绝对定位不占任何位置的定位(带有绝对定位的div盒子直接不保留之前的位置移动)
相对定位占位置的定位(举例:虽然带有相对定位的div模块移动了,但是这个div之前的占的位置还在的)
绝对定位的div盒子的父亲必须要有一个定位,不然绝对定位就直接以浏览器为基准开始走动
举个例子
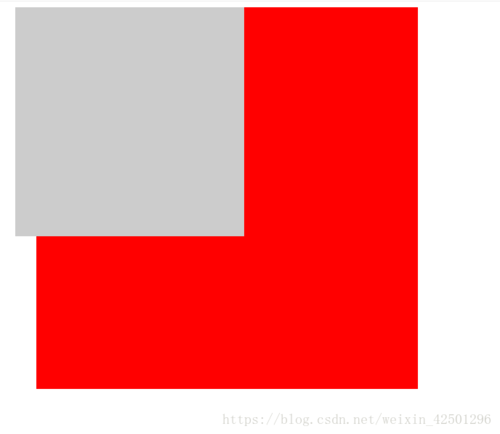
没给最外面的DIV定位,给最里面DIV一个绝对定位,发现这个小DIV是沿着浏览器边缘走动的
<!DOCTYPE html><html><head> <title></title> <style type="text/css"> .diva { width: 500px; height:500px; background-color:red; margin-left:40px; } .divb { width: 300px; height:300px; background-color:#ccc; position: absolute; left: 20px; } </style></head><body><div class="diva"> <div class="divb"></div></div></body></html>如果我跟父亲给个相对定位了,效果看下图
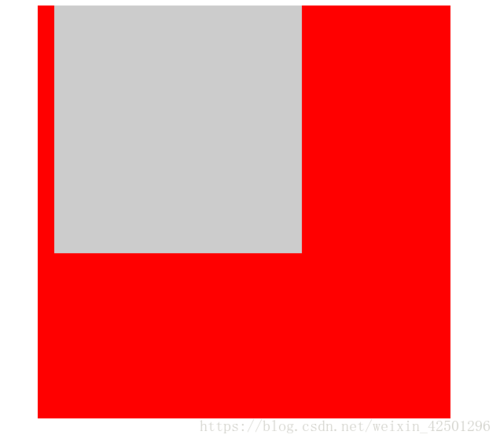
<!DOCTYPE html><html><head> <title></title> <style type="text/css"> .diva { width: 500px; height:500px; background-color:red; margin-left:40px; position: relative; } .divb { width: 300px; height:300px; background-color:#ccc; position: absolute; left: 20px; } </style></head><body><div class="diva"> <div class="divb"></div></div></body></html>position: absolute;绝对定位position: relative;相对定位
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦