第一模块
课程名称:vue3.0实现todolist
章节名称:
- 2-3 文件和目录结构
讲师姓名:五月的夏天
第二模块
课程内容(概述)
1、讲解整个项目的文件和结构
第三模块
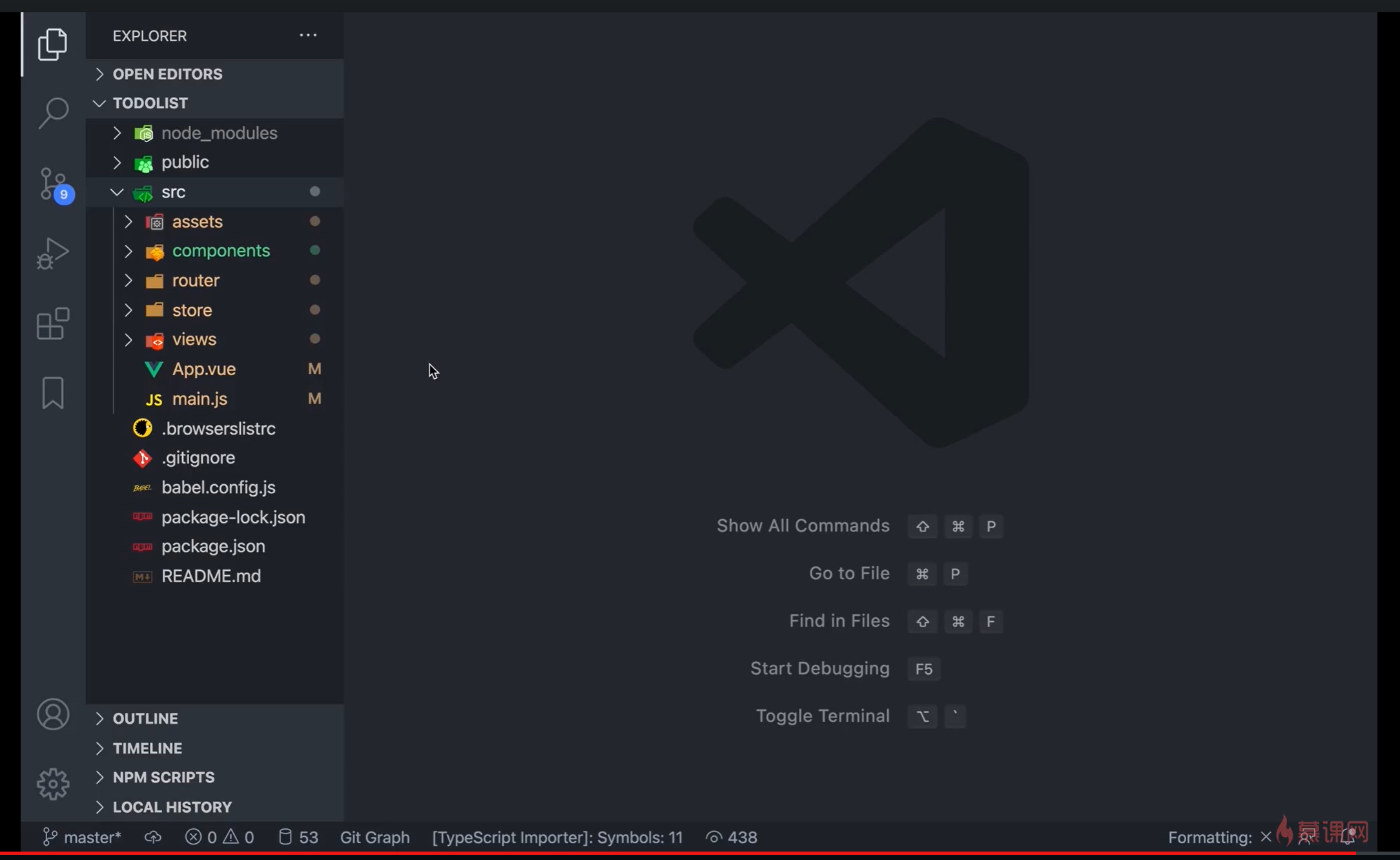
使用vue create todo-list命令创建的项目生成以下目录,以下是介绍说明:
|-todo-list
|-node_modules -- 所有的项目依赖包都放在这个目录下
|-public -- 公共文件夹
---|favicon.ico -- 网站的显示图标
---|index.html -- 入口的html文件
|-src -- 源文件目录,编写的代码基本都在这个目录下
---|assets -- 放置静态文件的目录,比如logo、图标等等
---|components -- Vue的组件文件,自定义的组件都会放到这
---|router -- vue-router vue路由的配置文件,
---|store -- 存放 vuex 为vue专门开发的状态管理器,
---|views -- 存放视图文件
---|utils -- 工具库
---|style -- 样式库
---|App.vue -- 根组件
---|main.js -- 入口文件
|-.browserslistrc -- 在不同前端工具之间公用目标浏览器和node版本的配置文件,作用是设置兼容性
|-.gitignore -- 用来配置那些文件不归git管理
|-package.json -- 命令配置和包管理文件
|-README.md -- 项目的说明文件,使用markdown语法进行编写
|-vue.config.json -- 请求代理, webpack 配置, 打包输出等都会在这里配置
|-package-lock.json -- 使用npm安装依赖自动生成的文件
基于``vue create todo-list` 生成的项目还可继续完善,在项目下在多创建两个目录,分别为style和util,style用于存放编写的样式文件,util存放工具类函数。这样项目结构会更清晰。
第四模块
学习截图
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦