HTML页面里面的表单元素和多媒体嵌入元素
表单元素
表单元素是如此的重要,需要单独拿成一节来描述。所谓的表单元素,简单说,就是在页面上需要用户填写、选择内容,然后将数据用于和服务器端进行交互服务使用的元素。因此,除了了解这些元素的标签,还需要仔细了解和其他标签的属性不同、特有的操作属性和对于数据交互方面特有的一些属性。
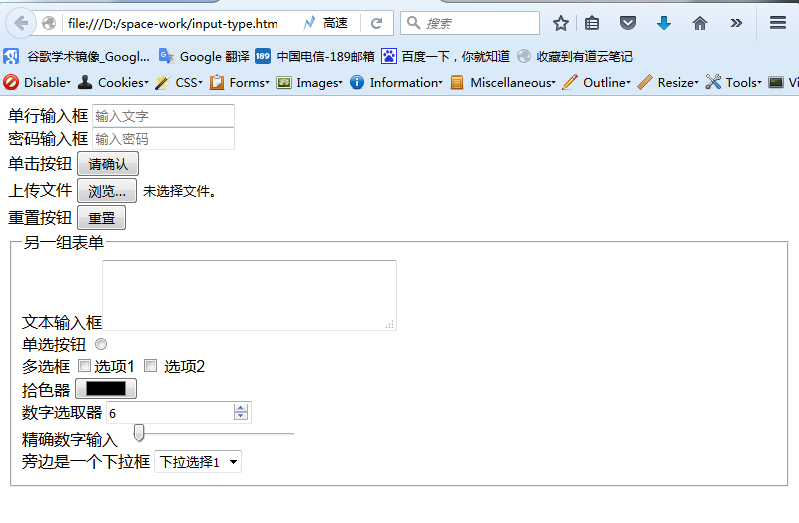
常见的表单有:简单文本输入框;长文本输入区域;密码输入框;备注说明,按钮,下拉选择框,单选按钮,多选按钮等。下面的图作为示例:
表单元素,最基本的容器是form标签。在form容器里面,再定义具体的表单类型,大部分可以用input的属性值来确定。 若干个form,可以形成一个表单组,可以用fieldset 标签框起来,并用legend标签来定义这个表党组。 label元素可以对表单进行备注。datalist标签则可以和input标签的list属性配合,用于实现点击输入框出现自动填充的效果。而placeholder属性,则可以在输入框内预先写入一条提示性语句。
表单元素的两类属性:一是用户行为交互类,如规定是否可以进行输入,默认的输入值,默认是选中或者无选中,最长的输入字数,是否必须输入才能提交,等等。另一类是和服务器数据交互相关的,比如提交方法是使用get还是post,发动到后端处理的文件URL等。
这些表单标签有着基本的显示样式,在CSS样式表里面,可以进行修改。在HTML5里增加了一些新的表单标签,比如日期选择、时间选择,并增加了如数字、EMAIL、电话号码/URL等,其主要作用是在前端就可以直接验证,避免用户的误操作。但是这些标签,在各个浏览器里的表现不一,IE基本上要在IE10才能开始支持,如果用户用的是旧的版本,其表现也会不一样,直接使用未必能起到验证的作用。因此,基本上这几个很少被使用,而是使用日期时间选择插件、前端JS代码用正则表达式(后面会提到)来做验证更为合适。
多媒体、嵌入元素
在HTML5之前,多媒体的页面端处理,通常是采用object标签,并且关联到外置插件如flash这样的程序来处理媒体的作用。随着浏览器功能的发展,在HTML5里已经可以直接处理多媒体元素了,例如MP3/OGG音频,MP4/OGG视频文件。因此可以用audio和video标签在页面里直接嵌入音频和视频文件,track标签用于对字幕的引用。尽管在多媒体格式上,浏览器有两类分立的阵营,还不得不用source标签来重复定义两个不同格式的媒体文件来源,以确保不同的浏览器都能正常识别,但已经不再需要FALSH这样的大型第三方插件来处理媒体了。
HTML5还新增加了cavans画布功能,可以在页面上定义一个空白的画布,然后用JS在里面直接进行绘画。另外还定义了svg标签,在页面使用矢量图案;math标签,则保证了可以在页面上正确显示复杂的数学物理公式。
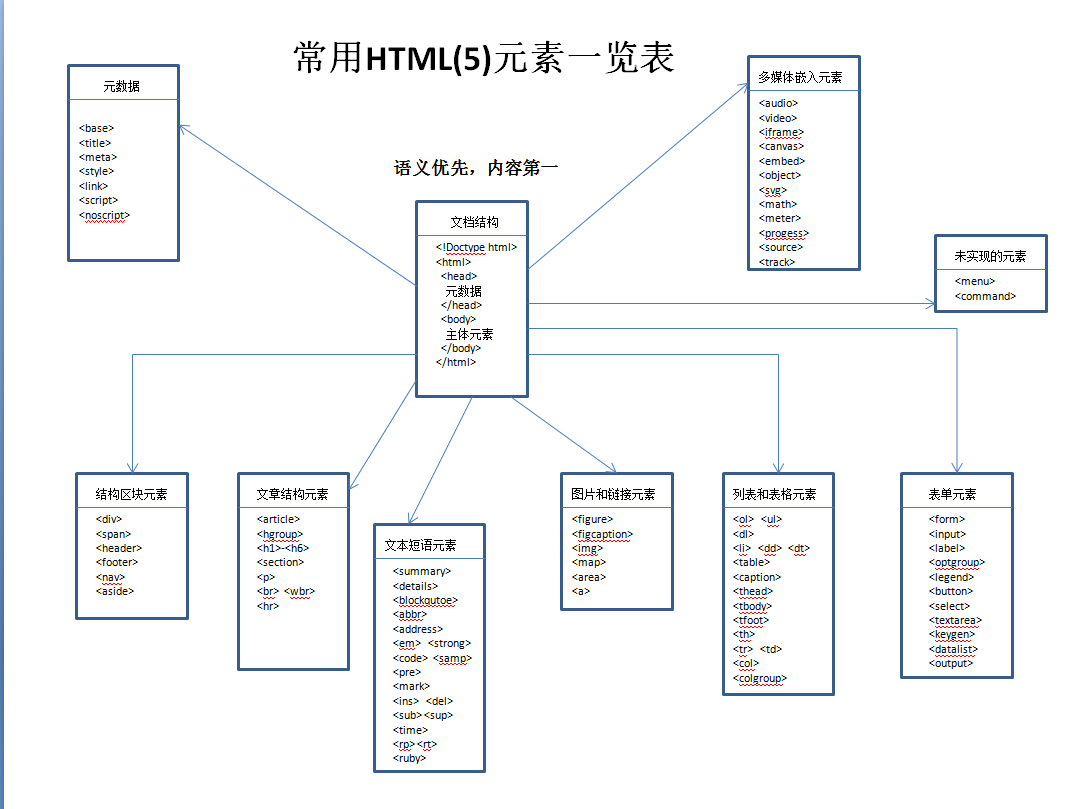
下面的图,基本上涵盖了绝大多数HTML5页面的标签,并且都具有语义含义,熟悉并了解这些标签,对于设计出一个符合语义优先的静态页面结构是必要的。
下一弹,开聊CSS的一些知识。HTML5的更新的一些特性,会在后面结合CSS/JS的知识来聊。
共同学习,写下你的评论
评论加载中...
作者其他优质文章