【金秋打卡】第4天 学习JS —— 数组、循环、事件、对象
标签:
JavaScript
课程名称:JavaScript进阶篇
课程章节:什么是事件、什么是对象、Date 日期对象
课程讲师:慕课官方号
课程内容:
数组
- 定义数组
var a1 = new Array([length]); var a2 = [1, 2, 3] // 这种方式称为“字面量数组”
循环
// for循环
for(var i=1; i<10; ++i) {
document.write(i);
}
// while循环
var i = 9;
while(i>0) {
document.write(i);
i--;
}
// do while循环
var i = 9;
do{
document.write(i);
i--;
}while(i>0)
事件
事件是在文档(HTML)或浏览器窗口中通过某些动作触发的事情,列如点击、鼠标经过、键盘按下等等
常见的事件
| 事件 | 说明 |
|---|---|
| onclick | 鼠标单击事件 |
| onmouseover | 鼠标经过事件 |
| onmouseout | 鼠标移开事件 |
| onchange | 文本框内容改变事件 |
| onselect | 文本框内容被选中事件 |
| onfocus | 光标聚集 |
| onblur | 光标离开 |
| onload | 网页导入 |
| onunload | 关闭网页 |
对象
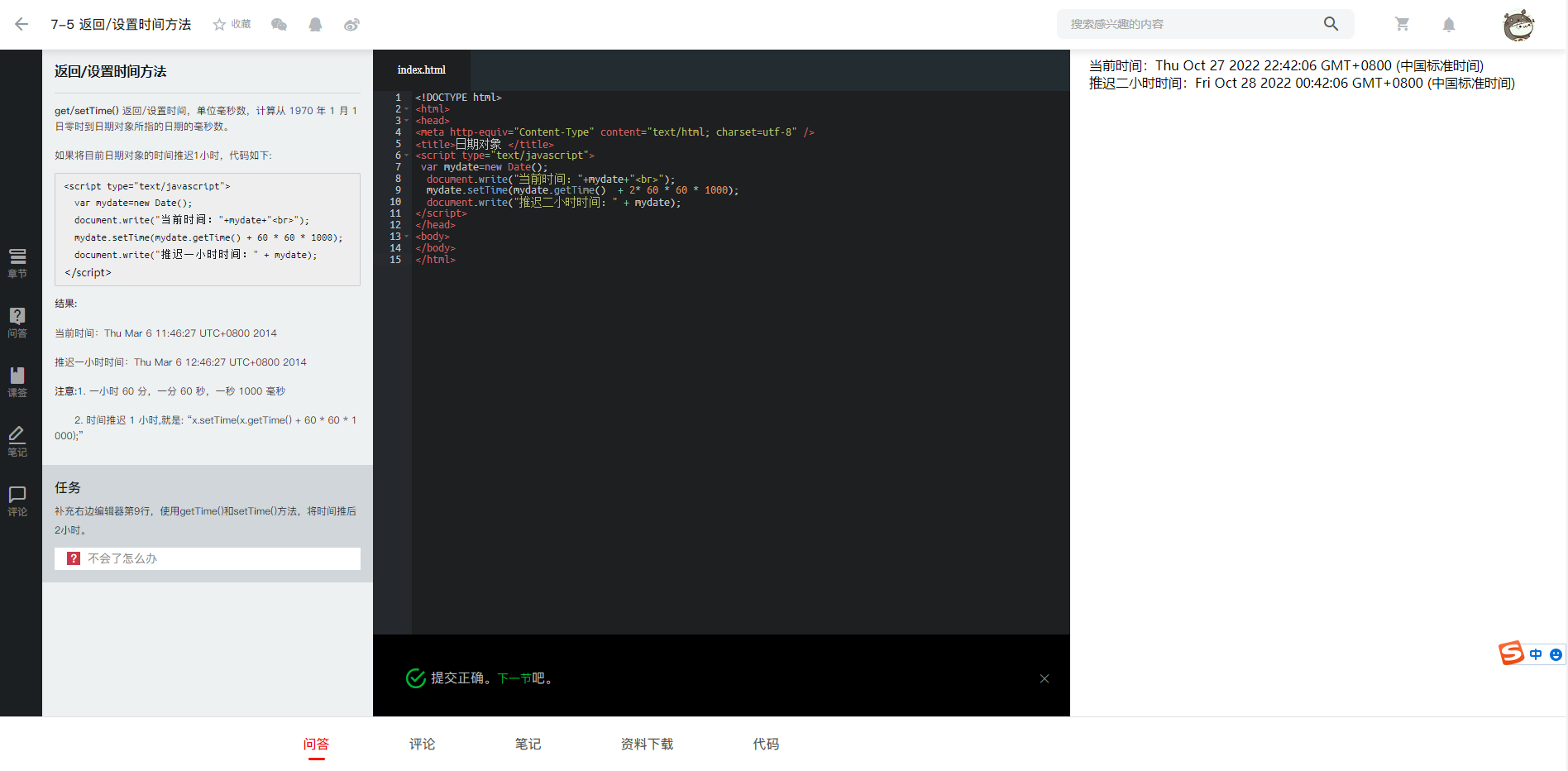
Date 日期对象
日期对象可以存储任意一个日期,并且可以精确到毫秒
var d = new Data(2022, 9, 27); // 2022年10月27日
var d = new Data('Oct 27, 2022'); // 2022年10月27日
/*
星期、月、日、年、时、分、秒、时区
不同浏览器的时间格式有差异
*/
console.log(d) // Thu Oct 27 2022 22:28:41 GMT+0800 (中国标准时间)
-
常用方法
方法 功能 get/setDate() 返回/设置日期 get/setFullYear() 返回/设置年份,用四位数表示 get/setYear() 返回/设置年份 get/setMonth() 返回/设置月份
0:一月…11:十二月get/setHours() 返回/设置小时,24小时制 get/setMinutes() 返回/设置分钟数 get/setSeconds() 返回/设置秒钟数 get/setTime() 返回/设置时间(毫秒) setFullYear(year[, month, day])设置年份/日期d.setFullYear(2022, 10, 3); // 把时间设置成2022年11月3号getDay()返回星期d.getDay(); // 返回0-6;0是周日,6是周六getTime()/setTime(time)返回时间戳/设置时间d.getTime(); //13位的时间戳 d.setTime(d.getTime() + 60 * 60 * 1000); // 将时间延后一小时
课程收获
通过目前进阶篇的学习,逐渐要记的东西变多了起来,更需要使用笔记记下来,再勤加练习,才能记到脑子里;通过今天的学习了解到了JS中的一部分时间操作,明天将继续学习剩下的时间操作
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦