【金秋打卡】第2天 Node.js+Koa2+MySQL打造前后端分离精品项目《旧岛》
课程章节: 【深入理解KOA】Koa2的那点事儿与异步编程模型
课程讲师: 7七月
课程内容:
路由系统
npm install koa-router
实例代码
let Koa = require('koa')
let Router = require('koa-router')
let app = new Koa()
let router = new Router()
router.get('/', (ctx, next) => {
console.log('客户端访问我啦')
})
app.use(router.routes())
路由版本
需要新建一个 api 目录, v1, v2, v3 3个版本对应接口
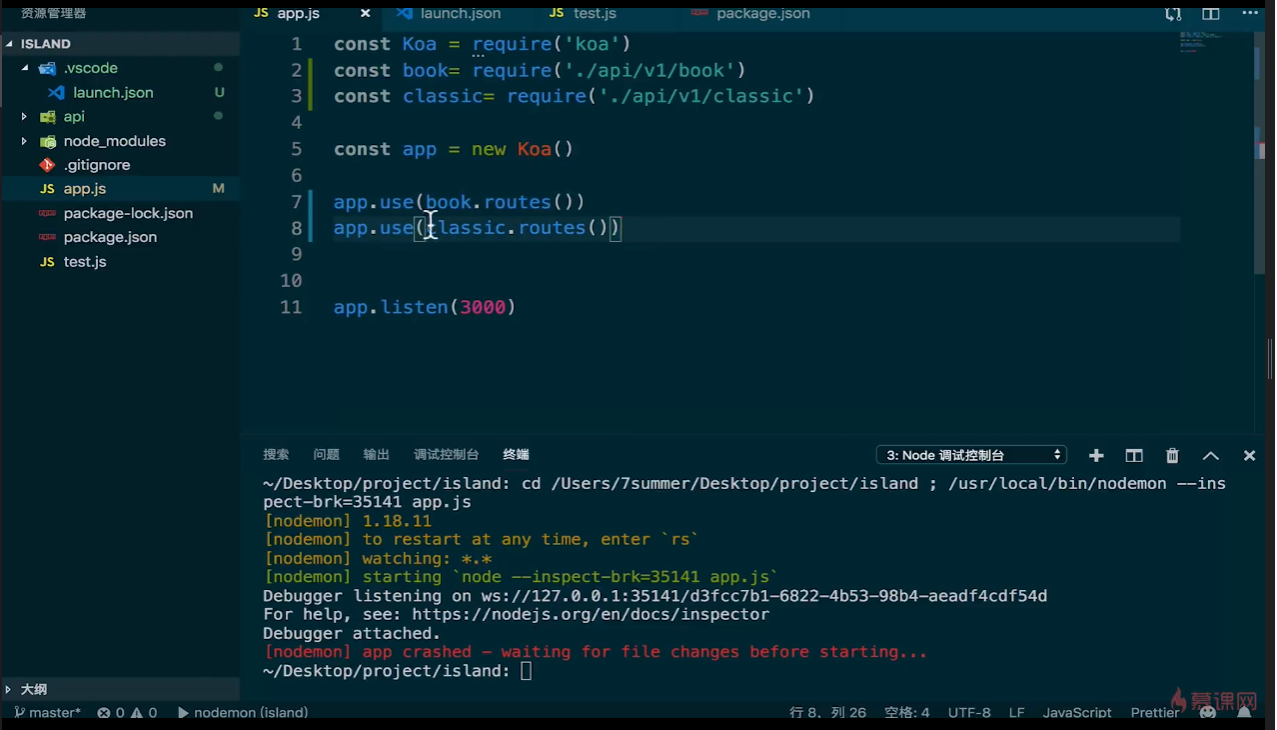
const book = require('book')
const classic = require('classic')
app.use(book.routes()) // book, classic 暴露的是一个 router 实例
app.use(book.routes())
nodemon自动重启Server
npm install nodemon -g
在 package.json 中
"script":{
"start": nodemon app.js
}
requireDirectory 实现路由自动加载
npm install require-directory
const requireDirectory = require('require-directory')
// 1. 模块 2.目录路径 3. 对象 回调函数
requireDirectory(module, '目录路径', {
visit: whenLoadModule
}) // 获取到该目录下所有导出的变量, 就不需要这样一个一个的 require 了
function whenLoadModule(obj) {
// instanceof 用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
if(obj instanceof Router) {
app.use(obj.routes())
}
}
初始化管理器与 Process.cwd
app.js 里不应该写过多的代码, 需要在根目录创建一个 core 文件夹, 把公共的方法和类都写在这个文件夹中, 在下面新建一个文件定义为 init.js
const requireDirectory = require('require-directory')
// 初始化管理器
class InitManager {
// 入口总方法
static initCore(app) {
InitManager.app = app
InitManager.initLoadRouters()
}
// 用来加载全部的路由
static initLoadRouters () {
requireDirectory(module, '目录路径', {
visit: whenLoadModule
}) // 获取到该目录下所有导出的变量, 就不需要这样一个一个的 require 了
function whenLoadModule(obj) {
// instanceof 用于检测构造函数的 prototype 属性是否出现在某个实例对象的原型链上。
if(obj instanceof Router) {
InitManager.app.use(obj.routes())
}
}
}
}
module.exports = InitManager
在 app.js 中导入 InitManager
const InitManager = require('InitManager')
// 传入 app 实例 初始化入口
InitManager.initCore(app)
在 node.js 中有个全局变量 process 通过这个变量下面的 cwd方法可以找到当前文件的绝对路径
const path = `${process.cwd()}/app/api`
requireDirectory(module, path, {
visit: whenLoadModule
}) // 获取到该目录下所有导出的变量, 就不需要这样一个一个的 require 了
课程收获
通过本章学习, 明白了如何巧用 类, 如何去灵活自动加载路由
课程截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦