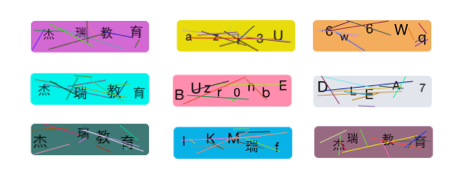
在应用程序注册、登陆或者有关支付确认的界面,经常会用到验证码,验证码有的是通过手机发送获取的,有的是在本地点击获取的,通过手机发送获取的动态验证码可以使用第三方类库实现,本地点击获取的是在本地自己绘制的,下面我们来详细讲解一下本地生成动态验证码的过程。
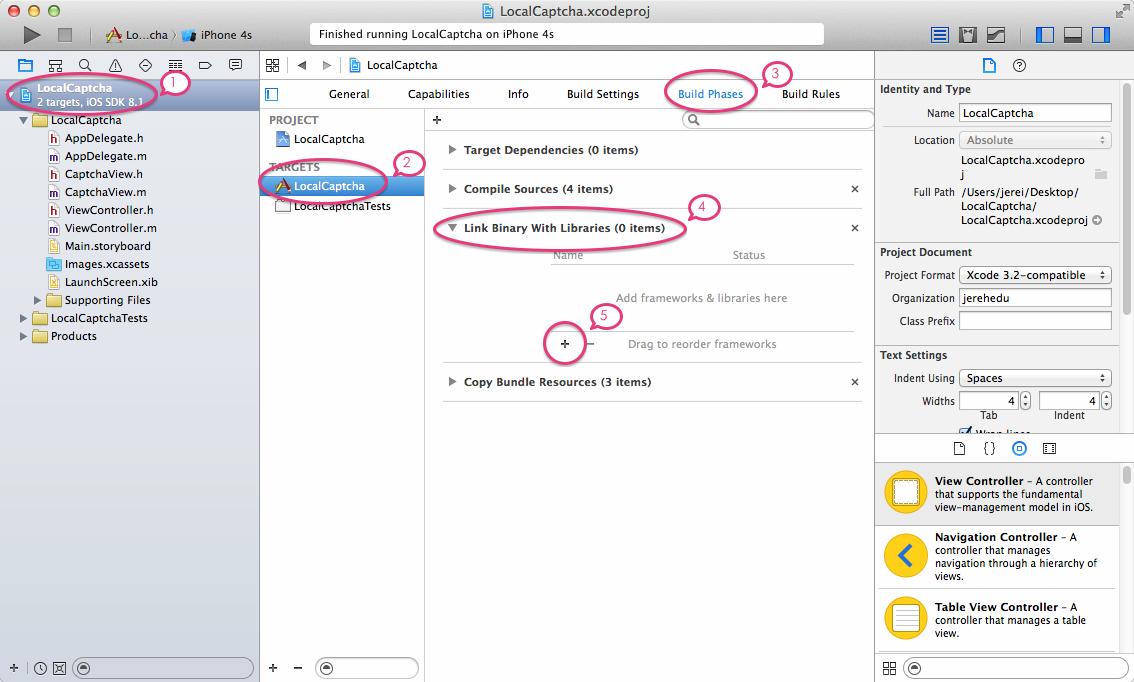
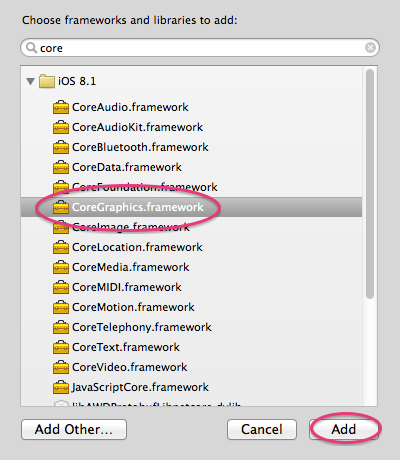
导入CoreGraphics.framework
验证码封装了一个UIView,在使用的时候直接把这个View加到界面上使用
CaptchaView.h
#import <UIKit/UIKit.h>@interface CaptchaView : UIView@property (nonatomic, retain) NSArray *changeArray; //字符素材数组@property (nonatomic, retain) NSMutableString *changeString; //验证码的字符串@end
CaptchaView.m
#import "CaptchaView.h"#define kRandomColor [UIColor colorWithRed:arc4random() % 256 / 256.0 green:arc4random() % 256 / 256.0 blue:arc4random() % 256 / 256.0 alpha:1.0];#define kLineCount 6#define kLineWidth 1.0#define kCharCount 6#define kFontSize [UIFont systemFontOfSize:arc4random() % 5 + 15]@implementation CaptchaView@synthesize changeString,changeArray;
- (instancetype)initWithFrame:(CGRect)frame
{ if (self = [super initWithFrame:frame]) { self.layer.cornerRadius = 5.0; //设置layer圆角半径
self.layer.masksToBounds = YES; //隐藏边界
self.backgroundColor = kRandomColor; //显示一个随机验证码
[self changeCaptcha];
} return self;
}#pragma mark 更换验证码,得到更换的验证码的字符串-(void)changeCaptcha
{//<一>从字符数组中随机抽取相应数量的字符,组成验证码字符串
//数组中存放的是全部可选的字符,可以是字母,也可以是中文
self.changeArray = [[NSArray alloc] initWithObjects:@"0",@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"A",@"B",@"C",@"D",@"E",@"F",@"G",@"H",@"I",@"J",@"K",@"L",@"M",@"N",@"O",@"P",@"Q",@"R",@"S",@"T",@"U",@"V",@"W",@"X",@"Y",@"Z",@"a",@"b",@"c",@"d",@"e",@"f",@"g",@"h",@"i",@"j",@"k",@"l",@"m",@"n",@"o",@"p",@"q",@"r",@"s",@"t",@"u",@"v",@"w",@"x",@"y",@"z",@"杰",@"瑞",@"教",@"育",nil]; //如果能确定最大需要的容量,使用initWithCapacity:来设置,好处是当元素个数不超过容量时,添加元素不需要重新分配内存
NSMutableString *getStr = [[NSMutableString alloc] initWithCapacity:kCharCount]; self.changeString = [[NSMutableString alloc] initWithCapacity:kCharCount]; //随机从数组中选取需要个数的字符,然后拼接为一个字符串
for(int i = 0; i < kCharCount; i++)
{ NSInteger index = arc4random() % ([self.changeArray count] - 1);
getStr = [self.changeArray objectAtIndex:index]; self.changeString = (NSMutableString *)[self.changeString stringByAppendingString:getStr];
}//<2>从网络获取字符串,然后把得到的字符串在本地绘制出来(网络获取步骤在这省略)// self.changeString = [NSMutableString stringWithString:@"杰瑞教育"];}#pragma mark 点击view时调用,因为当前类自身就是UIView,点击更换验证码可以直接写到这个方法中,不用再额外添加手势-(void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{ //点击界面,切换验证码
[self changeCaptcha]; //setNeedsDisplay调用drawRect方法来实现view的绘制
[self setNeedsDisplay];
}#pragma mark 绘制界面(1.UIView初始化后自动调用; 2.调用setNeedsDisplay方法时会自动调用)- (void)drawRect:(CGRect)rect { // 重写父类方法,首先要调用父类的方法
[super drawRect:rect]; //设置随机背景颜色
self.backgroundColor = kRandomColor; //获得要显示验证码字符串,根据长度,计算每个字符显示的大概位置
NSString *text = [NSString stringWithFormat:@"%@",self.changeString]; CGSize cSize = [@"S" sizeWithAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:20]}]; int width = rect.size.width / text.length - cSize.width; int height = rect.size.height - cSize.height; CGPoint point; //依次绘制每一个字符,可以设置显示的每个字符的字体大小、颜色、样式等
float pX, pY; for (int i = 0; i < text.length; i++)
{
pX = arc4random() % width + rect.size.width / text.length * i;
pY = arc4random() % height;
point = CGPointMake(pX, pY); unichar c = [text characterAtIndex:i]; NSString *textC = [NSString stringWithFormat:@"%C", c];
[textC drawAtPoint:point withAttributes:@{NSFontAttributeName:kFontSize}];
} //调用drawRect:之前,系统会向栈中压入一个CGContextRef,调用UIGraphicsGetCurrentContext()会取栈顶的CGContextRef
CGContextRef context = UIGraphicsGetCurrentContext(); //设置画线宽度
CGContextSetLineWidth(context, kLineWidth); //绘制干扰的彩色直线
for(int i = 0; i < kLineCount; i++)
{ //设置线的随机颜色
UIColor *color = kRandomColor; CGContextSetStrokeColorWithColor(context, [color CGColor]); //设置线的起点
pX = arc4random() % (int)rect.size.width;
pY = arc4random() % (int)rect.size.height; CGContextMoveToPoint(context, pX, pY); //设置线终点
pX = arc4random() % (int)rect.size.width;
pY = arc4random() % (int)rect.size.height; CGContextAddLineToPoint(context, pX, pY); //画线
CGContextStrokePath(context);
}
}@end<三>在界面上添加验证码
ViewController.m
#import "ViewController.h"#import "CaptchaView.h"@interface ViewController ()<UITextFieldDelegate,UIAlertViewDelegate>{
CaptchaView *_captchaView; UITextField *_input;
}@end@implementation ViewController- (void)viewDidLoad {
[super viewDidLoad]; //显示验证码界面
_captchaView = [[CaptchaView alloc] initWithFrame:CGRectMake(20, 40, 150, 40)];
[self.view addSubview:_captchaView]; //提示文字
UILabel *label = [[UILabel alloc] initWithFrame:CGRectMake(190, 40, 100, 40)];
label.text = @"点击图片换验证码";
label.font = [UIFont systemFontOfSize:12];
label.textColor = [UIColor grayColor];
[self.view addSubview:label]; //添加输入框
_input = [[UITextField alloc] initWithFrame:CGRectMake(20, 100, 150, 40)];
_input.layer.borderColor = [UIColor lightGrayColor].CGColor;
_input.layer.borderWidth = 2.0;
_input.layer.cornerRadius = 5.0;
_input.font = [UIFont systemFontOfSize:21];
_input.placeholder = @"请输入验证码!";
_input.clearButtonMode = UITextFieldViewModeWhileEditing;
_input.backgroundColor = [UIColor clearColor];
_input.textAlignment = NSTextAlignmentCenter;
_input.returnKeyType = UIReturnKeyDone;
_input.delegate = self;
[self.view addSubview:_input];
}#pragma mark 输入框协议中方法,点击return按钮- (BOOL)textFieldShouldReturn:(UITextField *)textField
{ //判断输入的是否为验证图片显示的验证码
if ([_input.text isEqualToString:_captchaView.changeString]) { //正确弹出警告款提示正确
UIAlertView *alview = [[UIAlertView alloc] initWithTitle:@"恭喜您 ^o^" message:@"验证成功" delegate:self cancelButtonTitle:@"OK" otherButtonTitles:nil, nil];
[alview show];
} else
{ //验证不匹配,验证码和输入框晃动
CAKeyframeAnimation *anim = [CAKeyframeAnimation animationWithKeyPath:@"transform.translation.x"];
anim.repeatCount = 1;
anim.values = @[@-20, @20, @-20];
[_captchaView.layer addAnimation:anim forKey:nil];
[_input.layer addAnimation:anim forKey:nil];
} return YES;
}#pragma mark 警告框中方法-(void)alertView:(UIAlertView *)alertView clickedButtonAtIndex:(NSInteger)buttonIndex
{ //清空输入框内容,收回键盘
if (buttonIndex==0) {
_input.text = @"";
[_input resignFirstResponder];
}
}@end点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦