课程章节:8-05辅助业务:为用户分配角色1
课程讲师:Sunday
课程内容:
目标: 通过rrbac权限控制系统,来完成对用户分配角色。例如点击用户列表旁边的查看弹出角色分配的对话框。
核心点:提炼出一个对话框组件
实现步骤:
- 创建为用户分配角色弹出层 views/usermanage/components/roles.vue
<template>
<el-dialog
:title="$t('msg.excel.roleDialogTitle')"
:model-value="modelValue"
@close="closed"
>
内容
<template #footer>
<span class="dialog-footer">
<el-button @click="closed">{{ $t('msg.universal.cancel') }}</el-button>
<el-button type="primary" @click="onConfirm">{{
$t('msg.universal.confirm')
}}</el-button>
</span>
</template>
</el-dialog>
</template>
<script setup>
import { defineProps, defineEmits } from 'vue'
defineProps({
modelValue: {
type: Boolean,
required: true
}
})
const emits = defineEmits(['update:modelValue'])
/**
确定按钮点击事件
*/
const onConfirm = async () => {
closed()
}
/**
* 关闭
*/
const closed = () => {
emits('update:modelValue', false)
}
</script>
<style lang="scss" scoped></style>
- 在 user-manage 中点击查看,展示弹出层
<roles-dialog v-model="roleDialogVisible"></roles-dialog>
import RolesDialog from './components/roles.vue'
/**
* 查看角色的点击事件
*/
const roleDialogVisible = ref(false)
const onShowRoleClick = row => {
roleDialogVisible.value = true
}
- 在弹出层中我们需要利用 el-checkbox 进行数据展示,此时数据分为两种:
a. 所有角色(已存在)
b.用户当前角色 - 所以我们需要先获取对应数据
- 在api/user-manage 中定义获取用户当前角色接口
/*
获取指定用户角色
*/
export const userRoles = (id) => {
return request({
url: `/user-manage/role/${id}`
})
}
- 在roles 组件中获取所有角色数据
import { defineProps, defineEmits, ref } from 'vue'
import { roleList } from '@/api/role'
import { watchSwitchLang } from '@/utils/i18n'
...
// 所有角色
const allRoleList = ref([])
// 获取所有角色数据的方法
const getListData = async () => {
allRoleList.value = await roleList()
}
getListData()
watchSwitchLang(getListData)
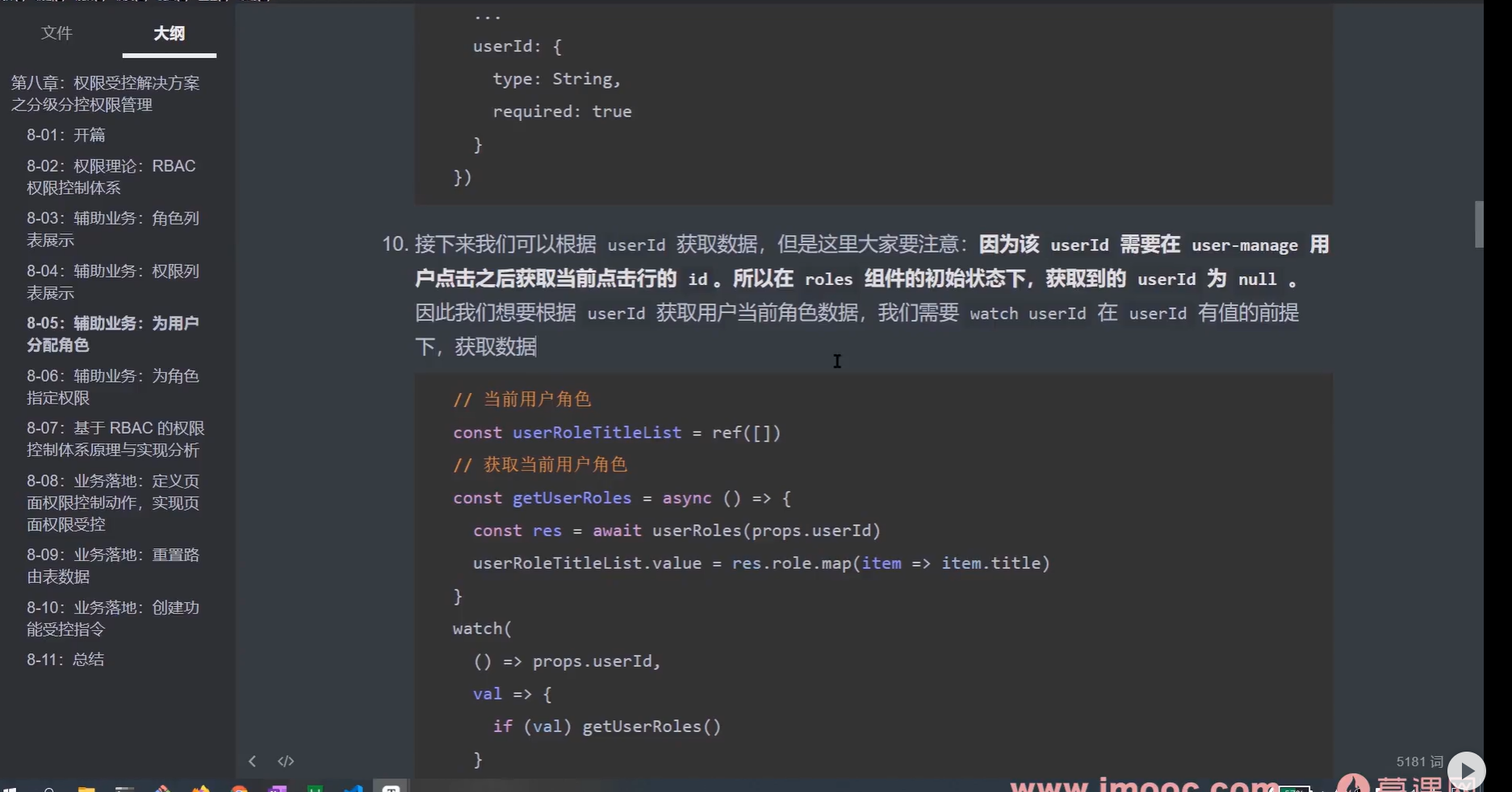
// 当前用户角色
const userRoleTitleList = ref([])
- 利用 el-checkbox 渲染所有角色
- 接下来渲染选中项,即:用户当前角色
调用 userRoles 接口需要 当前用户 ID,所以我们需要定义对应的 props
<el-checkbox
v-for=“item in allRoleList”
:key=“item.id”
:label=“item.title”
```
课程收获:
谢谢老师,讲的非常细致,很容易懂。这一节学的为用户为用户分配角色。说通俗易懂点就是之前角色那个按钮的关闭打开,设置给用户设置角色。分为了所有角色和用户当前角色两部分。
课程截图:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦