在 Web 开发中,省/市/区(县)是经常需要用到的数据,而省/市/区(县)是一种层级关系。在使用 Django 做 Web 开发时,此时 Django-mptt 是一个很有用的模块。
环境版本:
python 2.7.10
Django 1.8.5
django-mptt 0.8.7
安装 django-mptt
pip install django-mptt
新建 area 应用
startapp area
在 models.py 里添加如下代码:
#coding:utf-8from django.db import modelsfrom mptt.models import MPTTModelclass Area(MPTTModel):
name = models.CharField('名称', max_length=50, unique=True)
parent = models.ForeignKey('self', verbose_name='上级区域', null=True, blank=True, related_name='children') class Meta:
db_table = 'area'
verbose_name = verbose_name_plural = '省/市/地区(县)'
def __unicode__(self):
return self.name在这里只需让 Area 继承 MPTTModel。
需要说明的是,实际上 MPTTModel 隐藏了四个变量:level,lft,rght 和 tree_id。大多数时候我们是用不到这几个变量的。另外,如果你的 Model 中 parent 变量名字不是 "parent" 时,应当在 Model 中MPTT 元类中指明:
#coding:utf-8from django.db import modelsfrom mptt.models import MPTTModelclass Area(MPTTModel):
name = models.CharField('名称', max_length=50, unique=True)
parent_area = models.ForeignKey('self', verbose_name='上级区域', null=True, blank=True, related_name='children') class Meta:
db_table = 'area'
verbose_name = verbose_name_plural = '省/市/地区(县)'
class MPTTMeta:
parent_attr = 'parent_area'
def __unicode__(self):
return self.name在 admin.py 里添加如下代码:
from django.contrib import adminfrom .models import Areaclass AreaAdmin(admin.ModelAdmin):
list_display = ('id', 'name', 'parent', 'level')
admin.site.register(Area, AreaAdmin)在项目的 settings.py 里 INSTALLED_APPS 里添加 mptt 和 area,之后执行数据库操作。之后在 admin 后台中按照层级关系添加省/市/区(县)数据。
在 views.py 里添加如下代码:
from django.shortcuts import render_to_responsefrom .models import Areadef tree(request):
nodes = Area.objects.all() return render_to_response('tree.html', {'nodes': nodes})在 templates 文件夹下添加模版文件 tree.html:
{% load staticfiles %}
{% load mptt_tags %}<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>Django 树形结构</title>
<link rel="stylesheet" href="{% static "css/css.css" %}"/>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="{% static "js/jquery-1.11.2.min.js" %}"></script>
<script class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="{% static "js/SimpleTree.js" %}"></script>
<script type="text/javascript">
$(function(){
$(".framework_nav").SimpleTree({
});
}); </script></head><body>
<div class="framework_nav">
<ul>
<li class="all">
<a href="#">省/市/地区(县)</a>
</li>
<ul show="true">
{% recursetree nodes %} <li>
{% if node.is_leaf_node %} <li><a href="#">{{ node.name }}</a></li>
{% else %} <li><a href="#">{{ node.name }}</a></li>
<ul>
<li><a href="#">{{ children }}</a></li>
</ul>
{% endif %} </li>
{% endrecursetree %} </ul>
</ul>
</div></body></html>别忘了在 settings.py 里添加如下代码:
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
STATICFILES_DIRS = [
('css', os.path.join(STATIC_ROOT, 'css')),
('js', os.path.join(STATIC_ROOT, 'js')),
('img', os.path.join(STATIC_ROOT, 'img')),
]否则获取不到静态资源!
最后在项目的 urls.py 里添加如下代码:
from area.views import tree urlpatterns = [ ... url(r'^tree/', tree), ... ]
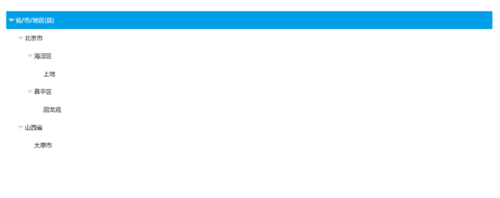
这样,就可以通过访问 http://127.0.0.1:8000/tree/ 看到树形结构了。
具体代码可以参看我在 github 上的 tree 仓库。
作者:与蟒唯舞
链接:https://www.jianshu.com/p/cd5986ccba6b
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦