前文回顾
在《用 WijmoJS 玩转您的Web应用》系列文章中,我们已经介绍了Angular和Vue框架下 WijmoJS 的玩法。
而今天,我们将展示如何使用 WijmoJS 来搭建一款具备独特创新性、出色性能和简单代码逻辑的 React 应用。
同样是前端框架,为何你如此优秀?
由于React设计思想极其独特,属于革命性创新,即只利用简单的代码逻辑,实现出众的性能。自13年开源以来,被越来越多的人关注和使用,甚至认为它可能是将来 Web 开发的主流工具。
React主要用于构建UI。你可以在React里传递多种类型的参数,如声明代码。React可以帮助你渲染出UI和静态的HTML DOM元素。当然,你也可以传递动态变量、甚至是可交互的应用组件。其衍生的 React Native 项目(不清楚RN是什么的,请点击这里),目标更是宏伟:用写 Web App 的方式去写 Native App。相信一旦RN技术发展成熟,整个互联网行业都会被颠覆,同一组人只需要写一次 UI ,就能同时运行在服务器、浏览器和手机中。那么,同样是独具前瞻性的纯前端控件集WijmoJS,怎能不提前采取行动,拥抱整个行业的未来?
WijmoJS VS React
本文,我们将向你展示如何将WijmoJS添加到用React编写的简单应用程序中。
在框架中创建和维护应用程序的基本步骤如下:
l 安装适当的CLI(命令行界面实用程序)以生成,运行,维护和部署应用程序。
l 使用CLI创建应用程序。
l 使用NPM将Wijmo添加到应用程序。
l 导入您要使用的组件并添加适当的标记。
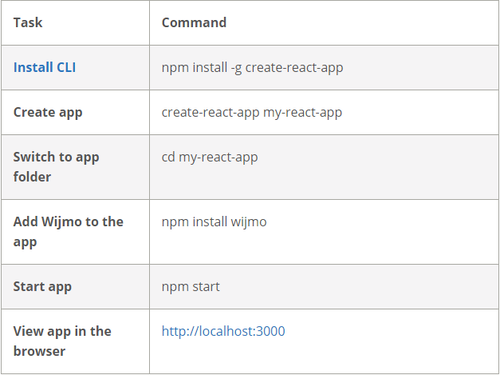
第1步,创建一个新的React应用程序
按照以下步骤创建一个新的React应用,启动并运行:
第2步,添加WijmoJS模块
在VS Code中打开“src / App.js”文件并导入你想要使用的元素。在这里,我们将导入WijmoJS的css样式以及CollectionView,FlexGrid,FlexChart和FlexChartSeries组件。
import React, { Component } from 'react';
import logo from './logo.svg';
import './App.css';
// import Wijmo styles and components
import 'wijmo/styles/wijmo.css';
import { CollectionView } from 'wijmo/wijmo';
import { FlexGrid } from 'wijmo/wijmo.react.grid';
import { FlexChart, FlexChartSeries } from 'wijmo/wijmo.react.chart';
// apply Wijmo license key
import { setLicenseKey } from 'wijmo/wijmo';
setLicenseKey('your key goes here');
class App extends Component {
本段代码除了导入我们想要的WijmoJS模块外,还会自动匹配WijmoJS许可证密钥从应用程序中删除保护水印。
第3步,向控件添加数据
现在你已经可以在应用程序中使用WijmoJS了。为了帮助演示,让我们开始给应用程序一些基础数据。
class App extends Component {
constructor(props) {
super(props);
this.state = {
data: this.getData()
};
}
getData() {
var countries = 'US,Germany,UK,Japan,Italy,Greece'.split(','),
data = [];
for (var i = 0; i < countries.length; i++) {
data.push({
country: countries[i],
sales: Math.random() * 10000,
expenses: Math.random() * 5000,
downloads: Math.round(Math.random() * 20000),
});
}
return new CollectionView(data);
}
render() {
// …
本段代码的目的是:将“数据”成员添加到App组件中。
注意getData返回一个CollectionView而不是一个常规数组。 CollectionView类支持排序,筛选,分组,货币和通知。 在这个例子中,我们将它用作网格和图表的数据源。
第4步,将React控件添加到应用程序
将表格和图表添加到应用程序,请编辑“src / App.js”文件,如下所示。
class App extends Component {
constructor(props) {
// … no change
}
getData() {
// no change
}
render() {
return (
<div className="App">
<header className="App-header">
<img src={logo} className="App-logo" alt="logo" />
<h1 className="App-title">Welcome to React and Wijmo</h1>
</header>
<p className="App-intro">
To get started, edit <code>src/App.js</code> and save to reload.
</p>
<div className="App-panel">
<FlexGrid itemsSource={this.state.data}/>
<FlexChart itemsSource={this.state.data} bindingX="country">
<FlexChartSeries name="Sales" binding="sales"/>
<FlexChartSeries name="Expenses" binding="expenses"/>
<FlexChartSeries name="Downloads" binding="downloads"/>
</FlexChart>
</div>
</div>
);
}
}
第5步,更新样式表
在保存文件之前,编辑“src / App.css”文件以定义“App-panel”元素使用的布局。
.App-intro {
font-size: large;
}
.App-panel {
margin: 0 48pt;
}
.App-panel .wj-control {
display: inline-block;
vertical-align: top;
width: 400px;
height: 300px;
}
@keyframes App-logo-spin {
from { transform: rotate(0deg); }
to { transform: rotate(360deg); }
}
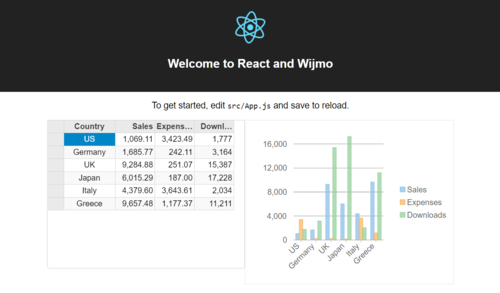
第6步,在浏览器中运行
现在按ctrl + S保存更改并切换回浏览器以查看更改的结果:
由于表格和图表绑定到同一个CollectionView,因此对表格中的数据所做的任何更改都会自动反映在图表中。 例如,您可以单击列标题对数据进行排序或使用键盘编辑一些值。
总结
1. 将WijmoJS集成到现代JavaScript应用程序中只需要使用NPM进行安装并从库中导入所需的组件即可。
2. 使用WijmoJS能够确保Web应用在不同的框架中使用完全相同的UI组件,以便您可以更轻松地使用两个或多个框架,或者在未来随意切换框架。
关于WijmoJS
作为一款纯前端控件集,WijmoJS 秉承“快如闪电,触控优先”的设计理念,在提供优质服务和产品的同时,专注于企业应用开发,不断优化产品架构,与时俱进。除在全球率先支持 AngularJS 外,现已全面应用于 React、Vuejs、TypeScript 、Ionic 等主流框架中。
凭借先进的触控设计和全面的 AngularJS 支持,WijmoJS 的 FlexGrid 和图表控件更专注于顶级性能和零依赖性。灵活的 API 为用户提供易用、轻松的操作体验,全面满足开发所需,是构建企业应用程序最完整的纯前端控件集。
共同学习,写下你的评论
评论加载中...
作者其他优质文章