🔒 一文带你了解 JavaScript 多文件混淆加密
JavaScript 代码多文件混淆加密可以有效保护源代码不被他人轻易盗取。虽然前端的 JS 无法做到纯粹的加密,但通过一系列的混淆操作,可以让源码变得难以阅读,增加他人复制的难度。强烈推荐您试一试 ipaguard代码加密工具,它能够为您的代码提供更强的保护。
对于 webpack、vite 等打包后的多 JS 文件,建议只对核心代码进行单独混淆加密,以避免性能损耗。如果您想了解更多关于如何使用 safekodo 进行混淆加密的操作,请继续阅读本文。
我们先来看目录结构及文件信息
sk-demo├─ index.html├─ js│ ├─ a.js│ └─ b.js├─ readme.md└─ safekodo-js
👀 可以看到在 sk-demo 项目下有一个 index.html 及两个文件夹:📁 js 文件夹放的是未加密的 JS 代码,safekodo-js 则是多文件加密后的 JS 文件。
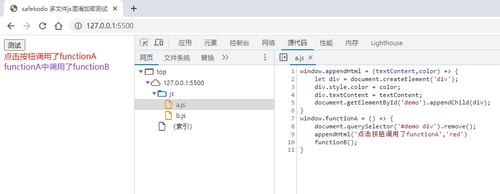
首先是 index.html 代码如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>safekodo 多文件js混淆加密测试</title> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./js/a.js"></script> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./js/b.js"></script> </head> <body> <button onclick="functionA()">测试</button> <div id="demo"> <div>页面未点击</div> </div> </body> </html>
然后是a.js, 里面包含了两个挂载在了全局的方法,appendHtml functionA
window.appendHtml = (textContent,color) => { let div = document.createElement('div'); div.style.color = color; div.textContent = textContent; document.getElementById('demo').appendChild(div); } window.functionA = () => { document.querySelector('#demo div').remove(); appendHtml('点击按钮调用了functionA','red') functionB(); }然后是b.js
window.functionB = () => { appendHtml('functionA中调用了functionB', 'blueviolet') }🔘 首先,通过按钮触发执行了 a.js 的 functionA 方法,然后在 functionA 中调用了 b.js 的 functionB 方法。
页面视图可以看到以下变化:🔳 未点击按钮时 - 页面显示按钮和页面未点击字样🔳 点击按钮后 - 页面上页面未点击字样被移除,出现了红色的点击按钮调用了 functionA 字样,随后又出现了 functionA 中调用了 functionB 字样(⚠️ 注意: 因为 JS 运行非常快,所以实际看上去是一瞬间变化就完成了)
ipaguard加密前
🔒 要对以上多个 JS 文件进行加密,需要先将它们压缩为 ZIP 格式。最好直接在 JS 文件目录内压缩 a、b 两个文件,确保解压 ZIP 后直接得到的是 2 个 JS 文件而不是一个文件夹。
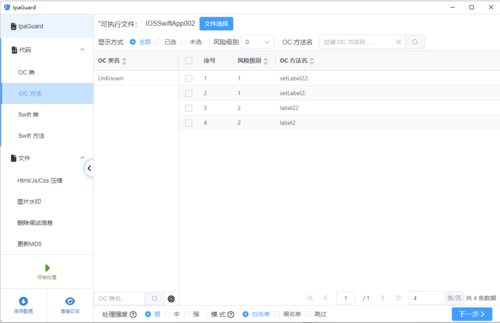
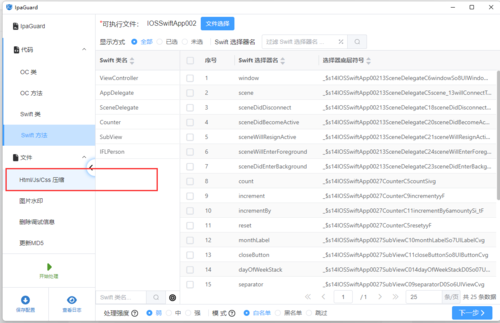
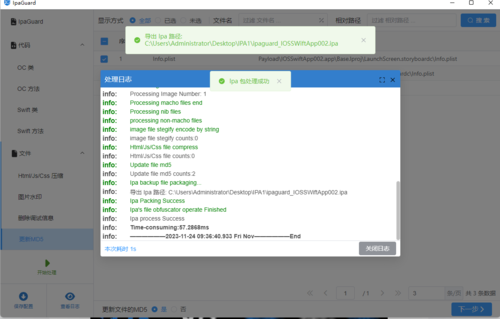
打开 ipaguard 官网,选择顶部导航栏的 📜 JS 多文件加密。将 ZIP 文件拖入或点击选中 ZIP 文件,根据需求修改加密参数配置,然后点击提交加密。等待文件加密完成后,即可点击下载文件。
将 ZIP 解压到项目的 ipaguard-js 文件夹下。文件目录结构如下所示:📁 ipaguard-js 包含两个加密后的 JS 文件。
sk-demo├─ index.html├─ js│ ├─ a.js│ └─ b.js└─ safekodo-js│ ├─ a.js│ └─ b.js├─ readme.md
随后修改index.html的引用路径
<!-- <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./js/a.js"></script> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./js/b.js"></script> --> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./safekodo-js/a.js"></script> <script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="./safekodo-js/b.js"></script>
随后点击测试按钮 js依旧调用成功。
ipaguard加密后
🎉 好了,相信大家通过上述的小 demo 已经学会了如何使用 ipaguard 代码加密工具对多个 JS 文件进行加密了。💻🔒
共同学习,写下你的评论
评论加载中...
作者其他优质文章