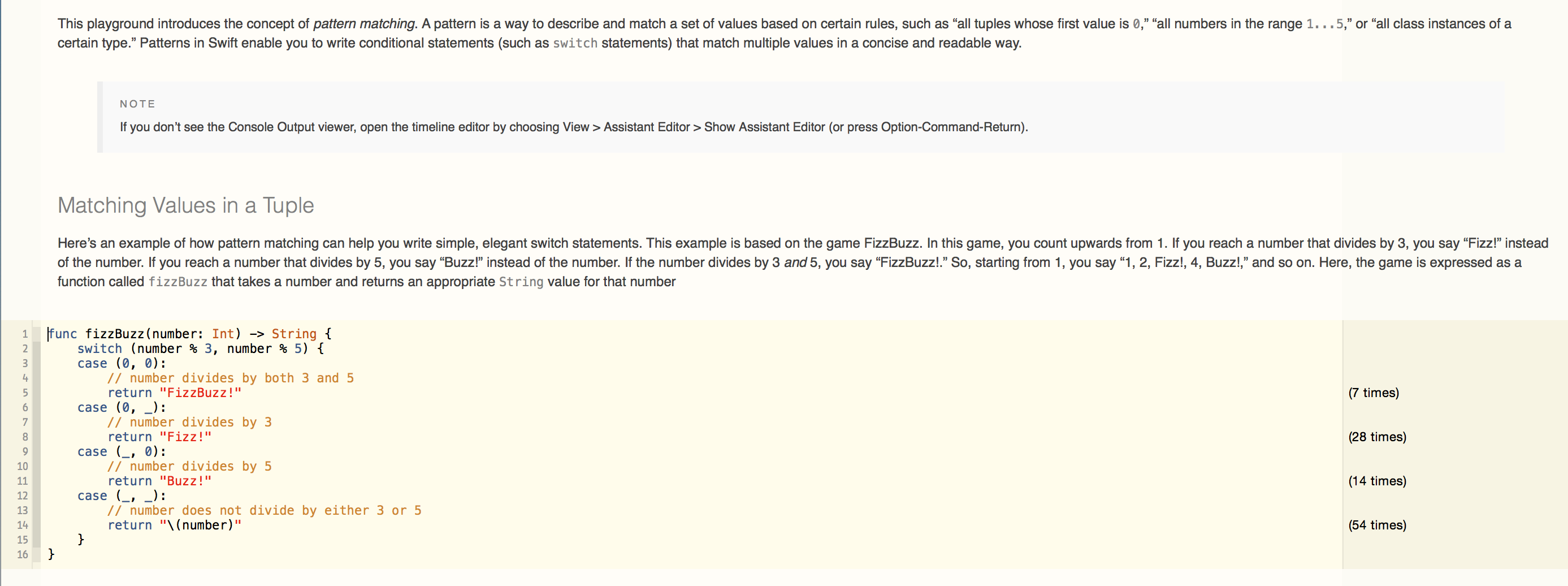
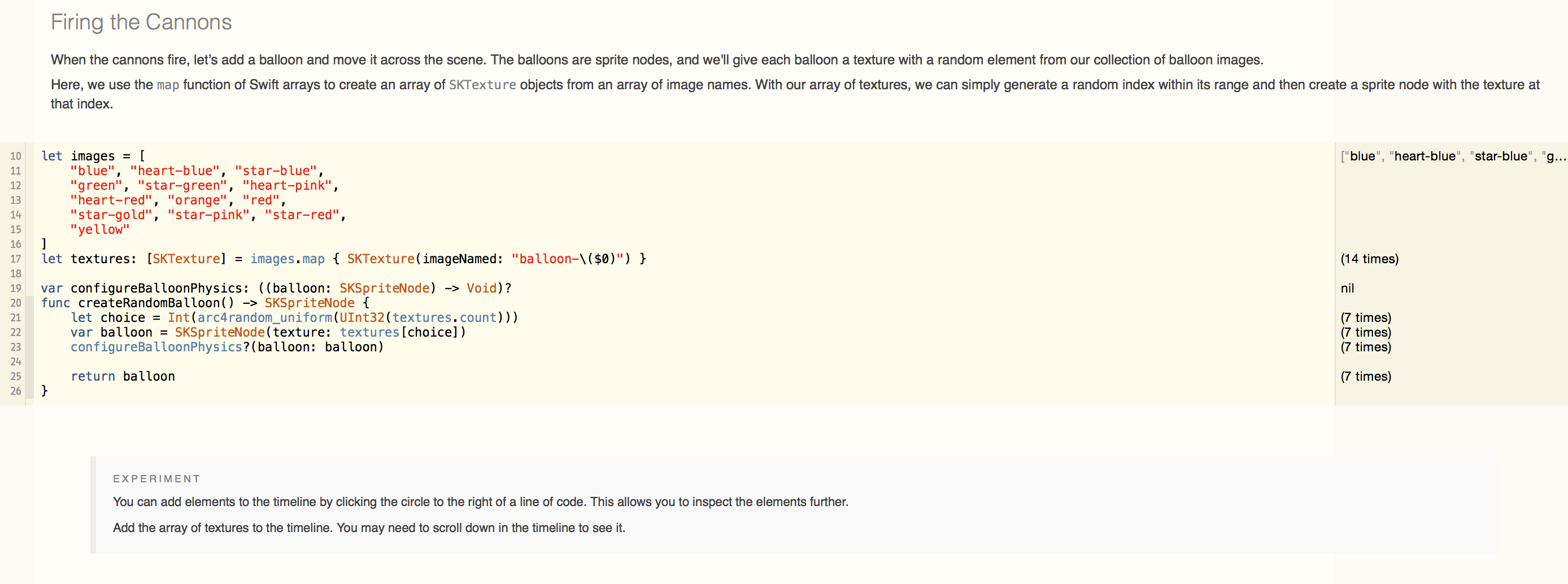
大家应该还记得Swift官方博客中的《Patterns Playground》和《Balloons》这两篇文章,虽然博文很短,但是它们都包含了一个Playground文件,通过这个文件向我们阐述当前文章的主题。当我们打开这两个Playground文件时,发现里面别有洞天,里面有代码,有说明文档,有引用,而且格式规整。它们看起来非常像《The Swift Programming Language》、《Using Swift with Cocoa and Objective-C》这两本iBook,但是却比这两本书有更高的交互性。让我们来看看这两个Playground文件的片段:

大家可以看到,在Playground中还有小练习,加上它所见所得的特性,运用在教学中再好不过。可以想象,以后Objective-C,Swift的教学视频、材料都少不了Playground的身影。
说了这么多,大家一定很捉急想知道如何在Playground中添加说明文档吧。别着急,下面就是:
- 创建一个Playground文件,并保存。
- 找到刚刚保存的Playground文件,在其上点击鼠标右键,选择显示包内容。
- 在该Playground文件包内新建一个文件夹,命名为“Documentation”。
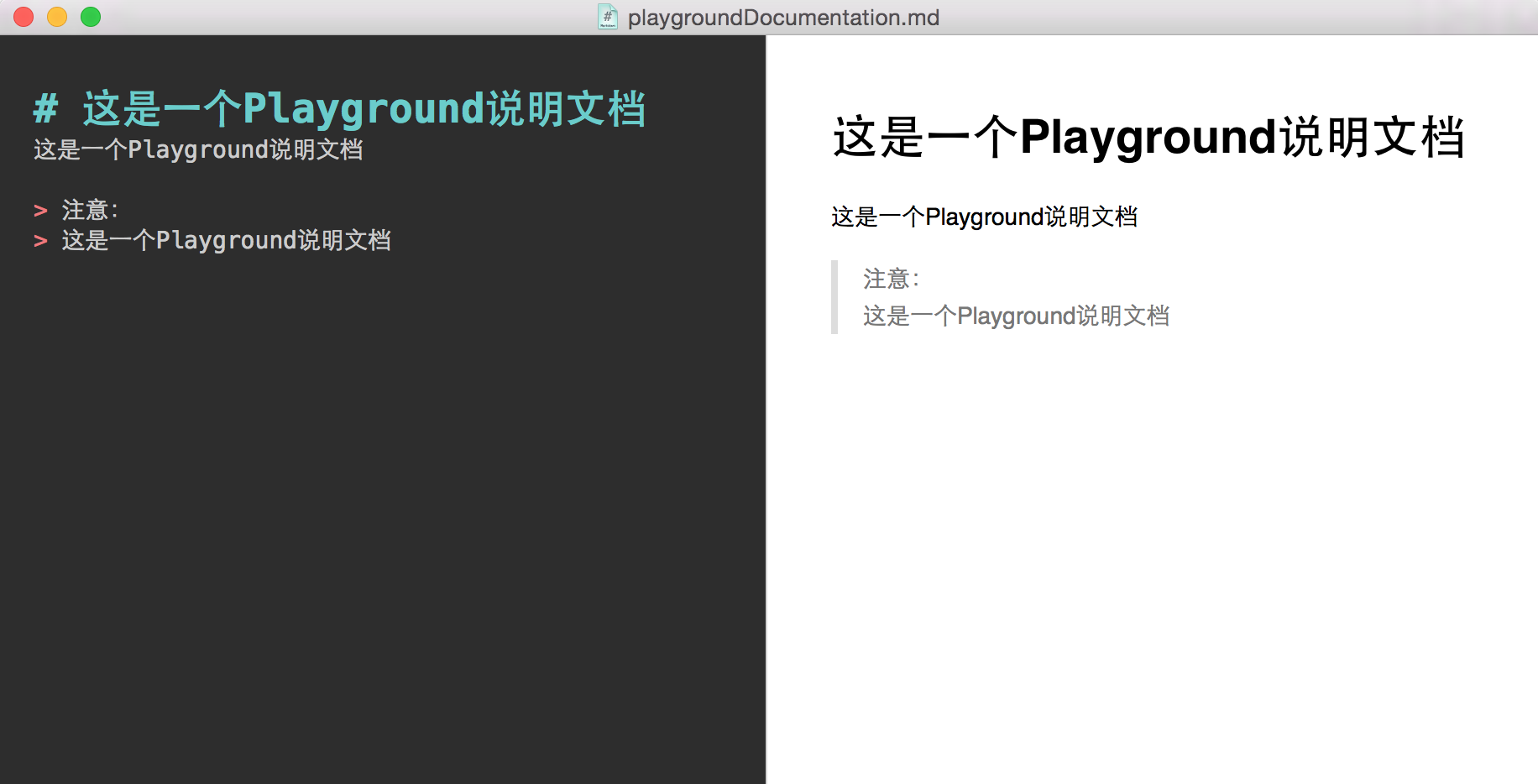
- 使用Mou或MacDown编辑你的说明文档:

- 这里以MacDown为例(其实Mou也一样),点击File -> Export -> HTML,将编辑好的.md说明文档导出HTML文件,然后将该HTML文件拷贝到刚才创建的“Documentation”文件夹中。
你也可以自己添加CSS文件,修饰你的HTML内容。
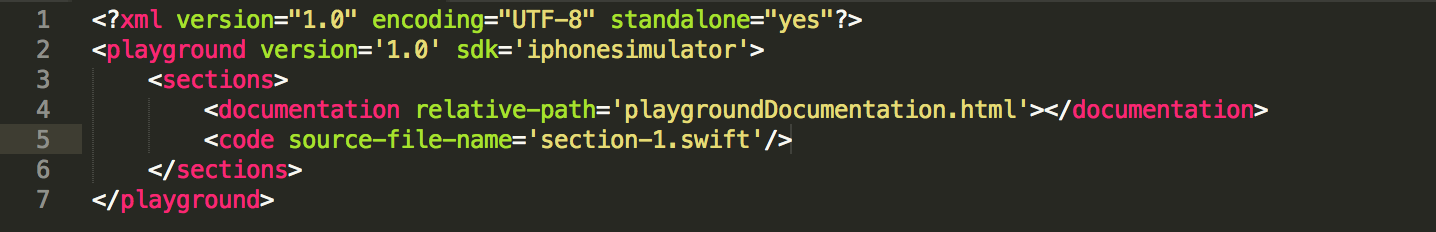
- 打开Playground文件包内的contents.xcplayground文件,在
<sections>标签中加入下面这行:
{% highlight xml %}
<documentation relative-path='playgroundDocumentation.html'></documentation>
{% endhighlight %}
也就是将我们刚才拷贝到“Documentation”文件夹中的HTML文件添加到Playground文件的xml文件中,使用<documentation>标签,将relative-path的值设置为HTML文件的名称:

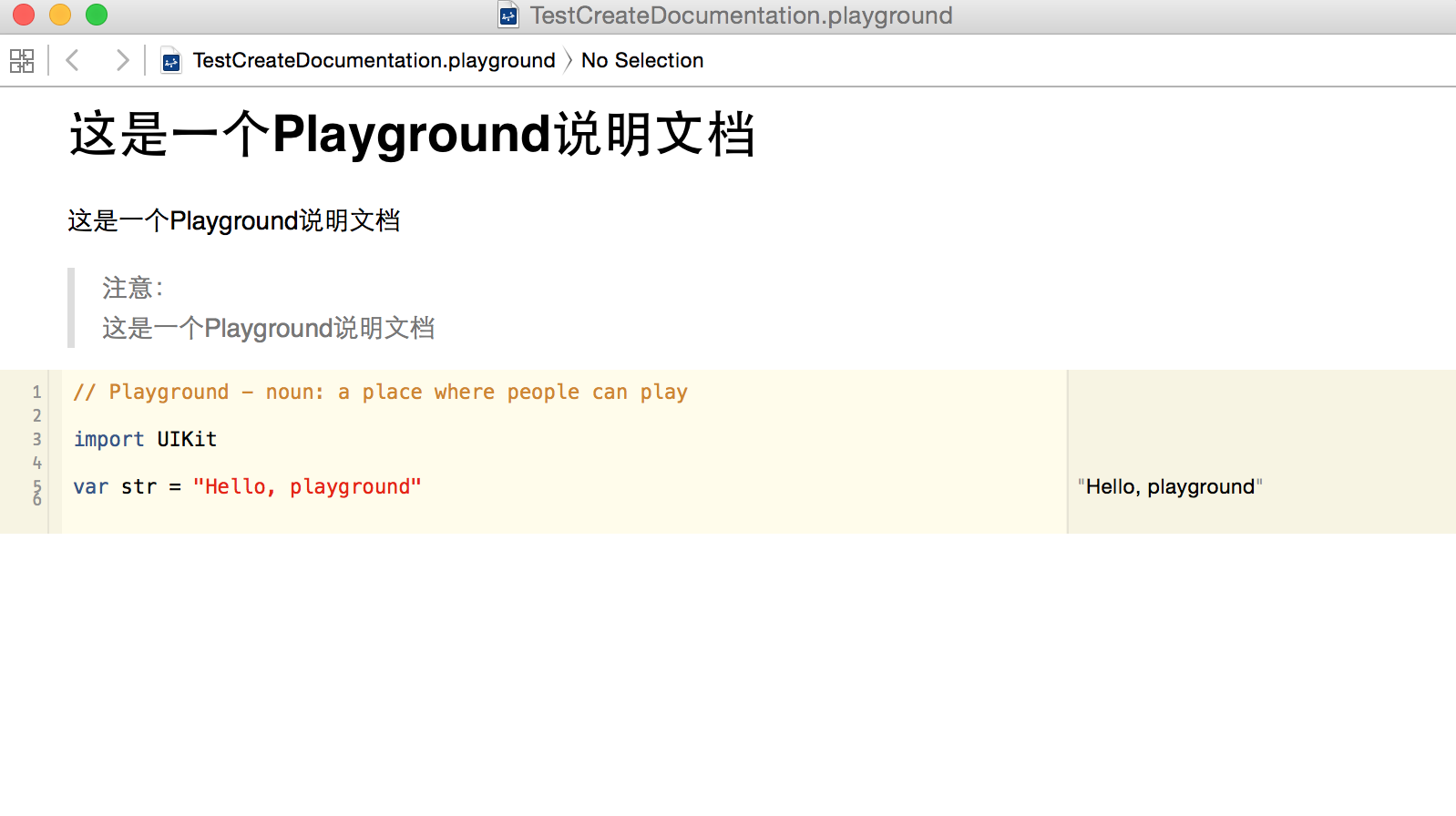
现在再打开刚才创建的Playground文件看看,是不是很酷呢!

原文链接:在Playground中添加说明文档
共同学习,写下你的评论
评论加载中...
作者其他优质文章