前言:由于公司Android项目上线和稳定,就会考虑到ios版本的问题,由于接近年底和开发周期长的问题。老板说急需照顾到ios版本的用户。因为不懂ios开发,而自己最近一直研究前端的知识,就主动提出担任微信开发的任务。虽然微信小程序以前学过一点,但却从没正式做过企业级的项目。开发过程中,也遇到一些问题,我会尽量总结,帮助和我一样遇到问题的童鞋。
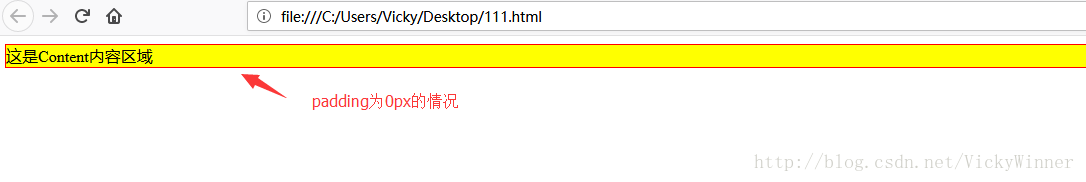
先看一下问题:
其实要解决这个问题我们首先要从盒模型说起:
在前端中,盒模型包括:content、padding、border、margin
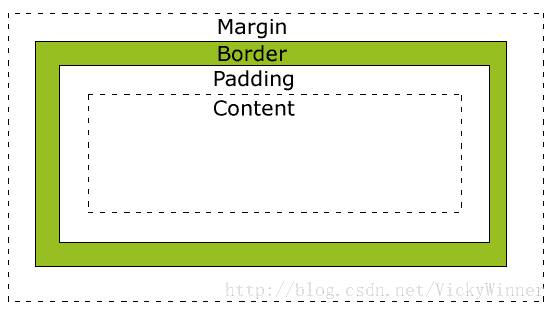
这是我从网上找的一个图,很形象的解释了盒模型。我在这里也简单解释下盒模型的每个部分的概念。
Content:
content就像英文名一样,意思为内容。我们经常设置的css样式width和height就是设置content的宽度和高度。该区域也是放置我们实际内容的区域。
Padding:
相信学过Android的同学对这个并不陌生,Padding就像它的英文名一样译为填充,其实就是设置content和border之间的距离,就像我们给盒子和内容之间放填充物。再直白点,我们直接看图:
当我们padding为0的时候,我们的content和border(红色的线,设置了border:1px solid red)是紧挨着的。我们有时候为了美观,希望他们之间有间隔。我们就可以设置padding。
这是我们设置padding 50px的效果,我们可以充分感觉padding的效果,就像给content和border之间填充了透明物将他们间隔。
border
border就是盒子的边,就像我们收到的盒子,他会有个边框会有宽度,我们可以给盒子设置边框宽度,样式和颜色。
margin
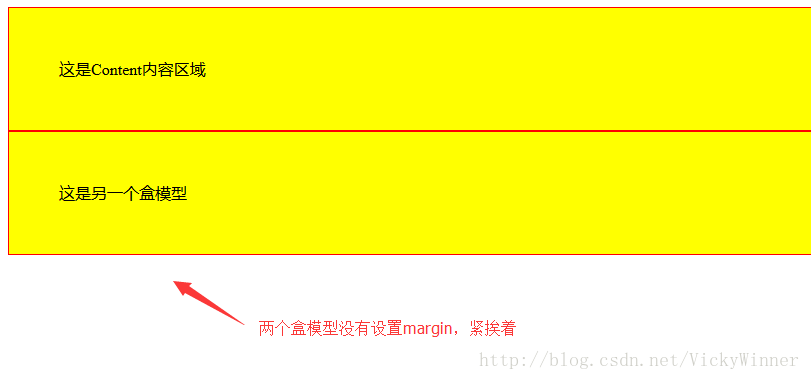
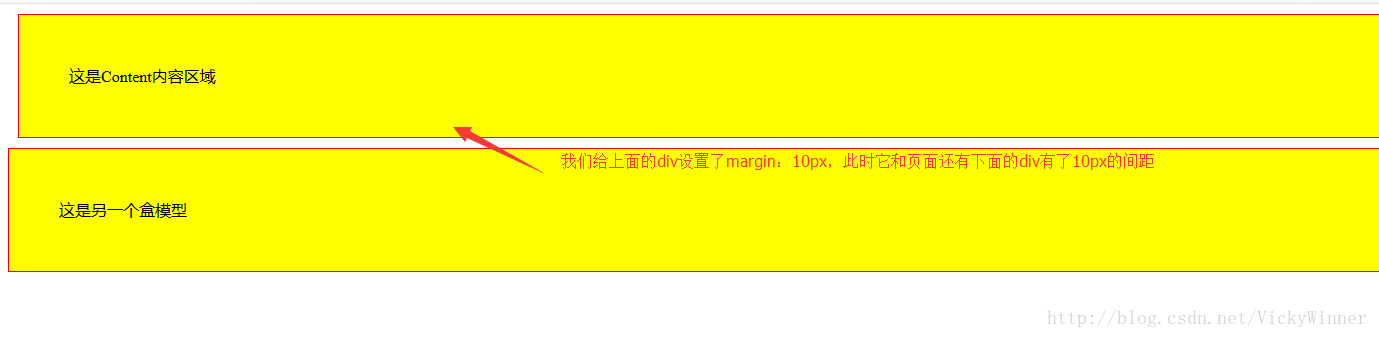
margin是指盒模型和页面之间的距离。我们直接看图。
盒模型分类:标准盒模型和IE盒模型
弄懂了以上的概念,我们离解决问题近了一步了。现在我们只要弄清楚一个概念,盒模型有2种常用的模式,一个是标准盒模型,这个也是默认;还有一个就是IE盒模型。
标准盒模型:当我们给元素设置width和height,默认情况下就是在标准盒模型下,设置的是content的width和height。记住一个公式。width=contentWIdth;height=ContentHeight。
IE盒模型:当我们设置了IE模型后,我们设置的width和height是指这个盒子的大小,此时的公式是:width=contentWidth+paddingLeft+paddingRight+borderWidth,height=contentHeight+paddingTop+paddingBottom+borderWidth
举个例子,我们在设置了IE盒模型下,我们设置width为300px,这300px是指content+左右的padding值+盒模型的宽度
标准盒模型和IE盒模型转换
我们可以通过设置:
box-sizing: content-box;来设置标准盒模型
box-sizing: border-box;来设置IE盒模型
解决方案:
弄懂了我们就知道文章刚开始出现的问题在哪了,我们给内容设置了width为100%,却在默认情况下它是标准盒模型,所以width只是指content的值,此时我们在给他加padding或者设置border宽度的时候,其实盒子的宽度就大于100%了。所以会有留白。
所以我们解决的问题就一句话搞定,我们将标准盒模型设置成IE盒模型,就完美解决问题了。
共同学习,写下你的评论
评论加载中...
作者其他优质文章