课程章节:5-40:方案落地:contextMenu 事件处理
课程讲师:Sunday
课程内容:
在tagsview中,相对于比较重要的就是点击鼠标右键进行contextMenu的展示,其中最主要的就是事件处理,写完了DOM结构,接下来就进行contetMenu的事件处理。
对于contextMenu的事件一共分为三个:
刷新
关闭右侧
关闭所有
但是不要忘记,我们之前 关闭单个 tags 的事件还没有进行处理,所以这一小节我们一共需要处理 4 个对应的事件
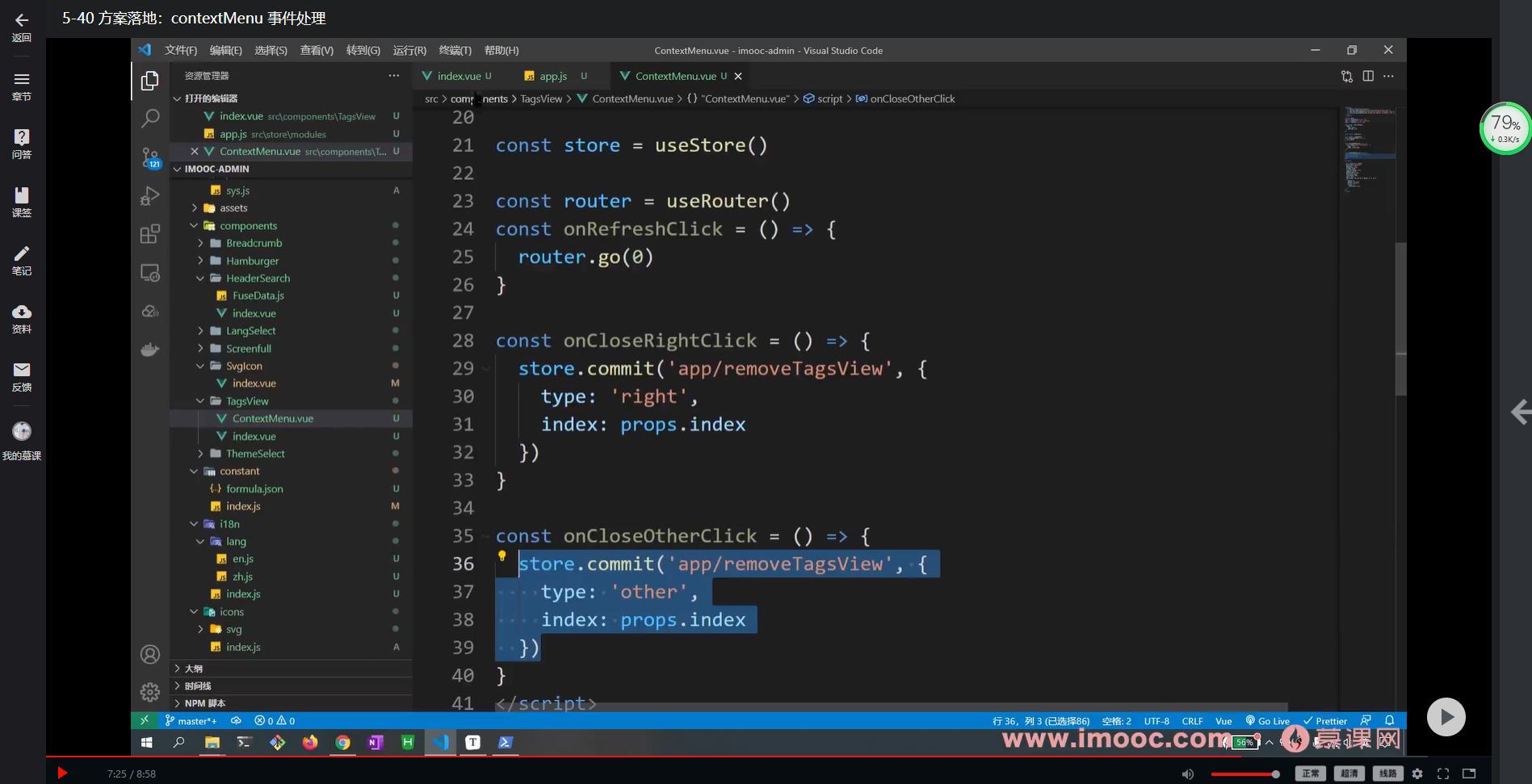
一、刷新事件。在ContextMenu.vue中通过router.go(0)来进行页面的刷新
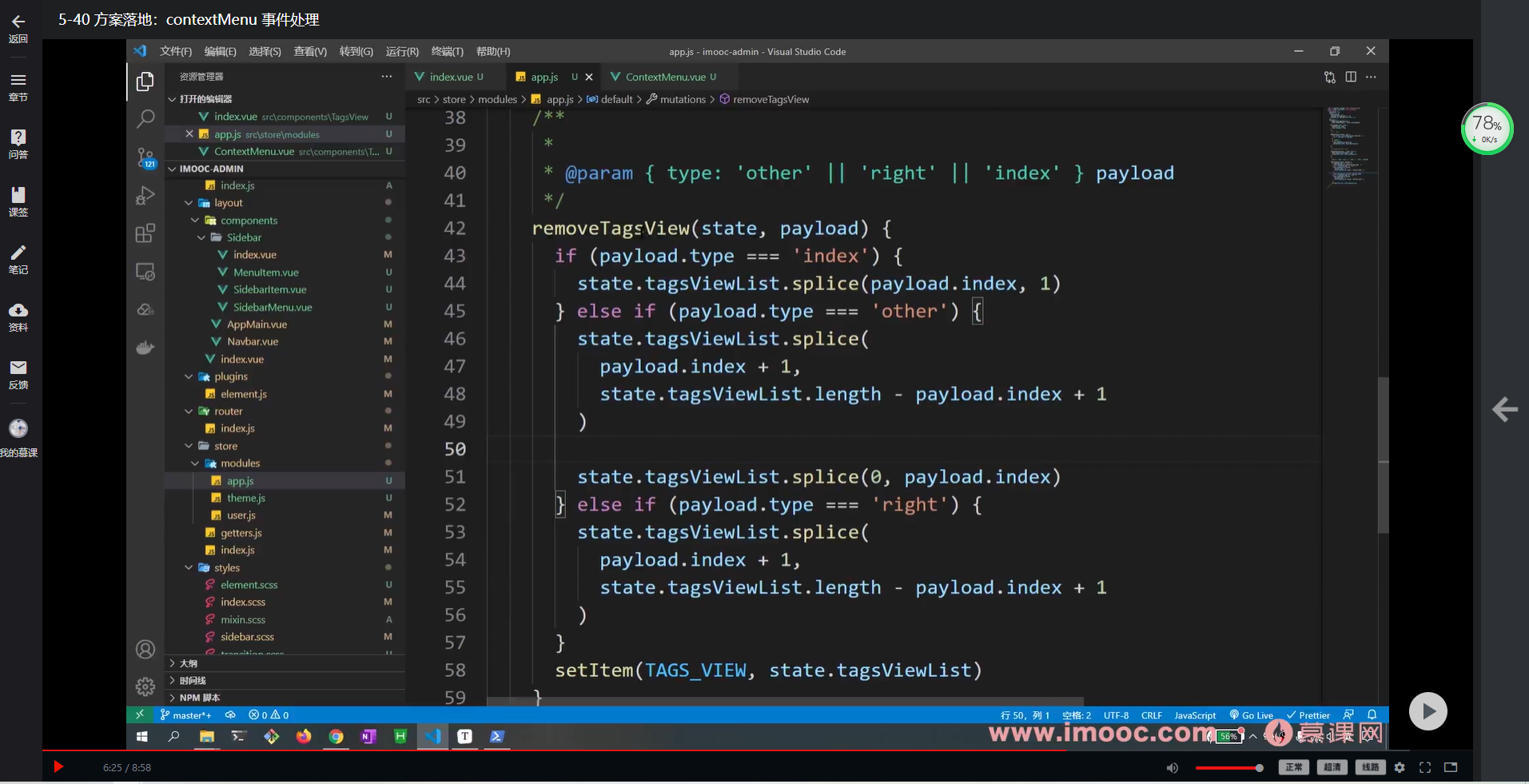
二、在 store/app 中,创建删除 tags 的 mutations,该 mutations 需要同时具备以下三个能力:
删除 “右侧”
在store/moudules/app.js中写入方法removeTagsView 当type等于right的时候
删除 “其他” 当type等于other的时候
删除 “当前” 当type等于index的时候
三,在组件中ContextMenu写关闭右侧事件的调用onCloseRightClick
四,在组件中ContextMenu写关闭其他事件的调用onCloseOtherClick 通过store.commit改变
五,在tagsView/index写关闭当前的tag点击事件
课程收获:
谢谢老师,讲的非常细致,很容易懂。这一节学的是tagsView上的点击鼠标右键出现ContextMenu,处理ContextMenu上的事件,通过学习我了解了右键点击的触发事件以及处理右键的事件可以把事件写在vuex中进行调用处理,因为是全局都会用到事件。
期待后边更多的学习,争取做到熟能生巧。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦