【金秋打卡】第12天 再学JavaScript ES(6-10)全版本语法大全
标签:
JavaScript
课程名称:再学JavaScript ES(6-10)全版本语法大全
课程章节:2-16 Sub Classes(如何继承一个类?)
课程讲师:快乐动起来呀
课程内容:
面向对象语言特点:继承、封装、多态,子类继承父类,父类有的属性和方法,子类也会有
面向对象的之所以强大就是因为有继承,继承就是父亲有的可以给继承给儿子,即Dog子类什么也不干,也会继承父类Animal所有有的方法和属性
ES5做法:通过原型链
Dog.prototype = Animal.prototype;
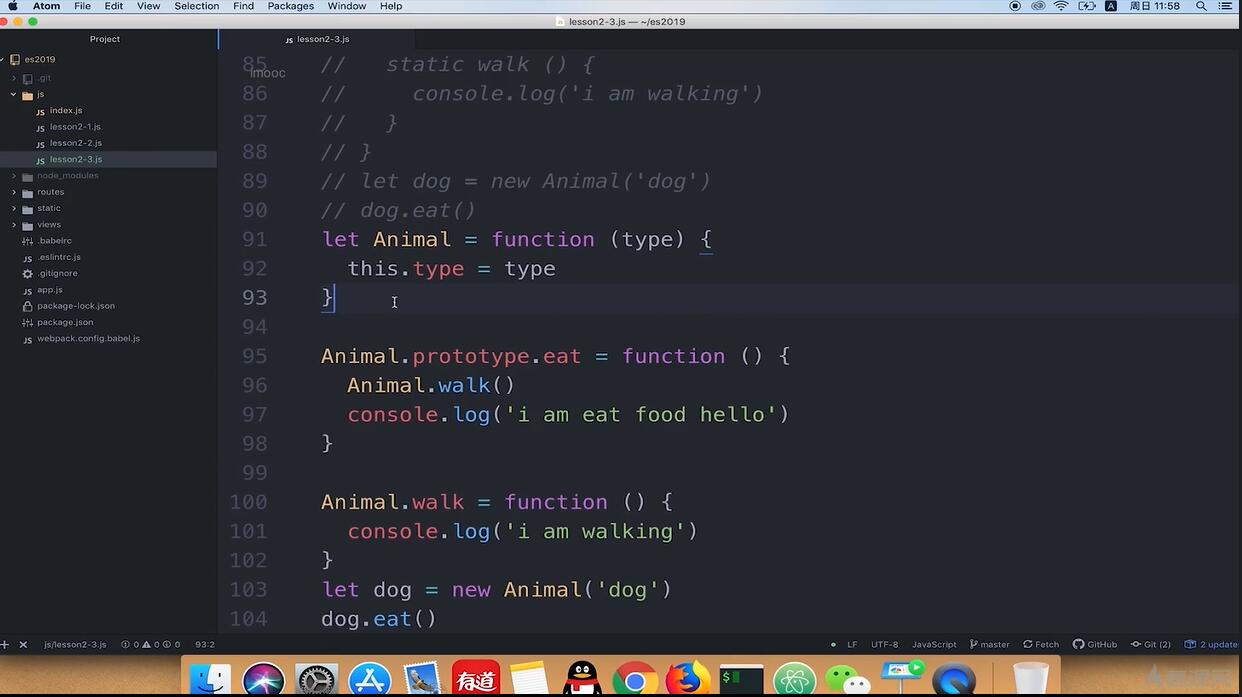
父类
let Animal = function(type){
this.type = type
}
子类
let Dog = function(){
//初始化父类的构造函数
Animal.call(this, 'dog')
}
Dog.prototype = Animal.prototype
Animal的实例对象this指向dog未来的实例对象上去,只能把在Animal构造函数里的属性和方法继承过来,在Animal原型链上的继承不了
原型对象的指向指向同一个地方,值并没有发生复制。可以把Animal原型链上的方法继承过来
要继承父类原型链上的方法,需要把子类的原型链挂载到父类的原型链上
ES6做法:
class Dog extends Animal {}
class Dog extends Animal {
constructor(type){
super('dog') //初始化父类的构造函数 == Animal.call(this, 'dog')
this.age = 2; //如果子类没有自己的属性 可以省略constructor全部
}
}
课程收获:
es6中子类继承父类,如果不写构造函数,默认调用了父类的构造函数class Dog extends Animal{}
如果写构造函数,必须使用super()调用父类的构造函数
如果父类有参数,子类构造函数也要有参数
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦