Android各种沉浸式状态栏实现源码
http://www.apkbus.com/thread-598927-1-1.html
1、引入
dependencies {
compile 'com.gyf.barlibrary:barlibrary:2.3.0'}2.使用:在BaseActivity 中初始化
public abstract class BaseActivity extends AppCompatActivity {
@Override
protected void onCreate(@Nullable Bundle savedInstanceState) { super.onCreate(savedInstanceState); //隐藏掉系统原先的导航栏
supportRequestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(getId());
ImmersionBar.with(this).init(); //初始化,默认透明状态栏和黑色导航栏
initView();
initData();
initListener();
} public abstract int getId() ; protected abstract void initView(); protected abstract void initData(); protected abstract void initListener(); @Override
protected void onDestroy() { super.onDestroy(); //不调用该方法,如果界面bar发生改变,在不关闭app的情况下,退出此界面再进入将记忆最后一次bar改变的状态
ImmersionBar.with(this).destroy();
}
}例如:MainActivity 继承 BaseActivity, 而Main的布局如下:
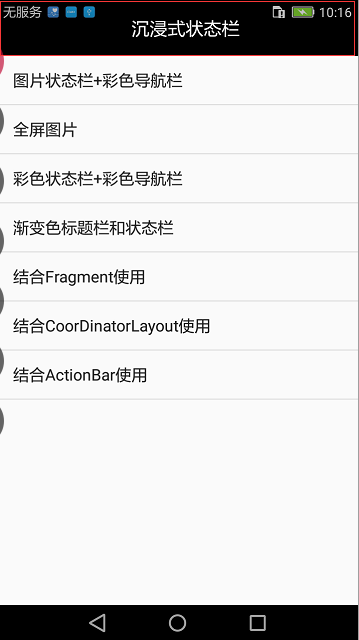
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:orientation="vertical" android:layout_height="match_parent"> <android.support.v7.widget.Toolbar android:id="@+id/toolbar1" android:layout_width="match_parent" android:layout_height="?attr/actionBarSize" android:background="#000000" app:titleTextColor="@android:color/white"> <RelativeLayout android:layout_width="match_parent" android:layout_height="wrap_content"> <TextView android:id="@+id/title" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:text="沉浸式状态栏" android:textColor="#ffffff" android:textSize="18sp" /> </RelativeLayout> </android.support.v7.widget.Toolbar> <ListView android:id="@+id/listView" android:layout_width="match_parent" android:layout_height="match_parent"> </ListView></LinearLayout>
那么运行起来的效果如下图:
发现问题没有?解决状态栏和布局顶部重合
那么我们需要再对应的MainActivity界面,调用如下代码:
//第一种方式解决状态栏和布局重叠问题 ImmersionBar.with(this).titleBar(toolbar1).init();
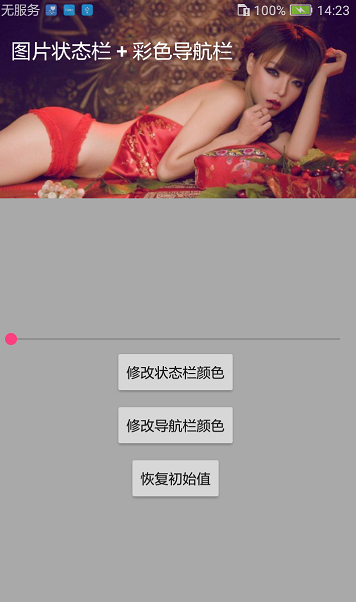
第二种常见的功能如下图:
滑动条目,可以让状态栏和titleBar和导航栏变色
依赖完,继承BaseActivity之后代码
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/darker_gray" android:orientation="vertical"> <FrameLayout android:layout_width="match_parent" android:layout_height="200dp"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerHorizontal="true" android:scaleType="centerCrop" android:class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="@mipmap/test" /> <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <View android:id="@+id/top_view" android:layout_width="match_parent" android:layout_height="0dp" /> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?actionBarSize" app:title="图片状态栏 + 彩色导航栏" app:titleTextColor="@android:color/white"/> </LinearLayout> </FrameLayout> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:gravity="center" android:orientation="vertical"> <SeekBar android:id="@+id/seek_bar" android:layout_width="match_parent" android:layout_height="wrap_content" /> <Button android:id="@+id/btn_status_color" style="@style/btn" android:text="修改状态栏颜色" /> <Button android:id="@+id/btn_navigation_color" style="@style/btn" android:text="修改导航栏颜色" /> <Button android:id="@+id/btn_color" style="@style/btn" android:text="恢复初始值" /> </LinearLayout></LinearLayout>
对应的Activity代码如下:
package com.example.administrator.toolbar;import android.os.Bundle;import android.support.v7.widget.Toolbar;import android.view.View;import android.widget.Button;import android.widget.LinearLayout;import android.widget.SeekBar;import android.widget.Toast;import com.gyf.barlibrary.ImmersionBar;import static com.example.administrator.toolbar.R.id.toolbar1;/**
* Created by Administrator on 2017/7/13/013.
*/public class PicAndColorActivity extends BaseActivity implements View.OnClickListener, SeekBar.OnSeekBarChangeListener {
private View mTopView; private Toolbar mToolbar; private SeekBar mSeekBar; /**
* 修改状态栏颜色
*/
private Button mBtnStatusColor; /**
* 修改导航栏颜色
*/
private Button mBtnNavigationColor; /**
* 恢复初始值
*/
private Button mBtnColor; @Override
public int getId() { return R.layout.activity_pic_color;
} @Override
protected void initView() {
mTopView = (View) findViewById(R.id.top_view);
mToolbar = (Toolbar) findViewById(R.id.toolbar);
mSeekBar = (SeekBar) findViewById(R.id.seek_bar);
mBtnStatusColor = (Button) findViewById(R.id.btn_status_color);
mBtnColor = (Button) findViewById(R.id.btn_color);
mBtnNavigationColor = (Button) findViewById(R.id.btn_navigation_color);
mSeekBar.setOnSeekBarChangeListener(this);
} @Override
protected void initData() {
ImmersionBar.with(this)
.statusBarView(R.id.top_view) //解决状态栏和布局重叠问题,或使用 .titleBar(mToolbar) 任选其一,不可混用
.navigationBarColor(R.color.colorPrimary) //底部导航栏颜色,不写默认黑色
.fullScreen(true)//有导航栏的情况下,activity全屏显示,也就是activity最下面被导航栏覆盖,不写默认非全屏
.addTag("PicAndColor") //给上面参数打标记,以后可以通过标记恢复
.init();
} @Override
protected void initListener() {
mBtnNavigationColor.setOnClickListener(this);
mBtnColor.setOnClickListener(this);
mBtnStatusColor.setOnClickListener(this);
} @Override
public void onClick(View v) { switch (v.getId()) { case R.id.btn_status_color://修改状态栏为红色,
ImmersionBar
.with(this)
.statusBarColor(R.color.colorAccent)//状态栏颜色,不写默认透明色
.init(); break; case R.id.btn_navigation_color://修改导航栏颜色
if (ImmersionBar.hasNavigationBar(this)) {//判断是否有导航栏
ImmersionBar
.with(this)
.navigationBarColor(R.color.colorAccent) //导航栏颜色,不写默认黑色
.init();
} else {
Toast.makeText(this, "当前设备没有导航栏", Toast.LENGTH_SHORT).show();
} break; case R.id.btn_color://恢复初始值
ImmersionBar.with(this).getTag("PicAndColor").init(); //根据tag标记来恢复
break;
}
} @Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { float alpha = (float) progress / 100;
ImmersionBar.with(this)
.statusBarColorTransform(R.color.orange)//状态栏变色后的颜色
.navigationBarColorTransform(R.color.tans)//导航栏变色后的颜色
.addViewSupportTransformColor(mToolbar)//设置支持view变色,可以添加多个view,不指定颜色,默认和状态栏同色,默认是透明颜色
.barAlpha(alpha) //状态栏和导航栏透明度,不写默认0.0f, mToolbar会根据状态栏的颜色和透明度进行变化
.init();
} @Override
public void onStartTrackingTouch(SeekBar seekBar) {
} @Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
}图片全屏显示
<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@android:color/darker_gray"> <ImageView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_centerHorizontal="true" android:scaleType="centerCrop" android:class="lazyload" src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAYAAAAfFcSJAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsQAAA7EAZUrDhsAAAANSURBVBhXYzh8+PB/AAffA0nNPuCLAAAAAElFTkSuQmCC" data-original="@mipmap/bg" /> <TextView android:id="@+id/text_view" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:text="透明度:0.0f" android:textColor="@color/colorAccent" android:textSize="20sp" /> <SeekBar android:id="@+id/seek_bar" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="center" android:layout_marginTop="50dp" /> <android.support.v7.widget.Toolbar android:id="@+id/toolbar" android:layout_width="match_parent" android:layout_height="?actionBarSize" app:title="全屏图片" app:titleTextColor="@android:color/white"/></FrameLayout>
package com.example.administrator.toolbar;import android.os.Bundle;import android.support.v7.widget.Toolbar;import android.widget.FrameLayout;import android.widget.SeekBar;import android.widget.TextView;import com.gyf.barlibrary.ImmersionBar;import static com.example.administrator.toolbar.R.id.toolbar;import static com.example.administrator.toolbar.R.id.toolbar1;/**
* Created by Administrator on 2017/7/16/016.
*/public class FullScreenActivity extends BaseActivity implements SeekBar.OnSeekBarChangeListener {
/**
* 透明度:0.0f
*/
private TextView mTextView; private SeekBar mSeekBar; private Toolbar mToolbar; private FrameLayout mActivityMain; @Override
public int getId() { return R.layout.activity_full_screen;
} @Override
protected void initView() {
mTextView = (TextView) findViewById(R.id.text_view);
mSeekBar = (SeekBar) findViewById(R.id.seek_bar);
mToolbar = (Toolbar) findViewById(toolbar);
mActivityMain = (FrameLayout) findViewById(R.id.activity_main);
} @Override
protected void initData() { ///解决状态栏和布局重叠问题,
ImmersionBar
.with(this)
.titleBar(mToolbar,false)//false表示状态看不支持变色
.transparentBar()//透明状态栏和导航栏(设置此方法,fullScreen()方法自动为true)
.init();
} @Override
protected void initListener() {
mSeekBar.setOnSeekBarChangeListener(this);
} @Override
public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { float alpha = (float) progress / 100;
mTextView.setText("透明度:" + alpha + "f");
ImmersionBar.with(this)
.addViewSupportTransformColor(mToolbar,R.color.colorPrimary)//设置支持view变色,可以添加多个view,不指定颜色,默认和状态栏同色,默认是透明颜色
.navigationBarColorTransform(R.color.orange)//导航栏变色后的颜色
.barAlpha(alpha)//状态栏和导航栏透明度,不写默认0.0f, mToolbar会根据状态栏的颜色和透明度进行变化
.init();
} @Override
public void onStartTrackingTouch(SeekBar seekBar) {
} @Override
public void onStopTrackingTouch(SeekBar seekBar) {
}
}
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦