前言
这次开发的博客主要功能或特点:
第一:可以兼容各终端,特别是手机端。
第二:到时会用到大量html5,炫啊。
第三:导入博客园的精华文章,并做分类。(不要封我)
第四:做个插件,任何网站上的技术文章都可以转发收藏 到本博客。
所以打算写个系类:《一步步搭建自己的博客》
一步步开发自己的博客 .NET版(1、页面布局、blog迁移、数据加载)
一步步开发自己的博客 .NET版(2、评论功能)
一步步开发自己的博客 .NET版(3、注册登录功能)
一步步开发自己的博客 .NET版(4、文章发布功能)
一步步开发自己的博客 .NET版(5、搜索功能)
一步步开发自己的博客 .NET版(6、手机端的兼容)
演示地址:http://blog.haojima.net/ 群内共享源码:469075305
今天主要来分析下注册和登录。关于这两个功能的实现我相信大家都有自己的经验,说容易可以做的很容易 说复杂可以做的很复杂。
其实说白了,注册就是往数据库里面插入一条数据,登录就是查询数据库里面是否存在这条数据。当然,还可以有自己的规则验证。如:用户名不能重复,密码不能为空...
为了防止别人恶意注册 可以加个邮箱验证。那我们用什么邮箱发邮件通知呢, 163 Mail ? QQ Mail ?, 那我们做站长的 也忒掉面子了吧。起码也得来个和你域名相关的企业邮箱啊,是不 (*^__^*)
在这里我给大家分享一个免费的企业邮箱。 http://wanwang.aliyun.com/promotion/free-times/
关于免费的企业有申请,这里就不做过多介绍了,申请后绑定自己的域名就ok了。
接下来,开始分析我的注册和登录功能的实现。
获取激活码和激活
这里首先说下获取激活码和激活处理。首先什么是激活码? 这里的激活码主要是用来验证。第一、证明邮箱用户确实存在,这样可以有效防止恶意注册。第二、只有邮箱用户才可以做用户信息修改处理,如 密码修改。因为需要用到激活码的地方“可能”比较多,所有 我们把 这两个方法 分离出来。
获取激活码
获取激活码,其实也就是 先生成一个随机数,先保存到Session,然后通过邮件发送到注册邮箱。当然 这里有个重要的地方,那就邮件的发送帮助类。
public class EmailHelper { #region Eail 属性 private string _mailFrom = "system@haojima.net"; /// <summary> /// 发送者 /// </summary> public string mailFrom { get { return _mailFrom; } set { _mailFrom = value; } } /// <summary> /// 收件人 /// </summary> public string[] mailToArray { get; set; } /// <summary> /// 抄送 /// </summary> public string[] mailCcArray { get; set; } /// <summary> /// 标题 /// </summary> public string mailSubject { get; set; } /// <summary> /// 正文 /// </summary> public string mailBody { get; set; } /// <summary> /// 发件人密码 /// </summary> public string mailPwd { get; set; } private string _host = "smtp.haojima.net"; /// <summary> /// SMTP邮件服务器 /// </summary> public string host { get { return _host; } set { _host = value; } } private bool _isbodyHtml = true; /// <summary> /// 正文是否是html格式 /// </summary> public bool isbodyHtml { get { return _isbodyHtml; } set { _isbodyHtml = value; } } private string _nickname = "嗨-博客 系统通知"; /// <summary> /// 发送者昵称 /// </summary> public string nickname { get { return _nickname; } set { _nickname = value; } } /// <summary> /// 附件 /// </summary> public string[] attachmentsPath { get; set; } //优先级别 private MailPriority _Priority = MailPriority.Normal; /// <summary> /// 优先级别 默认正常优先级 /// </summary> public MailPriority Priority { get { return _Priority; } set { _Priority = value; } } #endregion public bool Send() { //使用指定的邮件地址初始化MailAddress实例 MailAddress maddr = new MailAddress(mailFrom, nickname); //初始化MailMessage实例 MailMessage myMail = new MailMessage(); //向收件人地址集合添加邮件地址 if (mailToArray != null) { for (int i = 0; i < mailToArray.Length; i++) { myMail.To.Add(mailToArray[i].ToString()); } } //向抄送收件人地址集合添加邮件地址 if (mailCcArray != null) { for (int i = 0; i < mailCcArray.Length; i++) { myMail.CC.Add(mailCcArray[i].ToString()); } } //发件人地址 myMail.From = maddr; //电子邮件的标题 myMail.Subject = mailSubject; //电子邮件的主题内容使用的编码 myMail.SubjectEncoding = Encoding.UTF8; //电子邮件正文 myMail.Body = mailBody; //电子邮件正文的编码 myMail.BodyEncoding = Encoding.Default; //邮件优先级 myMail.Priority = Priority; myMail.IsBodyHtml = isbodyHtml; //在有附件的情况下添加附件 try { if (attachmentsPath != null && attachmentsPath.Length > 0) { Attachment attachFile = null; foreach (string path in attachmentsPath) { attachFile = new Attachment(path); myMail.Attachments.Add(attachFile); } } } catch (Exception err) { throw new Exception("在添加附件时有错误:" + err); } SmtpClient smtp = new SmtpClient(); //指定发件人的邮件地址和密码以验证发件人身份 smtp.Credentials = new System.Net.NetworkCredential(mailFrom, mailPwd);//115 //设置SMTP邮件服务器 smtp.Host = host; // smtp.EnableSsl = true; //smtp.Port = 587; try { //将邮件发送到SMTP邮件服务器 smtp.Send(myMail); return true; } catch (System.Net.Mail.SmtpException ex) { return false; } } }View Code
用法:
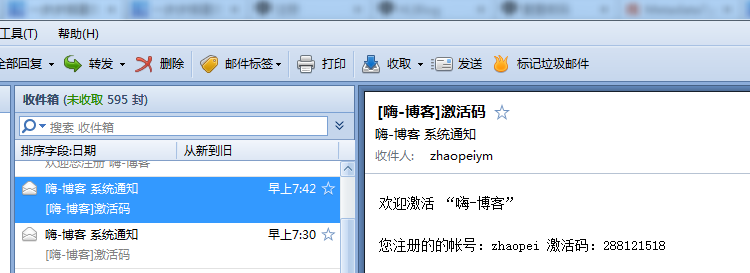
EmailHelper email = new EmailHelper() { mailPwd = 发送者密码, host = 邮件服务器, mailFrom = 发送者邮箱, mailSubject = 邮件标题, mailBody = 邮件正文, mailToArray = new string[] { 发送给} }; email.Send();//发送效果图:
激活
激活,复制你邮件收到的激活码 和 session 里面保存的数据数 比较。如果 相等 则表示验证成功。然后,该注册 的注册 、该改密码的改密码。(验证成功后 可以发个邮件告知 注册成功 并发送注册信息 以免 注册用户 忘记 注销信息)
数据验证
在注册和登录的过程中,有多处地方需要验证。如:用户名密码 必填非空 邮箱格式比较正确。然而,在MVC里的特性验证用起来 那个爽歪歪的。
这里来说说我的用法(初次使用)。
特性验证: Required 非空 [Required(ErrorMessage = "用户名不能为空")] public string UserName { get; set; }
我们直接把特性标识在属性的上面就可以了,如果在数据保存的时候 验证不通过 则会抛出自定义的 异常信息。不过这里有个问题,我们的实体类都是通过 tt 文件自动生成的。我们加上去的特性 在下次保存 tt 文件的时候 又会清空。不过微软的猿们 早就替我们想好了。tt 生成的是部分类。那么 我们也就可以在外部生成 一个部分类来 加特性 然后在编译的时候 自动合并。
这里是后台验证。当然 我们不能只仅仅验证后台,要是能直接在前台就能 屏蔽 验证不通过的请求 也能减轻服务器的 负担。接下来要说的 就是 “爽歪歪”的。我们在后台加的特性验证,可以直接在前台也做验证。好神奇,这是怎么实现的呢?其实我们看看生成的html代码 就大概会猜到了。
首先 我们在View 的 Razor视图 使用的强类型的“声明”。 @model BlogUsersSet
然后 在View的使用 @Html.TextBoxFor(t => t.UserName) 可以直接使用拉姆达表达式 爽啊。
我们可以看到前台生成的html代码
<input class="txt_username" data-val="true" data-val-required="用户名不能为空" id="UserName" name="UserName" type="text" value="">
看到这里 我们是不是已经明白了点什么呢? 验证信息 直接带到了 标签里面。当然 这仅仅只是生成在了html标签里面。其实 我们现在还不能完成前台的验证。我们要真的能自动在前台验证的话 需要引入一些 微软 提供的js文件。 jquery.validate.js jquery.validate.unobtrusive.js 看名字就知道 引用之前 还需引用jquery 文件。
在此 前台验证 效果已经ok了。那仅仅 验证了 也还是不够的。起码也得有个 提示信息吧。 @Html.ValidationMessageFor(t => t.UserName) 自动输出 验证不通过的 信息提示。
总结下使用MVC中的 特性来验证:
第一、需要在后台的模型类 里面加上特性:如 [Required(ErrorMessage = "用户名不能为空")] public string UserName { get; set; } (这里仅仅完成了后台验证)
第二、需要在前台引入两个js文件 jquery.validate.js jquery.validate.unobtrusive.js (这里完成了前台验证)
第三、在View文件中 生成控件 和验证提示信息。 @Html.TextBoxFor(t => t.UserName)//生成控件 @Html.ValidationMessageFor(t => t.UserName)//验证提示消息
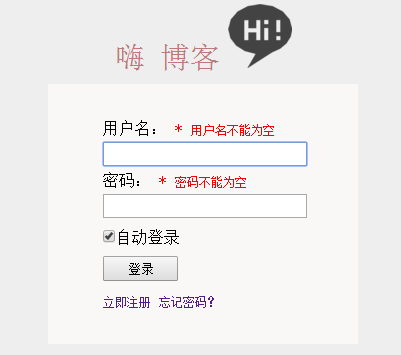
效果图:
演示地址:http://blog.haojima.net/UserManage/Regis
注册和登录中最重要的 获取激活码、激活和数据验证都已经分析完了,那么下面就简单的说下注册、登录和重置密码吧。
注册
首先关于注册信息包含:用户名、密码、昵称、邮箱。
用户名:必填非空非重复,主要用来验证登录 和url中的链接。如:http://blog.haojima.net/zhaopei/1.html 中的 zhaopei。
密码:必填非空,主要用来验证登录。
昵称:非必填,主要用来友好显示在你的个人主页、方便别人记住你。如果是空,则用 用户名替代。
邮箱:必填非空非重复,主要用来 注册的时候验证激活、重置密码的时候验证激活 和 评论邮件通知、站内消息通知(评论邮件通知 站内消息通知 功能暂未完成)
效果图:
登录
1.如果登录成功。保存登录用户信息到session。
2.如果勾选了“自动登录” 则保存 用户信息到 客户端 cookie,下次取session 时如果 session 为null 在看cookie是否有 有效用户信息。
在这里 我还在数据库里面 加了个 “IsLock” 是否被锁定。如果 检测到 发布恶意 或违法内容 可以用来 锁定用户。使之不能登录。
效果图:
重置密码
重置密码,也就是修改密码。
需要用到的字段:邮箱、新密码
发送验证码到邮箱,然后判断输入的验证码是否正确。如果正确 则把密码修改成新密码。
效果图:
总结
这里主要是分析介绍了下 博客用户的 注册、登录和密码重置。其主要的共用模块功能有 获取激活码、触发激活 和 数据验证。
注册流程:填写注册信息-> 验证信息-> 邮件验证-> 注册成功
登录流程:填写登录信息-> 数据库查询->
1.锁定-> 发送邮箱激活码-> 激活 ->登录成功
2.未锁定->登录成功
共同学习,写下你的评论
评论加载中...
作者其他优质文章