开发Ionic项目的时候,如果给远程客户展示项目时,可以通过Ionic Pro - View来进行展示,同时在开发过程中,如果没有真机调试,也没有虚拟机,可以选择Ionic Pro - View来进行项目的调试
首先,登陆Ionic Pro - View官网:https://ionicframework.com/pro/view
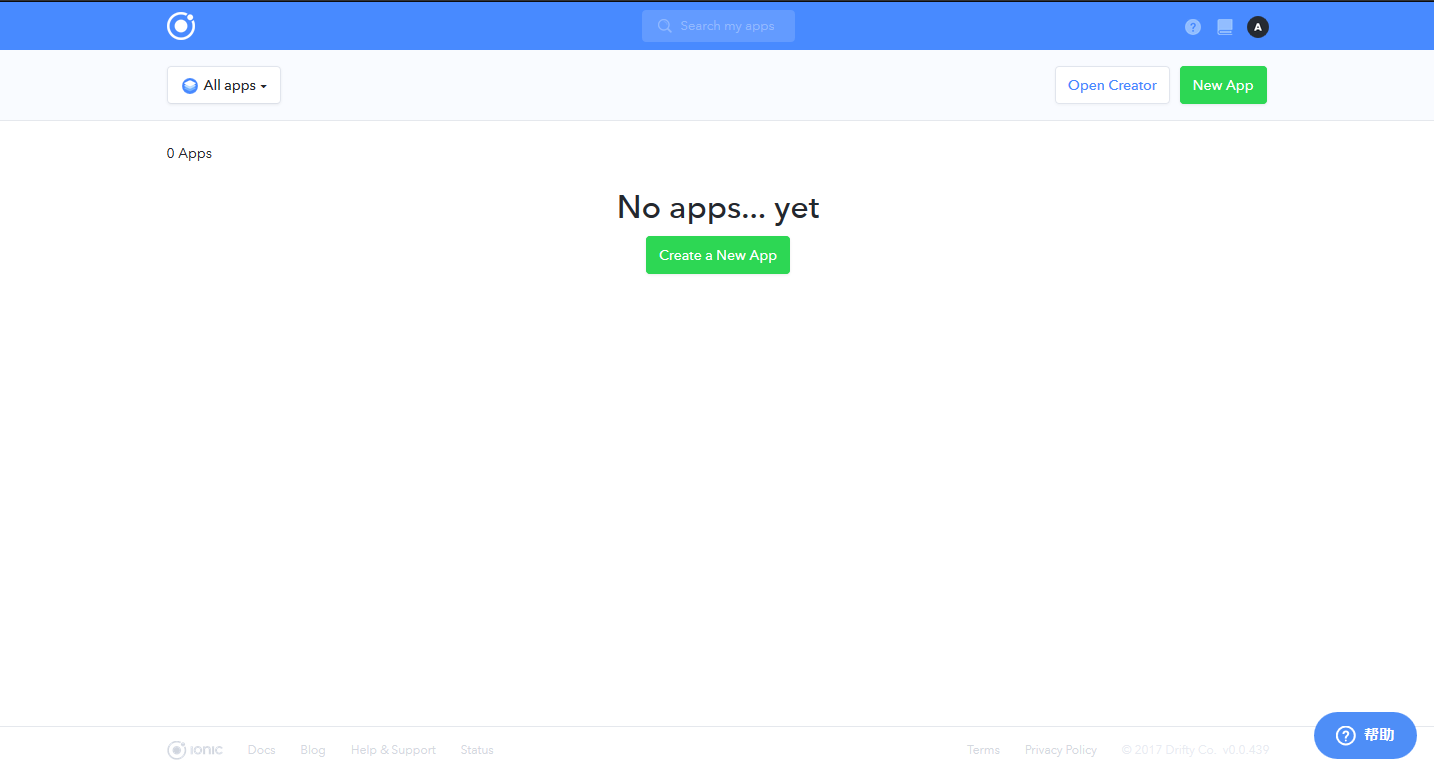
网页版类似于GitHub、GitLab等代码同步工具,需要有自己的账户,如果没有,可以点击右上角的Sign up进行注册,如果有账户的话,直接Log in就可以了,进入主页如下图所示:
如果没有项目在Ionic Pro - View时,会显示此页面,点击Create a New App来创建一个App
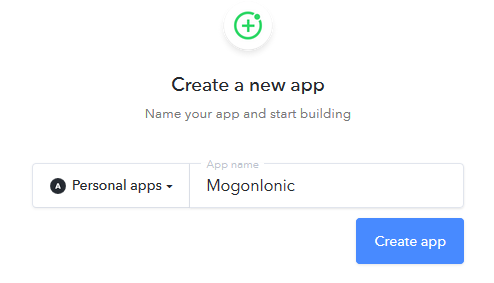
输入一个Appde名字,然后点击Create app
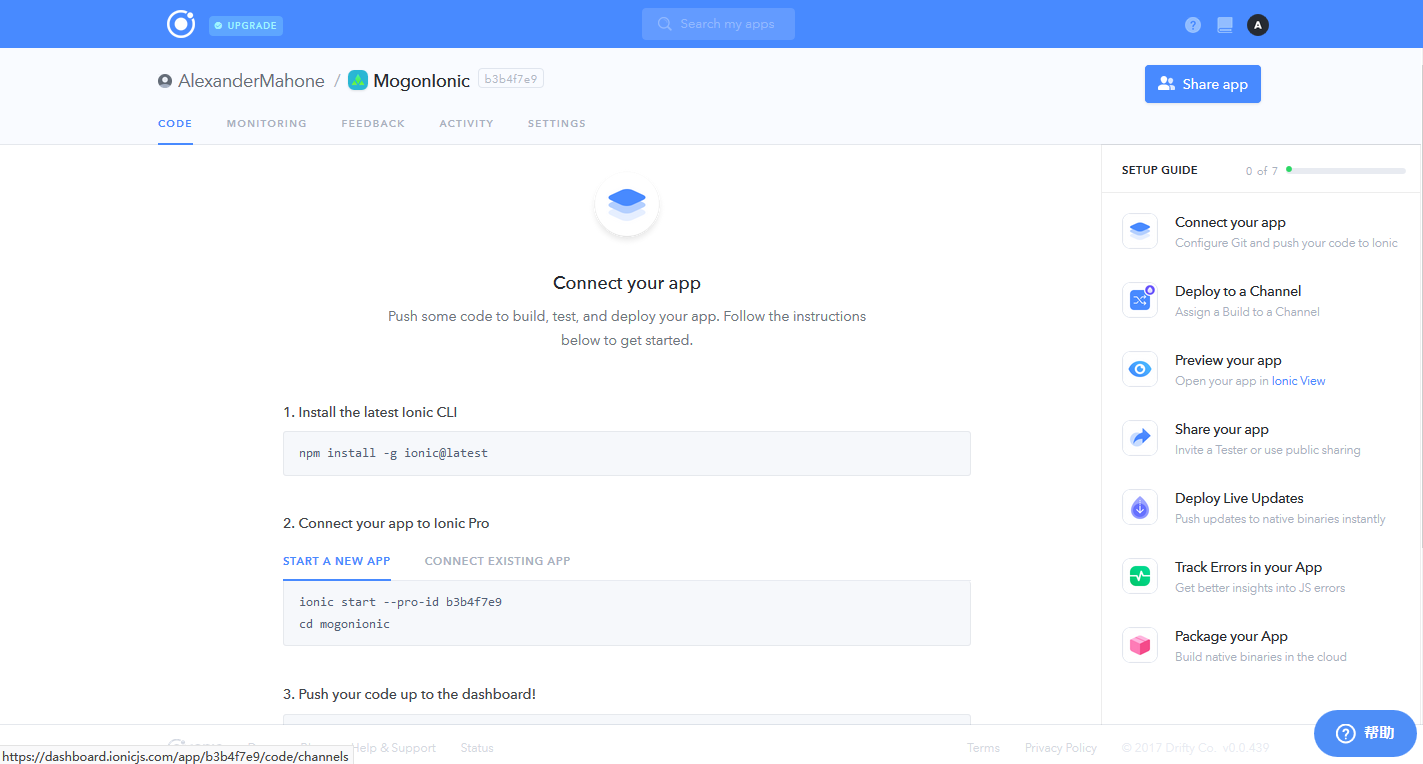
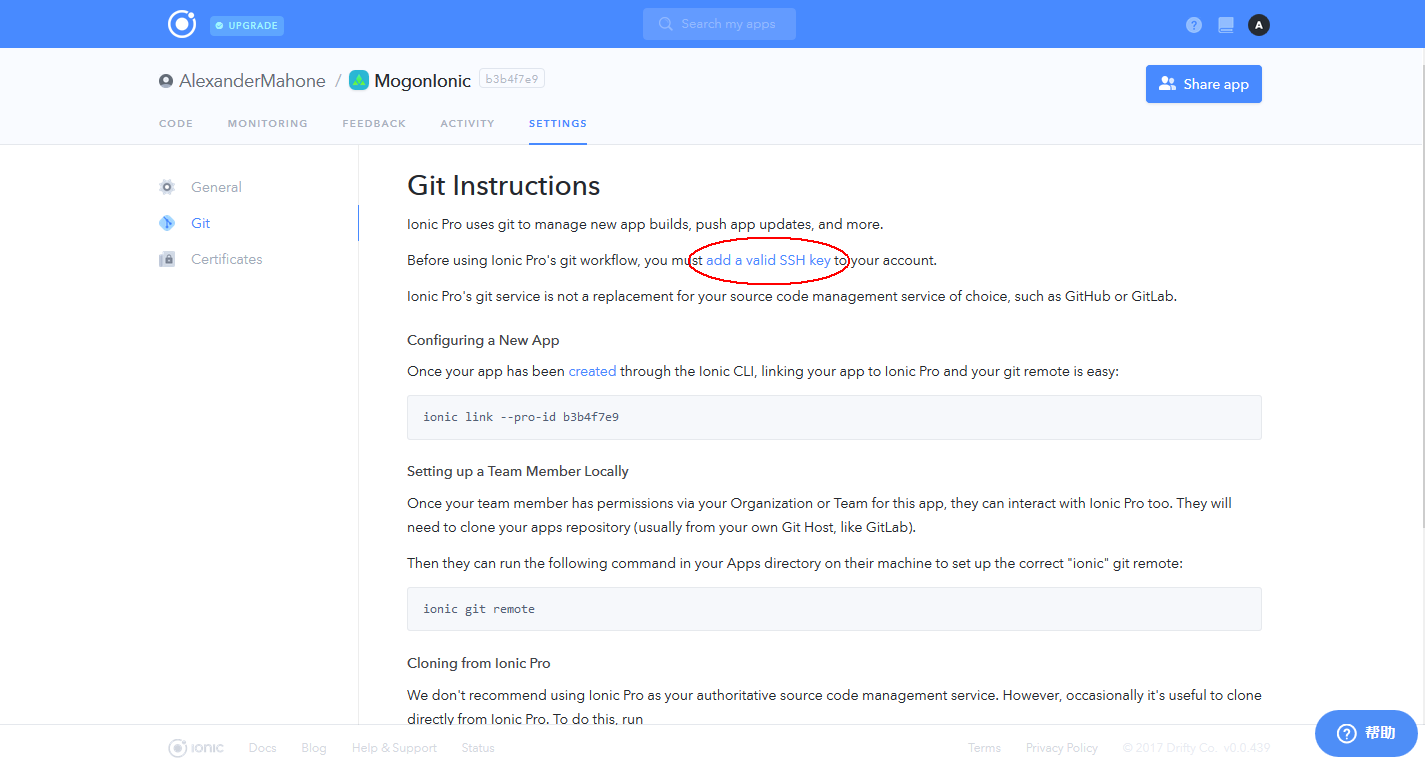
这样我们的一个App就创建好了,此时需要将本地项目上传到Ionic Probably - View中,在此之前,需要进行SSH密钥的配置,点击项目名称下方的settings按钮,并选择git选项,如下图所示:
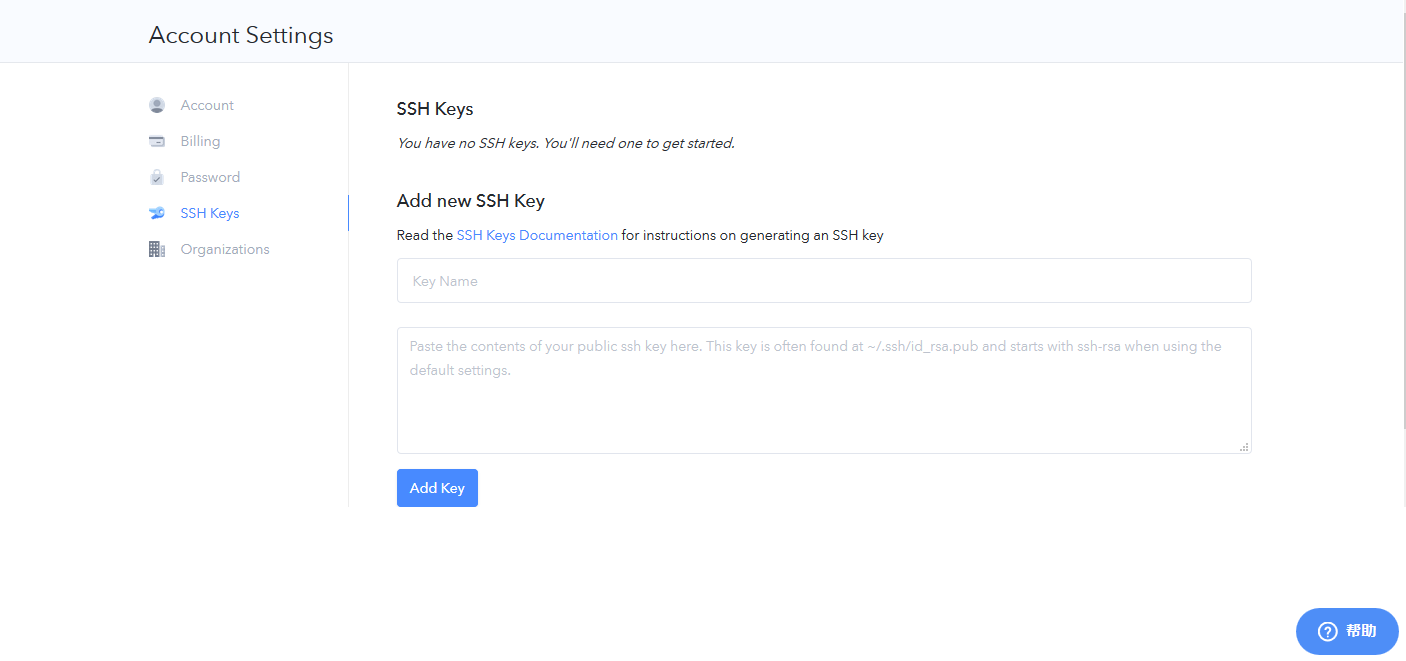
这时需要添加yigeSSH密钥,点击add a valid SSH key进入到如下页面
同时,我们要确保本机已经安装Git,然后在任意目录下, 右键鼠标,选中 Git Bash here,然后输入如下命令:
cd ~/.ssh/进入到系统的.ssh目录,如果没有这个目录,则可以通过如下命令创建一个目录:
mkdir ~/.ssh然后进入到此目录后,配置全局的Name和Email:
git config --global user.name "名字"
git config --global user.email "邮箱"输入如下命令创建一个SSH密钥对(公钥与私钥):
ssh-keygen -t rsa -C "邮箱"一路回车后,创建完成,在此目录下会生成两个文件:id_rsa(私钥)与id_rsa.pub(公钥),用记事本打开公钥,将里面的内容全部复制,然后回到之前的页面中:
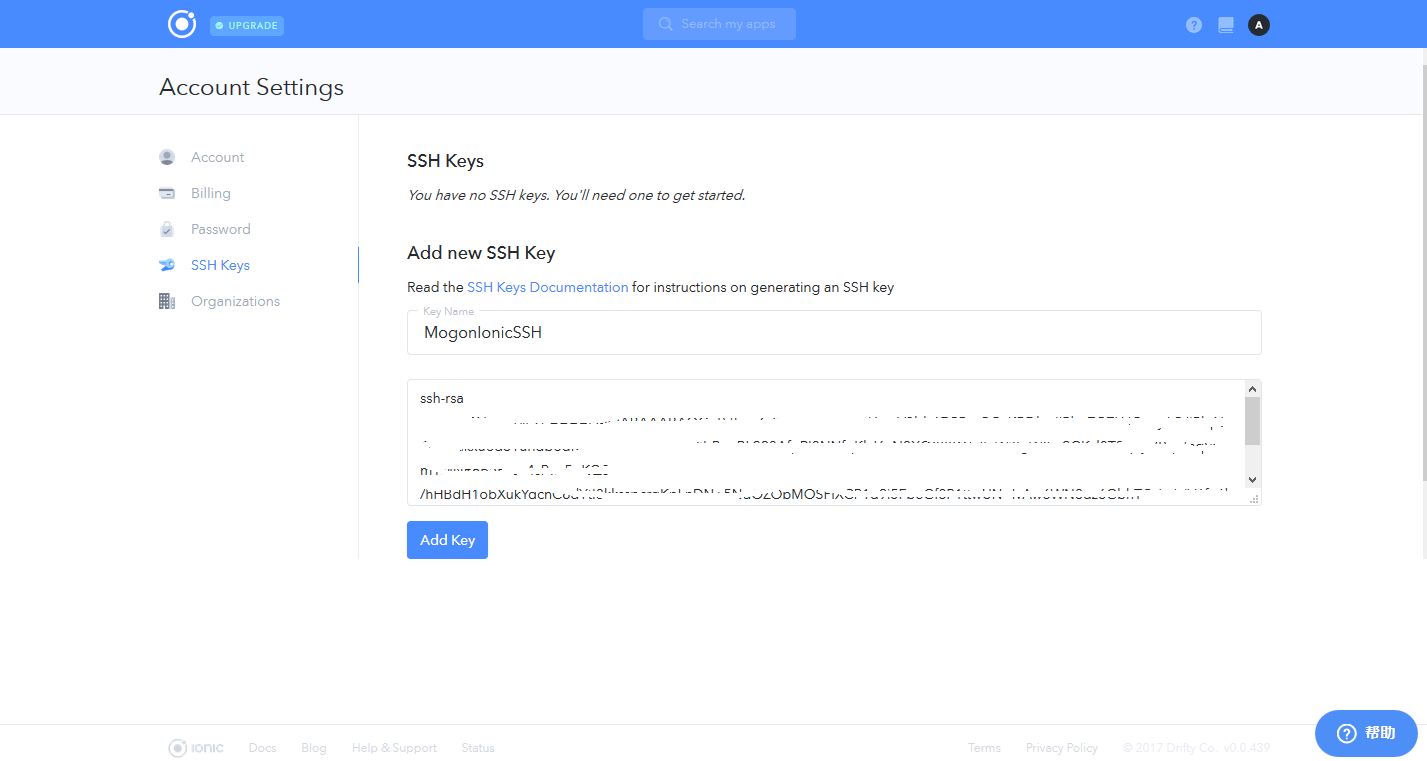
然后输入一个名字,将公钥粘贴到下方,并点击Add Key完成SSH配置,接下来返回App页面:
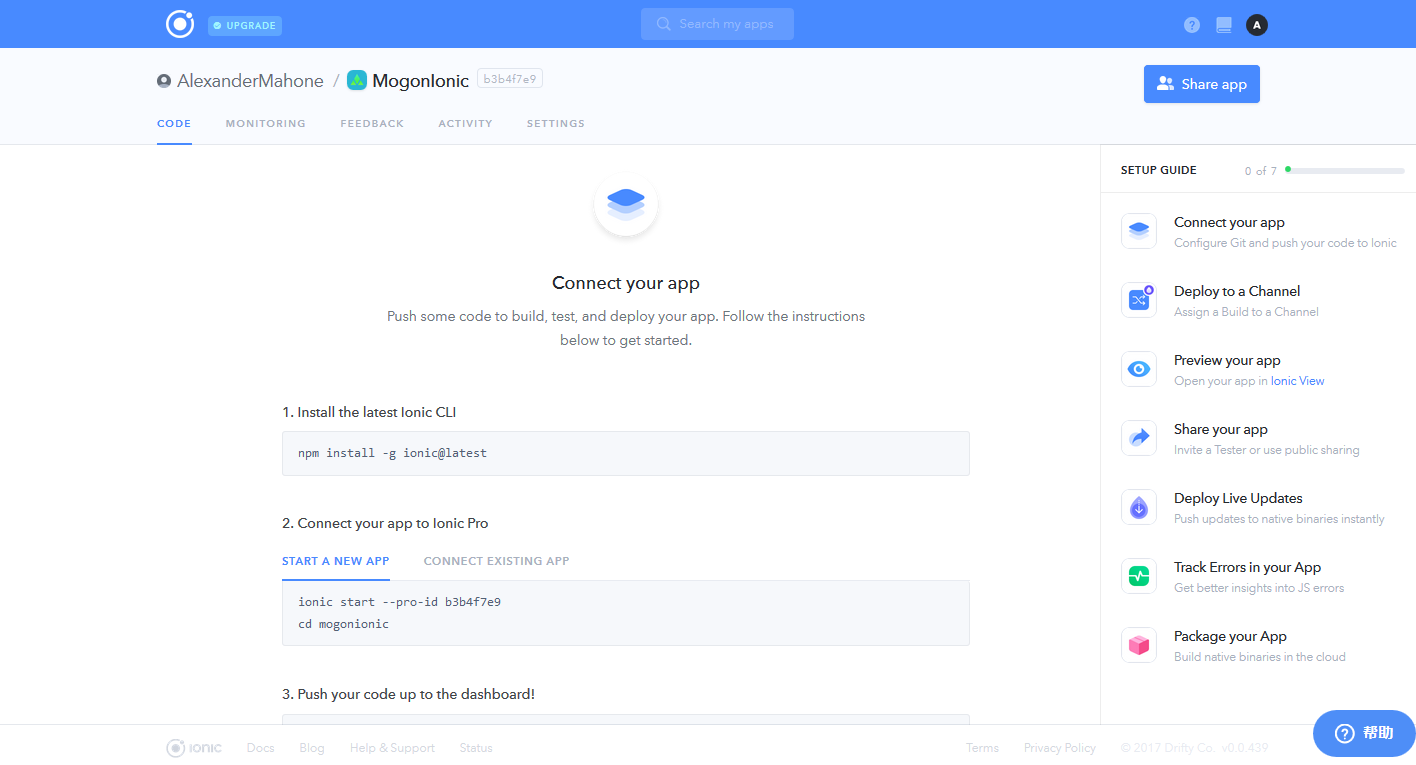
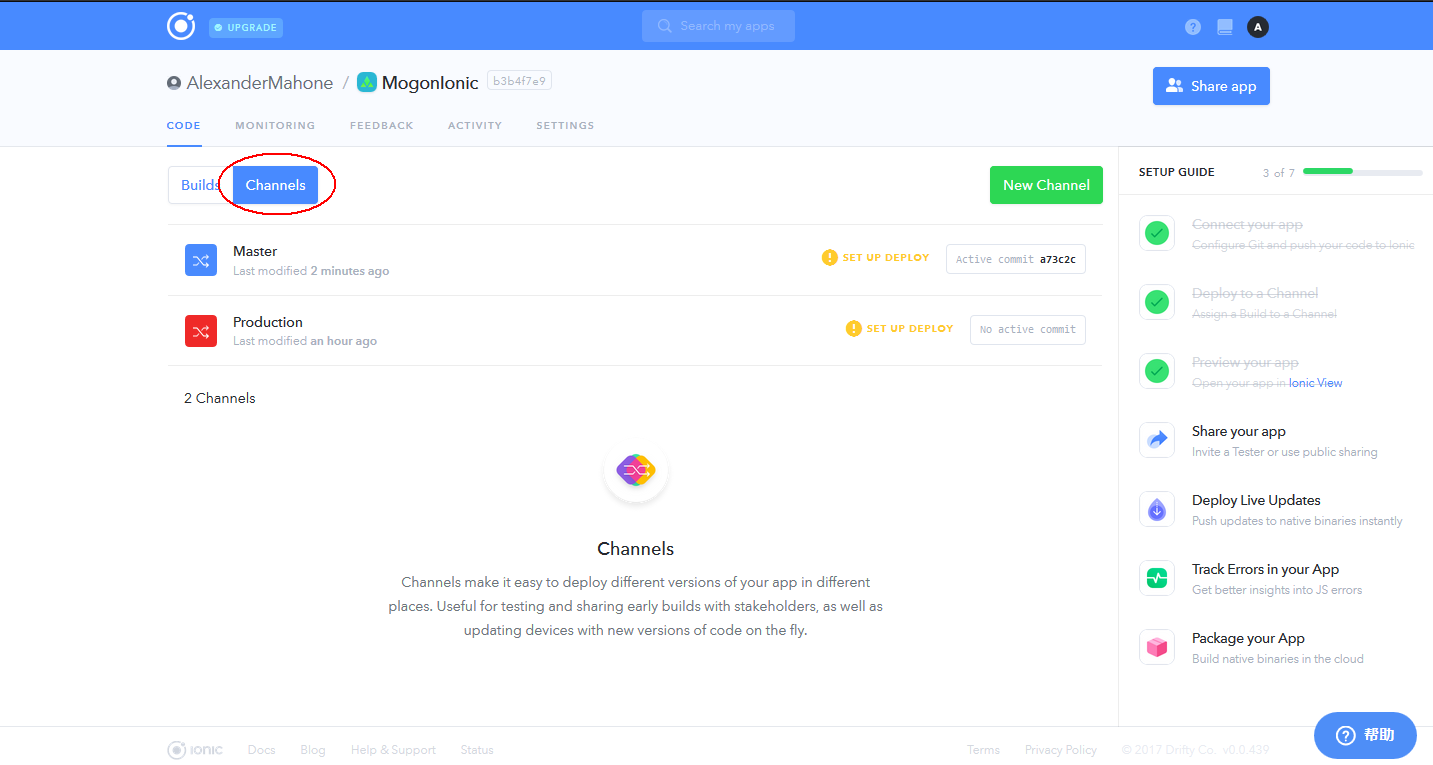
通过Connect your app下方的步骤,将项目上传或链接到此App中,当上传完成后,需要在手机上下载此软件,然后登陆,或者直接输入上方页面中App名字旁边的ID进行App的查看,如果选用后者进行查看,需要将Channels设为共有
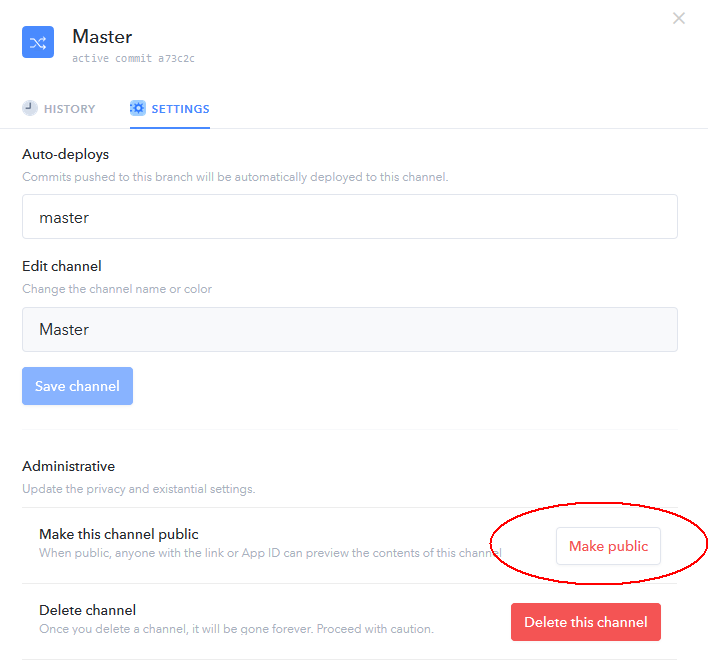
选择任意一个点击,然后按照如下图所示设置:
(注意:创建完本地项目后,需要进入到项目目录中,输入ionic git remote这条命令,来配置远程库,否则会出错)共同学习,写下你的评论
评论加载中...
作者其他优质文章