不管是位置变化还是其他的 css 样式的变化,都是缓慢的一个过程。
那么其他的这些元素往右动的时候也会有一个动画效果了。
在Vue里面你做一个列表过渡的时候或者列表动画的时候,你应该如何写对应的代码,实际上跟之前写的差不多,把transition变成一个transition-group。然后这里面我们一样的去写这个入场动画,只不过又多了一个v-move这样的class能够帮助我们做其他的一些标签 做移动时候的一些动画效果。
共同学习,写下你的评论
评论加载中...
作者其他优质文章