课程名称:Flutter从入门到进阶 实战携程网App 一网打尽核心技术
课程章节:Flutter入门:基础知识十六讲
课程讲师:CrazyCodeBoy
课程内容
Flutter的插件可以在官网页面中进行查找,每个插件的详情页面里,都有 github 的库,如果遇到问题,可以去插件对应的 github 库的 issue 页面下寻找解决方案。
在Flutter中,widget主要分为两类:StatefulWidget(有状态的组件)和 StatelessWidget(无状态的组件)。查看 StatelessWidget 和 StatefulWidget 源码会发现,两个类都继承自 Widget,StatefulWidget 比 StatelessWidget 多一个 State 属性,所以调用state.setState()方法实现界面元素的刷新,正式对这个 State 状态的修改。
StatelessWidget相关组件
StatelessWidget 是一个不需要状态更改的widget,即它没有要管理的内部状态。当用户界面不依赖于对象本身中的配置信息以及widget的BuildContext时,无状态widget非常有用。
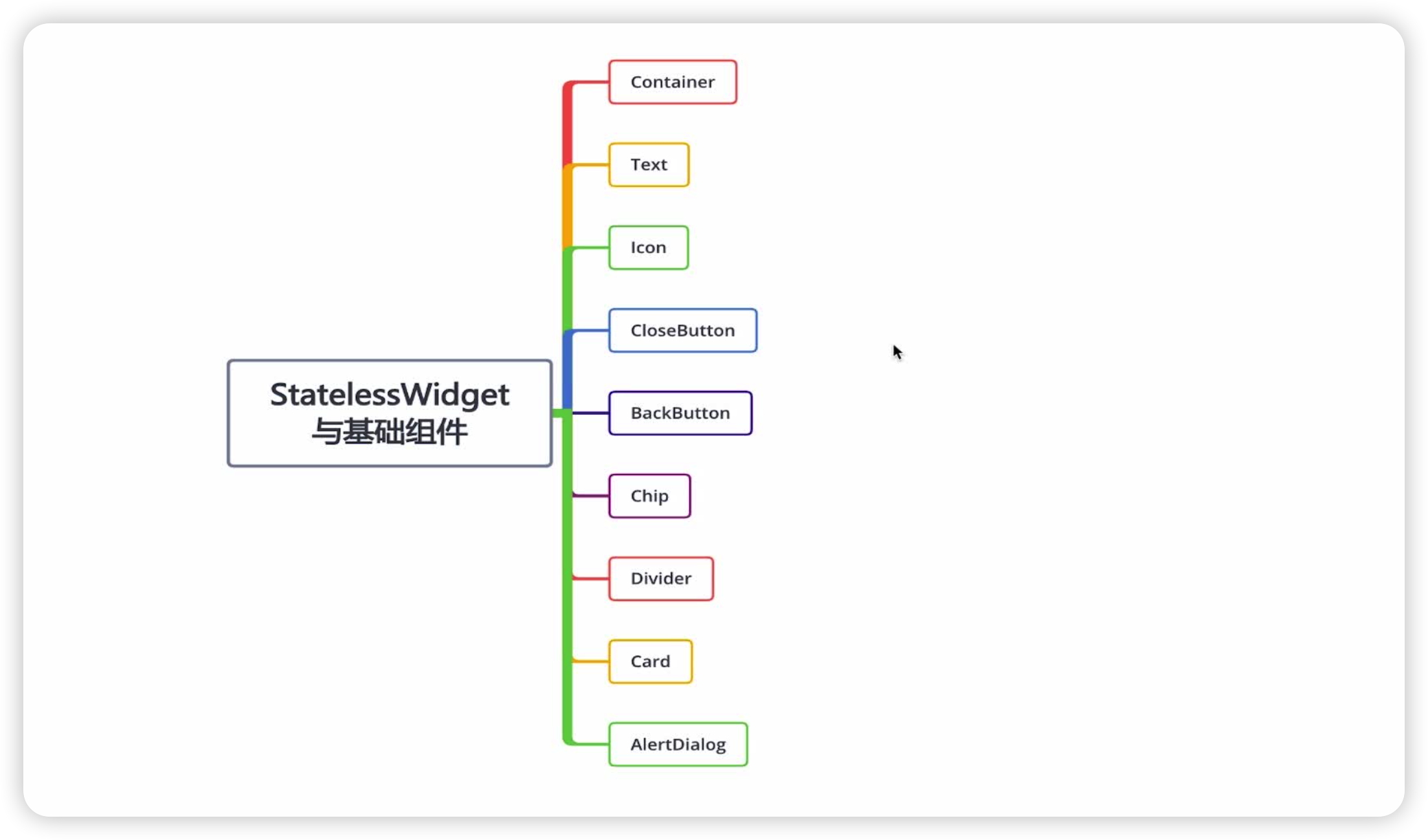
Container、Text、Icon、CloseButton、BackButton、Chip、Divider、Card 和 AlerDialog 都是 StatelessWidget的子类。
- Container,相当于 Android 中的各种 Layout 容器,可以设置背景、边框、阴影、内边距外边距等;
- Text,相当于 Android 中的 TextView,可以设置文本内容,字体样式等;
- Icon,主要用于一些矢量图标,可设置大小颜色,Icon 中还内置了一些图标可以直接使用;
- CloseButton、BackButton 带关闭图标、返回图标的按钮,相当于 Android 中的 Button;
- Chip,相当于对常用控件进行了封装;
- Divider,分割线,可以设置颜色和边距;
- Card,相当于 Android 中的CardView,可以设置背景、阴影、外边距;
- AlertDialog,对话框组件。
StatefulWidget相关组件
StatefulWidget 是可变状态的widget。使用setState()方法管理StatefulWidget的状态的改变。调用setState()通知Flutter框架,某个状态发生了变化,Flutter会重新运行build()方法,进行页面的重新绘制。
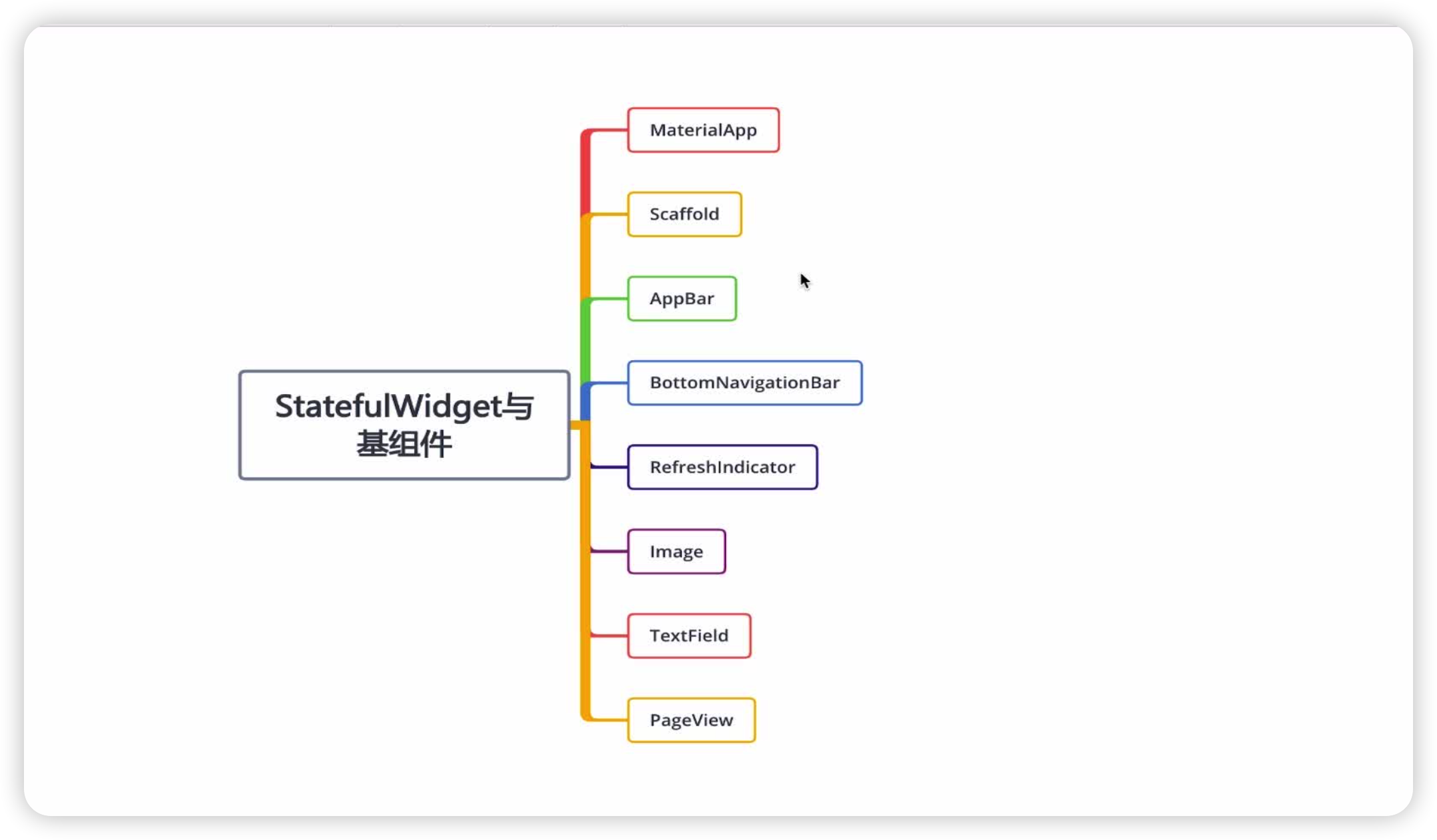
MaterialApp、Scaffold、AppBar、BottomNavigationBar、RefreshIndicator、Image、TextField、PageView 都是StatefulWidget的子类。
声明了一个StatefulWidget,需要一个createState()方法。此方法创建管理widget状态的状态对象_MyStatefulWidgetState。
class MyStatefulWidget extends StatefulWidget {
MyStatefulWidget({Key key, this.title}) : super(key: key);
final String title;
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
总结
当 State 发生改变时,StatefulWidget 会进行页面的渲染和重绘,为了性能的考虑,Flutter SDK 提供了 StatelessWidget。所以可以遵循一个原则,当显示简单不变的内容时,使用 StatelessWidget,当使用 StatelessWidget 无法满足需求时,使用 StatefulWidget。
共同学习,写下你的评论
评论加载中...
作者其他优质文章