webstorm中自动编译less文件输出css为指定路径
导言:由于前端开发中经常用到less/sass/scss,来代替css实现高效率开发,那么他们的编译环境及编译路径也就成了我近期关注的重点。然而,网上关于此类的文章少之又少(除了使用webpack/gulp等预处理工具),所及小编就花了一些时间研究了一下webstorm中less文件的编译输出路径,供大家参考。
小编用的是webstorm 2017.1.4版本,低版本的试过不行
在webstorm中安装less环境
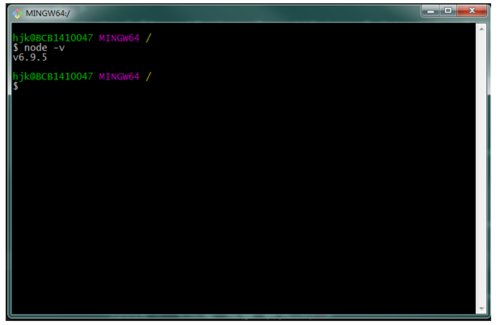
首安装webstorm编辑器,然后去node的主页下载对应版本的nodejs然后安装下载地址:http://nodejs.org/ 根据自己的系统选择合适的版本下载。安装完成之后打开命令提示符(win+r),分别输入node -v以及npm -v如果返回版本号说明你安装成功了。接下来就可以安装less了
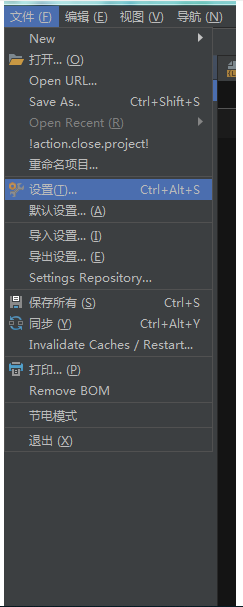
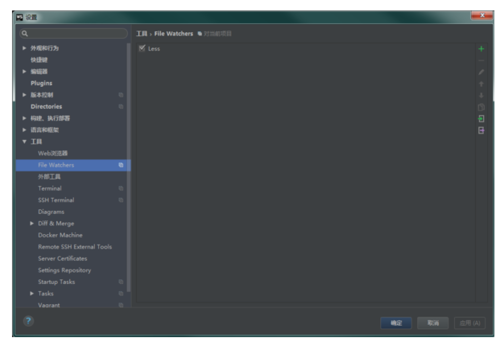
在“命令提示符”下运行命令“npm install less -g”,然后npm就自动开始下载并安装LESS。配置webstorm(版本10),点击“file”> "settings……" 弹出设置界面,在左侧导航找到“tool">"file Watchers" 点击“+”号按钮找到less文件选项点击添加。
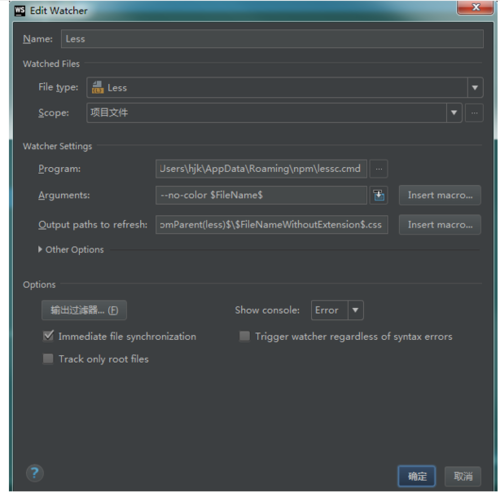
配置less:双击less弹出 设置页面如下图,设置less的工作目录。
Arguments:--no-color $FileName$
Output paths to refresh:$ProjectFileDir$\css$FileDirPathFromParent(less)$$FileNameWithoutExtension$.css
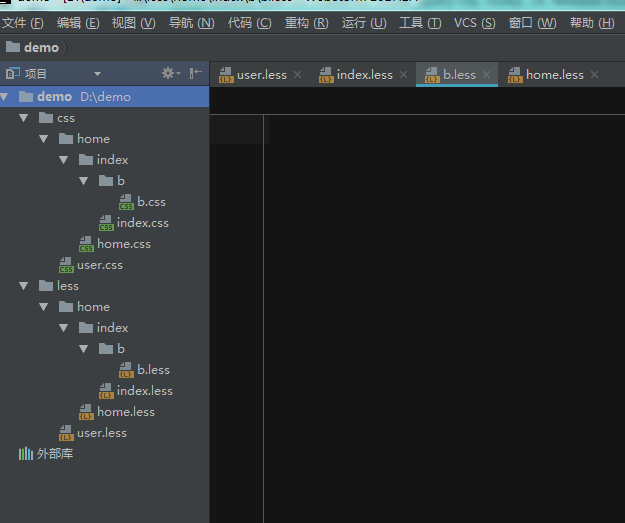
最后完美实现想要的项目结构如下图:
作者:sandisen
链接:https://www.jianshu.com/p/0eeedaa7d57e
共同学习,写下你的评论
评论加载中...
作者其他优质文章