Vue-cli 3.0使用
就在前些天,vue官方发布了vue-cli 3.0版本,支持了许多新的特性,例如typescript,官方地址在这里 https://cli.vuejs.org/。
安装npm install -g @vue/cli
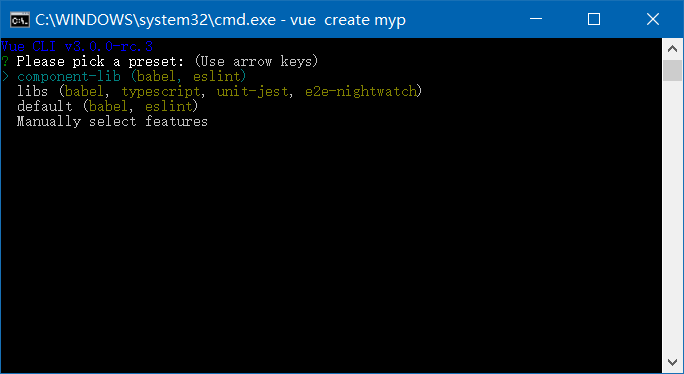
yarn global add @vue/clivue create my-project
从上面我们可以看出来,vue-cli允许我们选择默认或者自定义,并且或保存之前的配置,这里我们选择自定义
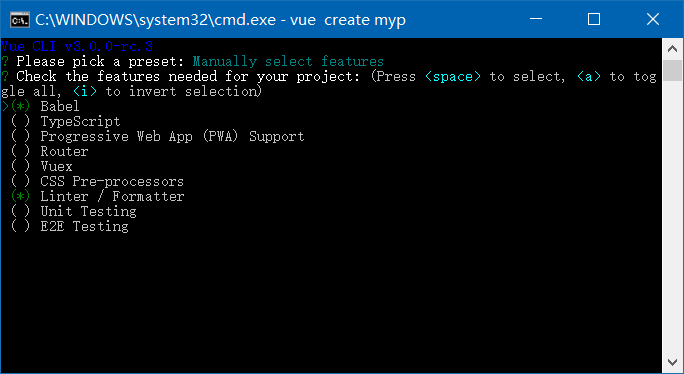
这里支持的特性比较多,比如typescript,PWA,Router,Vuex,css预处理,单元测试和端对端测试,并且学了create-react-app,将实际的webpack 配置隐藏,这一点非常人性化,我们并不需要关心webpack具体实现细节,以上配置可以满足大部分的需求。这里我们选择typescript
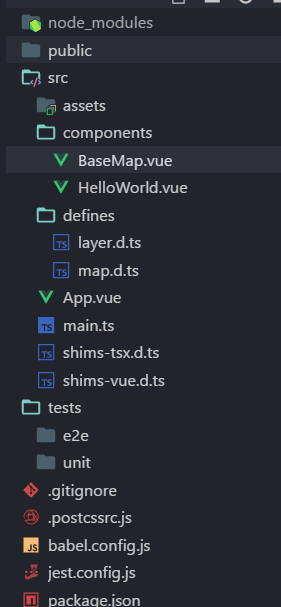
生成的实际目录结构就是这样滴~,相比较2.0版本去除了build文件见和config文件夹
当然我们也可以在创建完目录之后单独加入某一个特性,比我我们要加入typescript,我们可以这样做:
vue add @vue/typescript这样完成后就会在项目目录中加入typescript对应的配置,是不是很方便呢~
运行开发环境yarn serve默认端口为8080
打包yarn build点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦