android mvp框架:dileber(https://github.com/dileber/dileber.git)
继续为大家介绍android mvp开源框架 dileber
官方交流qq群:171443726
首先这个工具是基于dileber的工具,如果用dileber会更好使用它
如果大家不知道dileber的话就看看我前几篇文章
今天我给大家讲一个如何更好的设计 Android界面的工具
首先要介绍的是字体图标
字体图标是一种字体,相当于矢量图,即使拉伸也不会变形等等优点,但缺点也很明显
就是要导入字体库,编写string
于是我将字体图标整合为一个工具,能在开发中起到关键性的作用,减少人力投入
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
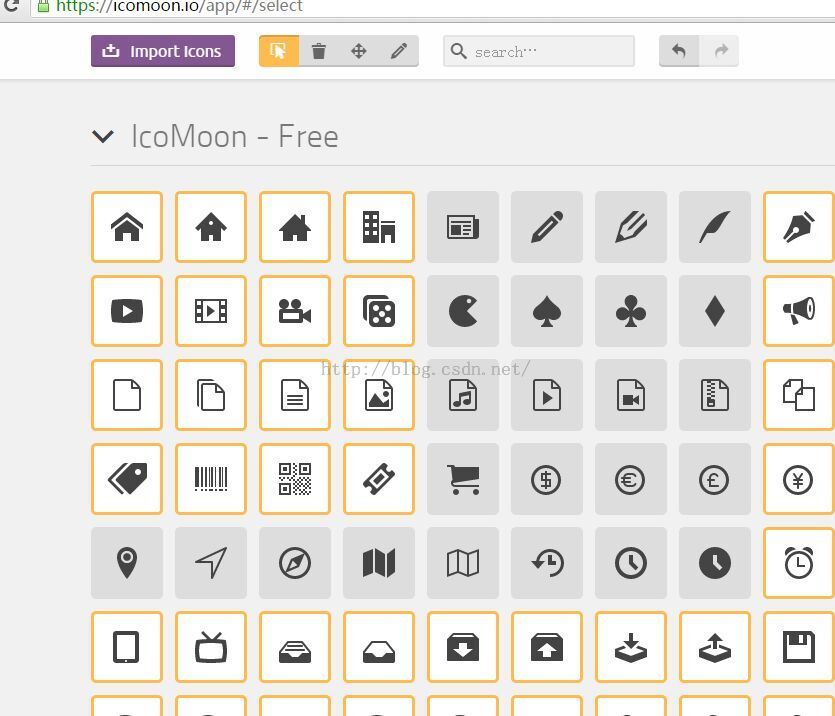
字体图标网站
https://icomoon.io/app/#/select
制造字体你可以选用你自己的工具
不多介绍了
使用如下
点击你需要的图片
生成这些字体
下载字体
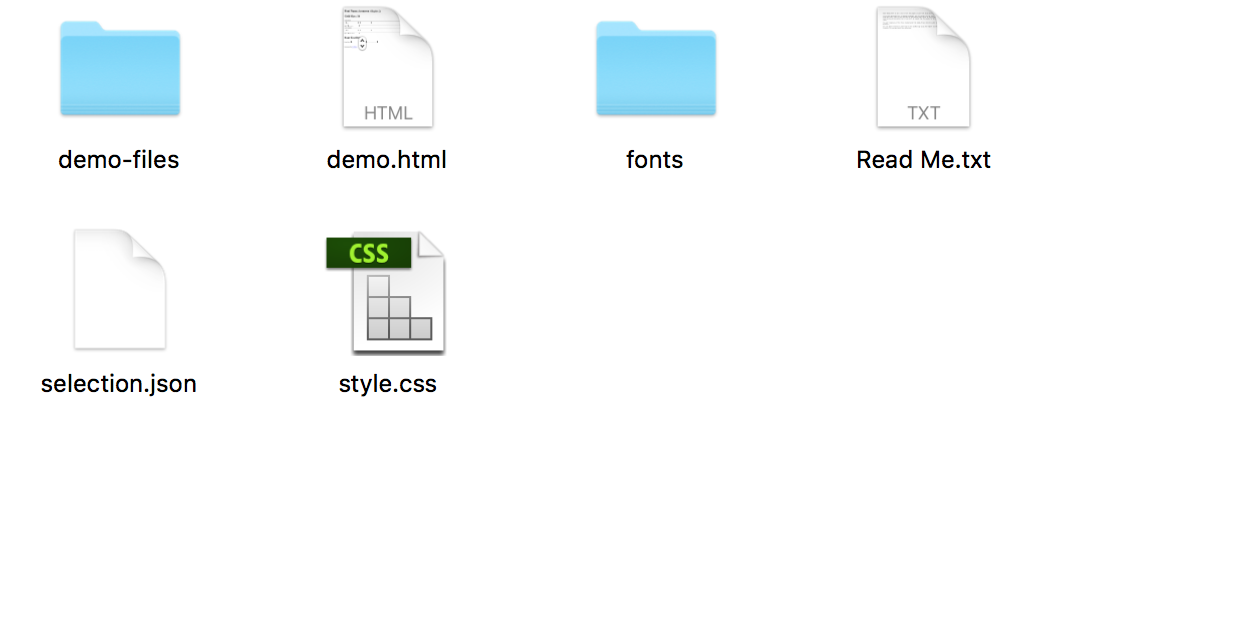
这是下载之后的目录~~我刚刚换了一下mac电脑
将dileber里的autoutil中的icon_project.jar拷贝到目录中
如图拷贝
双击该jar(首先你得有java环境)
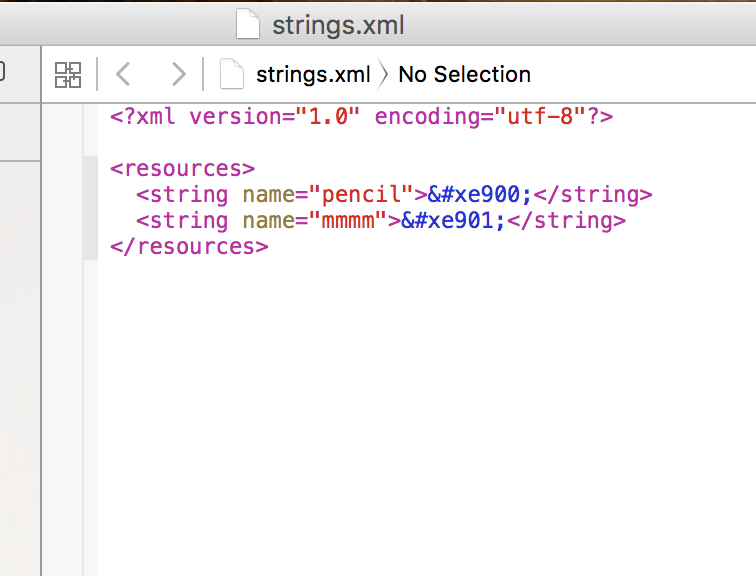
就会生成string.xml
这个就是android的strings.xml
demo.html就是你字体的名字和对应的图片~~
直接拷贝到你的项目中就好了(values目录中),然后将字体文件(在font目录下的icomoon.ttf)也拷贝到你的项目中assets(资源目录)目录中
:注意项目首先要继承dileber框架
之后就是重点了
如果你想使用的话你需要在你继承SApplication的类上面加一句注解
在框架中默认就是icommon.ttf
可以不填写value
@SFontdType(value = "icommon.ttf")
public class MApplication extends SApplication{
@Override
public void onCreate() {
super.onCreate();
}}
之后你就可以用SFont了
就像对待文字一样对待他就好了
<com.zhonghua.dileber.tools.SFont
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="40sp"
android:text="@string/pencil"
/>
pencil就是生成的字体string
大功告成,非常简单,建议项目初期采用我这套架构
共同学习,写下你的评论
评论加载中...
作者其他优质文章