django整理(四)配置setting文件(CSS,JS,images,templates)路径
关于django配置静态文件的问题,官方文档讲的不太清楚,整理如下:
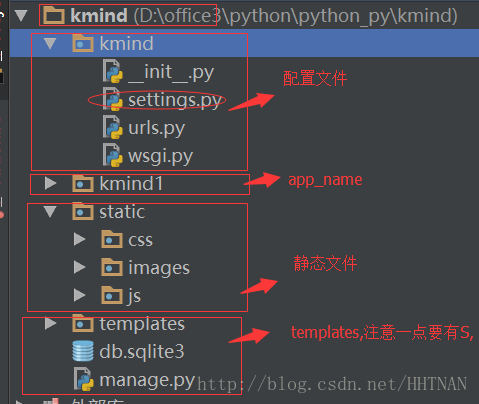
在manager.py同层级下创建static文件夹
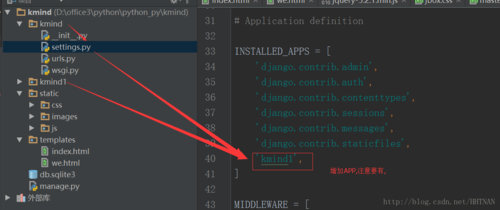
添加到INSTALED_APPS
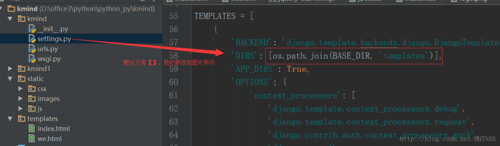
配置templates路径
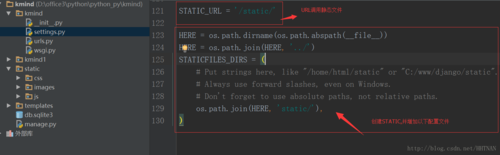
配置STATICFILES_DIRS
HTML中调用
1.在manager.py同层级下创建static文件夹, 里面放上css , js, image等文件或者文件夹
2.将app添加到INSTALED_APPS
3.配置templates路径,在网站项目的根目录下,有一个templates文件夹,里面放置所有的HTML模板
TEMPLATES = [
{ 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [os.path.join(BASE_DIR, 'templates')],4.配置STATICFILES_DIRS,只需在settings.py中进行设置就行, 在末尾添加以下代码
HERE = os.path.dirname(os.path.abspath(__file__)) HERE = os.path.join(HERE, '../') STATICFILES_DIRS = ( os.path.join(HERE, 'static/'), )
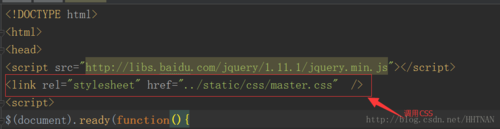
5.最后在HTML中调用
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦