课程章节:8-05辅助业务:为用户分配角色1
课程讲师:Sunday
课程内容:
目标: 配置私有路由的功能
核心点:把私有路由的模块分离出来,单独配置功能点
实现步骤:
- 页面权限数据在userInfo -> permission -> menus 之中
- 私有路由表不再被直接加入到 routes 中
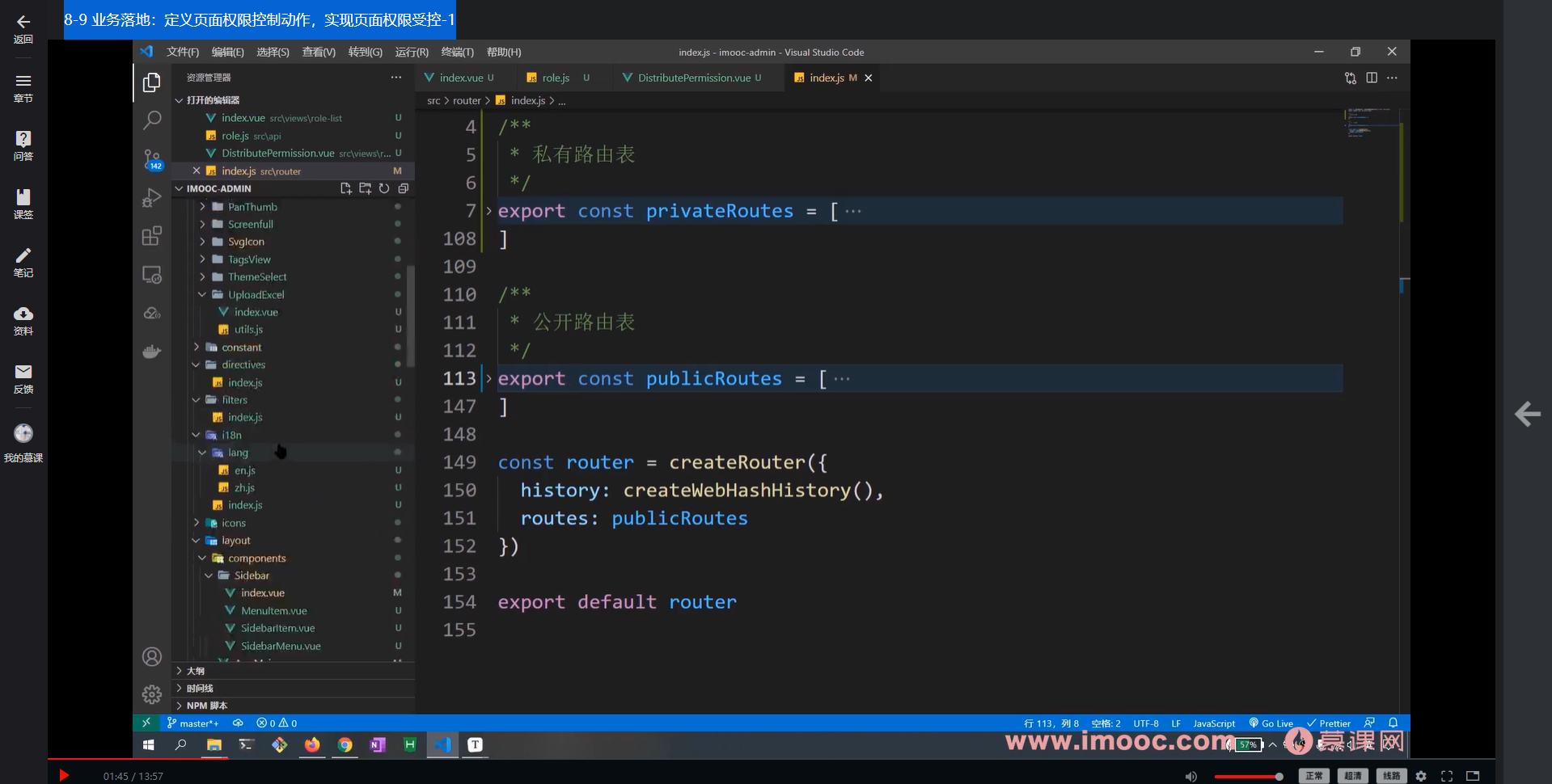
export const privateRoutes = [...]
export const publicRoutes = [...]
const router = createRouter({
history: createWebHashHistory(),
routes: publicRoutes
})
- 利用 addRoute API 动态添加路由到 路由表 中
a.定义添加的动作,该动作我们通过一个新的 vuex 模块进行
b.创建 store/modules/permission 模块
// 专门处理权限路由的模块
import { publicRoutes, privateRoutes } from '@/router'
export default {
namespaced: true,
state: {
// 路由表:初始拥有静态路由权限
routes: publicRoutes
},
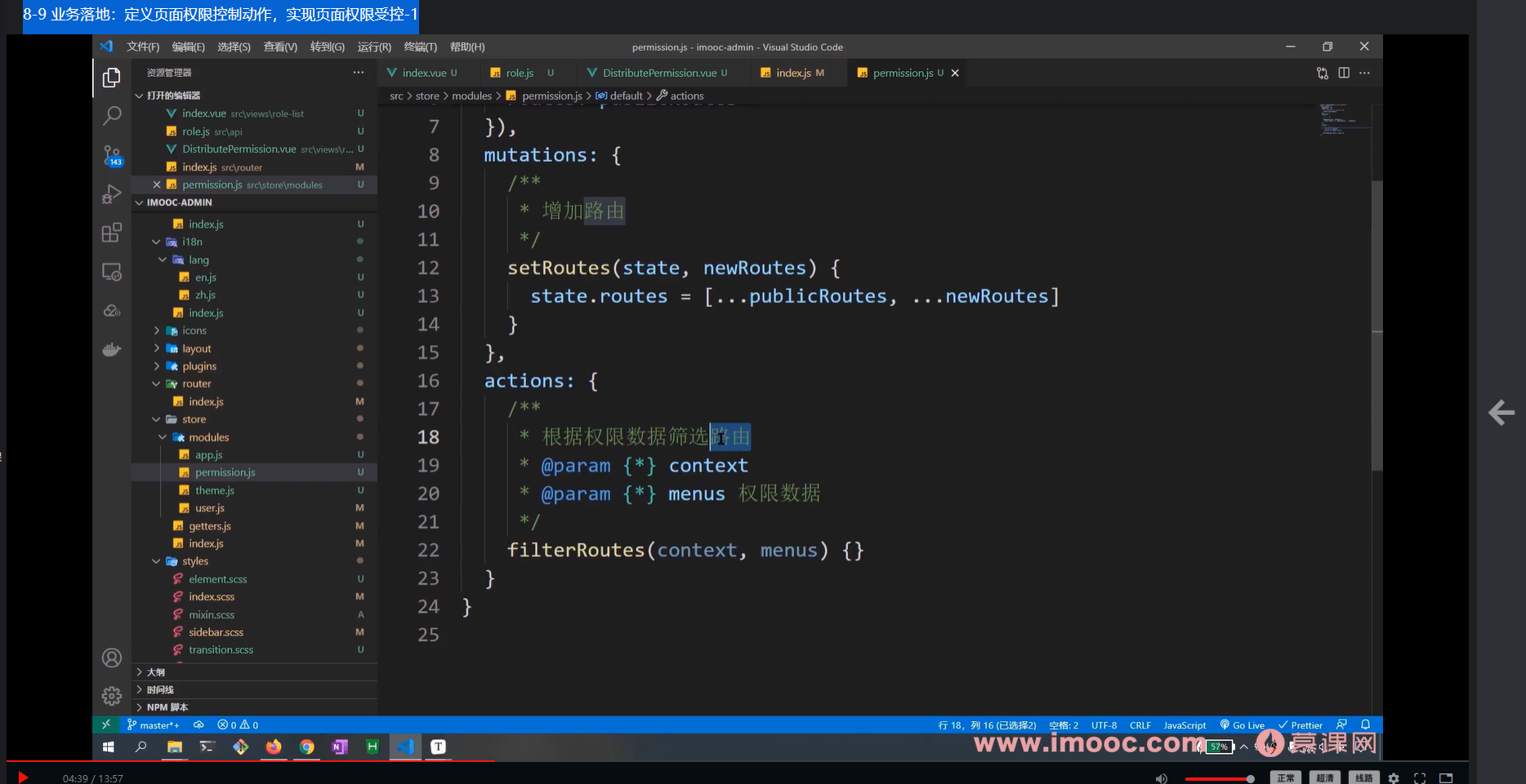
mutations: {
/**
* 增加路由
*/
setRoutes(state, newRoutes) {
// 永远在静态路由的基础上增加新路由
state.routes = [...publicRoutes, ...newRoutes]
}
},
actions: {
/**
* 根据权限筛选路由
*/
filterRoutes(context, menus) {
}
}
}
- 在弹出层中我们需要利用 el-checkbox 进行数据展示,此时数据分为两种:
a. 所有角色(已存在)
b.用户当前角色
c.那么filterRoutes 这个动作我们怎么制作呢?
d. 我们可以为每个权限路由指定一个 name,每个 name 对应一个 页面权限
e. 通过name 与 页面权限 匹配的方式筛选出对应的权限路由
f. 所以我们需要对现有的私有路由表进行重制
g. 创建 router/modules 文件夹
h. 写入 5 个页面权限路由
课程收获:
谢谢老师,讲的非常细致,很容易懂。这一节学的为定义页面权限控制动作,实现页面权限控制的第一部分。就是重组我们的动态
路由,不再把私有路由添加到路由表中,把私有路由单独拧出来,然后每个对应的页面路由把对应的功能点分割出来。页面路由放
到vuex里面作为一个新的vuex的js去做这个路由,到时候我们权限控制页面路由的时候能够直接使用。每个页面路由都加name来
进行匹配。
课程截图:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦