课程名称:十天精通CSS3
课程章节: 布局样式相关
主讲老师:大漠
课程内容:
今天学习的内容包括:跨列设置column-span的使用?CSS3盒子模型的属性?Flexbox布局的使用?
课程收获:
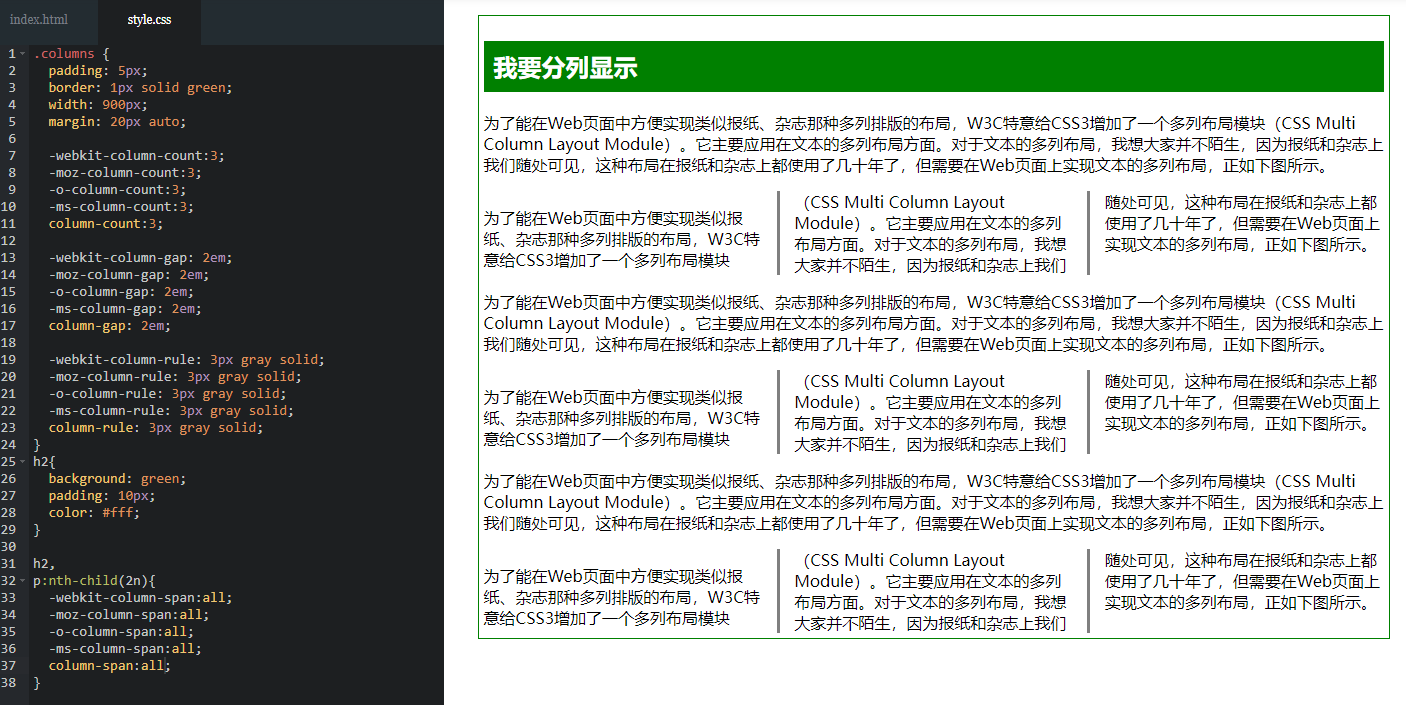
column-span主要用来定义一个分列元素中的子元素能跨列多少。接收的属性值有none 和all,none是默认值,表示不跨越任何列。all这个值跟none值刚好相反,表示的是元素跨越所有列,并定位在列的Z轴之上。
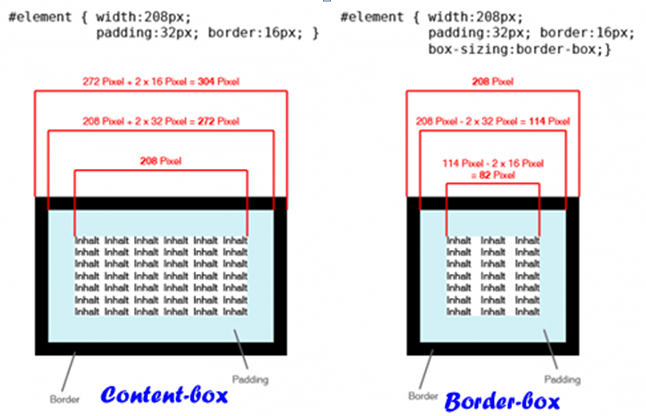
W3C标准盒模型中element空间高度等于内容高度和内距和边框和外距之和。element空间宽度等于内容宽度和内距和边框和外距。element高度等于内容高度和内距和边框之和。element宽度等于内容宽度和内距和边框之和。
IE传统下盒模型中element空间高度内容高度和外距,其中height包含了元素内容宽度、边框、内距。element宽间宽度等于内容宽度和外距其中width包含了元素内容宽度、边框、内距。element高度等于内容高度其中height包含了元素内容宽度、边框、内距。element宽度等于内容宽度其中width包含了元素内容宽度、边框、内距。
CSS3中新增加了box-sizing属性,属性值有content-box和border-box和inherit。content-box是默认值作用是让元素维持W3C的标准盒模型。border-box让元素维持IE传统的盒模型。inherit使元素继承父元素的盒模型模式。具体区别可以参考下面的图文解释
Flexbox布局在定义伸缩项目大小时伸缩容器会预留一些可用空间,让你可以调节伸缩项目的相对大小和位置。flex布局的功能有屏幕和浏览器窗口大小发生改变也可以灵活调整布局,可以指定伸缩项目沿着主轴或侧轴按比例分配额外空间,从而调整伸缩项目的大小;可以指定伸缩项目沿着主轴或侧轴将伸缩容器额外空间,分配到伸缩项目之前、之后或之间;可以指定如何将垂直于元素布局轴的额外空间分布到该元素的周围;可以控制元素在页面上的布局方向;
flex-direction来改变主轴方向修改为column,其默认值是row。justify-content 属性定义了项目在主轴上的对齐方式。align-items 属性定义项目在交叉轴上如何对齐。 如果主轴是水平的方向,通过align-items设置;如果主轴是垂直的方向,通过justify-content设置。
今天学习了边框的10-6到10-9的4个小结,花费了50分钟,今天主要学习了盒模型在ie或者其他浏览器中的一些使用区别,以及flex布局的使用。其中flex布局是我们在工作中必用的布局,不仅在各个浏览器的兼容性比较好,而且各种属性用起来很方便。flex布局可以让我们在移动端以及pc端的布局都可以进行适配。
共同学习,写下你的评论
评论加载中...
作者其他优质文章