今年3月份,国内的华为、OV、小米等10家手机厂商,联合宣布成立了快应用联盟,推出快应用规范和标准。简单来看,快应用就是朝着小程序目标去的,毕竟小程序吸引了大量的用户和流量。快应用相较于小程序的一大优势就是可以基于手机安卓系统层面优化,达到接近React Native的性能体验,应用的体积也更小。
我们先不说巨头们如何布局和厮杀,对开发者来说新产品才有新机会。在刚刚召开的华为终端全球合作伙伴及开发者大会上,华为就全新推出了一款支持快应用厂商规范的华为快应用IDE,作为刚接触快应用开发的用户,何不先来个上手体验,做一个简单的demo感受一下。
一、准备工作:
1、一台安卓手机:手头正好有一台华为Mate 10手机;
2、下载并安装华为快应用IDE:目前有Win64和Mac两个版本,官方提供的链接里,已经有比较详细的安装说明了,根据步骤我先安装node.js,然后再安装华为快应用IDE,全程无需命令行的傻瓜化操作。下载链接:http://developer.huawei.com/consumer/cn/service/hms/catalog/fastapp.html?page=fastapp_fastapp_devprepare_install_tool
3、自己构思一个demo,这次打算做一个简单的快应用,在网上获取一些图片,然后点击可以展示,功能不复杂,重点在体验华为IDE开发快应用的流程上。
二、开始我的第一个快应用
第一次打开华为快应用IDE,与Visual Studio Code类似的界面,主菜单的功能可以边使用边了解,在帮助菜单下有文档、常见问题和IDE论坛的链接,对开发者还是很友好,先来给IDE换一套Dark颜色主题再说(目前只有黑色和白色主题)。
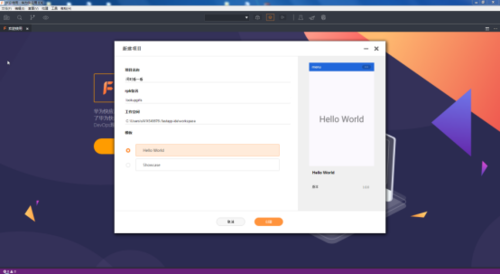
使用IDE新建项目向导,选择hello world工程模板,填写项目名称、rpk包名等信息。

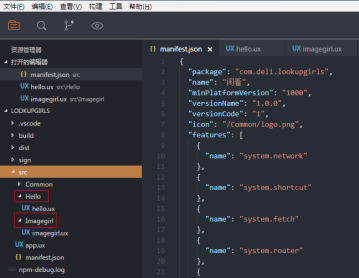
我准备在此基础上开发两个页面。按照demo的思路,主页面显示图片列表预览,点击图片后跳转到显示指定图片,hello.ux设为主界面,imagegirl设为子页面。

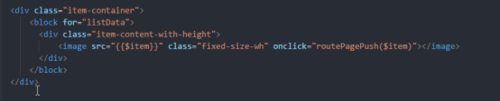
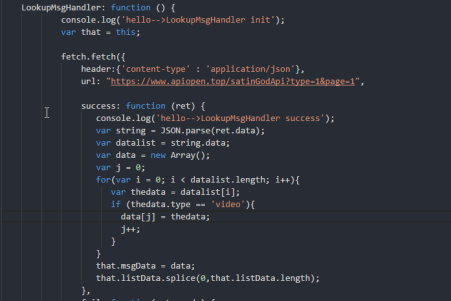
图片的来源不难,可以在网上找一些提供图片接口的网站,我用的是gank.io的宅男福利图(https://gank.io/api/random/data/%e7%a6%8f%e5%88%a9/20)。基本功能的实现是先获取到服务器返回的图片列表信息的json,然后后绑定到一个block上循环展示出来。


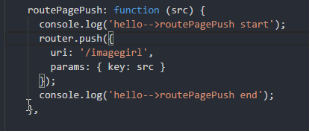
由于也是刚摸索,图片列表可以展示出来,暂时还没找到图片自动缩放的方法,图片尺寸显示的不美观。点击图片后,将指定图片的url当做参数传入到子页面,就可以打开展示指定图片了。

这里顺便说一下,华为快应用IDE对快应用框架的支持还是比较全面的,编写过程中的代码补全,信息提示,自动检查都比较到位,很大程度上降低了上手的难度。
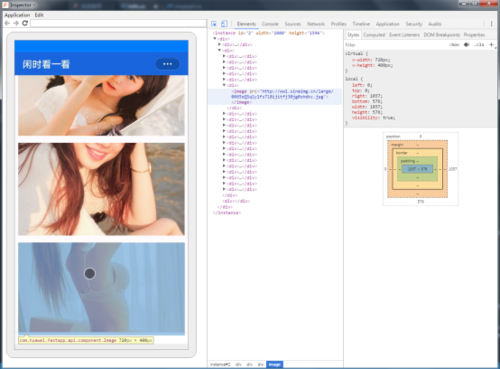
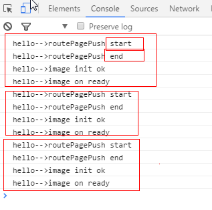
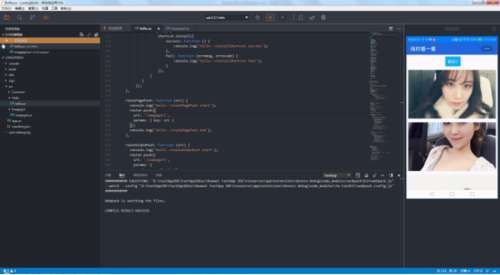
保存代码,编译构建通过,插上手机(可能需要安装驱动,可以网上查一下),点击构建下的“实时预览”,如果是第一次连接会自动提示、安装快应用引擎加载器,完成后快应用就可以在手机端启动了。“实时预览”会在IDE右边的预览窗口看到真机推送效果,对界面UI的修改,也会实时呈现出来,这样的开发效率还是不错的。

除了实时预览,华为快应用还有“inspect”功能,点击后会自动保存,并进行编译构建,执行手机推送。在弹出的inspector框窗口中,对快应用的操作和显示都会实时同步,并且具有类似Chrome浏览器开发者工具的功能,简单试了一下元素定位、控制台日志输出、网络抓包等可以使用。
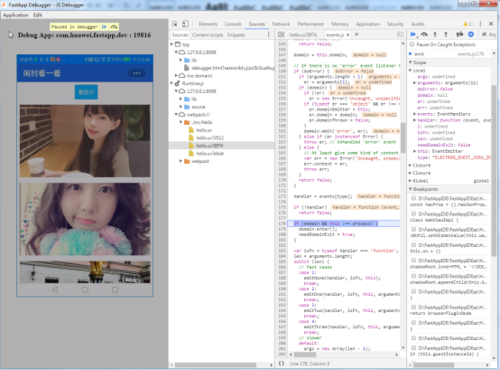
另外,华为快应用IDE调试功能也比较完善,这个demo功能比较简单,开启调试会话以后,试了一下常见的单步调试,断点调试,查看变量等功能都可以支持。
demo基本功能完成差不多了,华为快应用IDE连快应用的“测试”都包揽了。简单的说,我们在IDE中打包生成的快应用rpk包,通过点击“测试”按钮,就可以直接提交到云端真机进行自动化测试,10分钟左右后就能完成测试,当然要先注册和登录华为的vamll账号。从报告中可以看到基本的兼容性测试项,估计后续应该还会优化,值得期待。


三、华为快应用 IDE开发感受:
1、IDE集成了开发环境用到的各种组件和命令,比命令行开发便捷了不少。特别是集成了断点调试功能后,对bug排查很有帮助,开发效率大幅度提升。
2、IDE提供了界面预览功能,模板页面开发好后可以直接预览效果,实时修改能实时刷新,比原来需要编译打包扔到手机里才能看界面效果要方便很多。更加直观,便捷看到开发后的效果,边开发变修正,提高了开发质量。
3、快应用跟原生相比,就是能把繁重的java开发变成简单的h5+js开发,如果IDE能提供拖拽直接生成页面的功能,甚至是拖拽常用组件进来,则能把h5+js的开发效率优势发挥到极致。
总体来说,华为快应用IDE对快应用厂商规范和框架支持得不错,大大降低了用户门槛,对于前端比较熟悉的开发者很快就能上手。这次的demo而且由于时间关系,快服务卡片和HAG Ability功能,还没有完全体验,留给我们下一次探索吧。
备注:源码参考附件,由于只是个demo,未经测试,仅作参考 :)
共同学习,写下你的评论
评论加载中...
作者其他优质文章