✔1.node.js初体验windows |
|
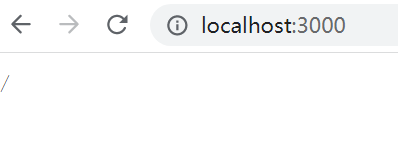
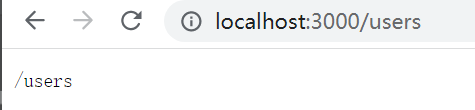
编写一段js代码,通过node.js运行服务端,在浏览器访问后端接口,会在浏览器当前页面输出 url_path,可能输出/,可能输出/users |
|
index.js代码如下:
// 1. 导入 node.js 原生模块 http
const http=require('http')
// 2. 创建 server 实例
const server = http.createServer((req,res)=>{
// 在此处理 客户端/浏览器 向 http server 发送过来的 req - request
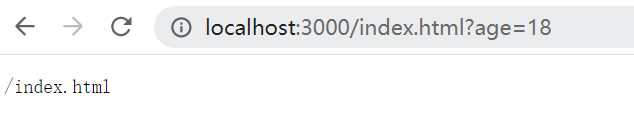
const url = req.url // '/index.html?age=18'
const path = url.split('?')[0] // '/index.html'
res.end(path) // res - response
})
// 3. 进入此网站的监听的port 就是localhost:xxxx的xxxx
server.listen(3000)
console.log('Node.js web server at port 3000 is running..')
来到 index.js 的当前路径,敲 cmd 进入到终端:
使用到的命令
node index.js
在浏览器搜索框中,输入下面路由即对应的输出结果:
分析代码及执行结果做了什么事情?
代码分析见注释;
编程目标见课程收获。
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦