一、动画分类:
1、两种类型:View Animation(视图动画)、Property Animator(属性动画)
( 或者分为View动画(Tween Animation)、逐帧动画、属性动画三种)。
View Animation包括Tween Animation(补间动画)和Frame Animation(逐帧动画);
Property Animator包括ValueAnimator和ObjectAnimation;
2、区别:
引入时间不同:View Animation是API Level 1就引入的。Property Animation是API Level 11引入的,即Android 3.0才开始有Property Animation相关的API。
所在包名不同:View Animation在包android.view.animation中。而Property Animation API在包 android.animation中。
动画类的命名不同:View Animation中动画类取名都叫XXXXAnimation,而在Property Animator中动画类的取名则叫XXXXAnimator
3、属性动画和补间动画的区别:
属性动画能够只针对控件的某一个属性来做动画,所以也就造就了他能单独改变控件的某一个属性的值!比如颜色!
补间动画虽能对控件做动画,但并没有改变控件内部的属性值。
二、逐帧动画:
将一系列图片按照一定的顺序播放(实例略)
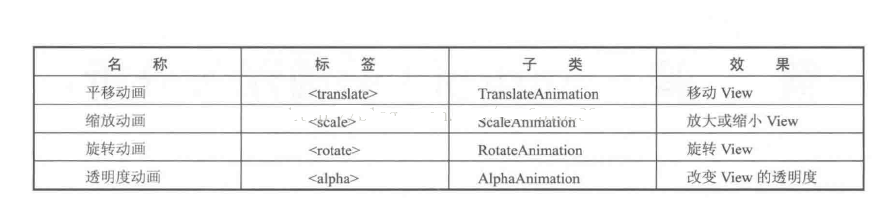
三、View动画:
平移、缩放、旋转、透明度动画
1、常用属性:
-TranslateAnimation -> 移动View
|-<translate>
|-android:fillAfter -> 为true表示动画保存最后时的状态
|-android:duration -> 表示动画持续的时间
|-android:fromXDelta -> 表示 x 的起始值
|-android:toXDelta -> 表示 x 的结束值
|-android:fromYDelta -> 表示 y 的起始值
|-android:toYDelta -> 表示 y 的结束值
-ScaleAnimation -> 放大或者缩小View
|-<scale>
|-android:duration -> 表示动画持续的时间
|-android:fromXScale -> 表示水平方向缩放的起始值
|-android:fromYScale -> 表示竖直方向缩放的起始值
|-android:pivotX -> 表示缩放中心点的 X 坐标
|-android:pivotY -> 表示缩放中心点的 Y 坐标
|-android:toXScale -> 表示水平方向缩放的结束值
|-android:toYScale -> 表示竖直方向缩放的结束值
-RotateAnimation -> 旋转View
|-<rotate>
|-android:duration -> 表示动画持续的时间
|-android:fromDegrees -> 旋转开始的角度,正数顺时针,负数逆时针
|-android:toDegrees -> 旋转结束的角度
|-android:pivotX -> 旋转中心点的 X 坐标
|-android:pivotY -> 旋转中心点的 Y 坐标
-AlphaAnimation -> 改变View的透明度
|-<alpha>
|-android:duration -> 表示动画持续的时间
|-android:fromAlpha -> 透明度的起始值
|-android:toAlpha -> 透明度的结束值
2、其他属性:
android:interpolator -> 插值器,影响动画的速度
默认值 -> @android:anim/accelerate_decelerate_interpolator
android:shareInterpolator -> 集合所有动画是否使用同一插值器
android:fillAfter -> 动画结束后View是否停留在结束的位置
android:startOffset -> 动画多少秒之后执行
android:repeatCount -> 重复的次数
android:repeatMode -> 重复的模式,默认为restart,即重头开始重新运行,reverse即从结束开始向前重新运行(必须和repeatCount一起使用)
3、相关代码:
ScaleAnimation(Context context, AttributeSet attrs)
ScaleAnimation(float fromX, float toX, float fromY, float toY)
ScaleAnimation(float fromX, float toX, float fromY, float toY, float pivotX, float pivotY)
ScaleAnimation(float fromX, float toX, float fromY, float toY, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
AlphaAnimation(Context context, AttributeSet attrs)
AlphaAnimation(float fromAlpha, float toAlpha)
RotateAnimation(Context context, AttributeSet attrs)
RotateAnimation(float fromDegrees, float toDegrees)
RotateAnimation(float fromDegrees, float toDegrees, float pivotX, float pivotY)
RotateAnimation(float fromDegrees, float toDegrees, int pivotXType, float pivotXValue, int pivotYType, float pivotYValue)
TranslateAnimation(Context context, AttributeSet attrs)
TranslateAnimation(float fromXDelta, float toXDelta, float fromYDelta, float toYDelta)
TranslateAnimation(int fromXType, float fromXValue, int toXType, float toXValue, int fromYType, float fromYValue, int toYType, float toYValue)
AnimationSet:
AnimationSet(Context context, AttributeSet attrs)
AnimationSet(boolean shareInterpolator) shareInterpolator取值true或false,取true时,指在AnimationSet中定义一个插值器(interpolater),它下面的所有动画共同。如果设为false,则表示它下面的动画自己定义各自的插值器。
public void addAnimation (Animation a)
4、View动画特殊使用场景
(1)LayoutAnimation
LayoutAnimation作用于ViewGroup,ViewGroup指定一个动画,子元素就具有这种动画效果
android:delay:动画时间延迟
android:animationOrder:子元素动画顺序:normal 顺序显示,reverse 逆向显示,random随机播放
android:animation 指定具体入场动画 android:layoutAnimation=“@anim/..."
(2)Activity的切换
overridePendingTransition(int enterAnim,int exitAnim) 用于startActiivty或者finish的后面
Fragment可以通过FragmentTransaction中的setCustomAnimations方法来添加切换动画。
三、ValueAnimator:
1、开始动画:
ValueAnimator没有跟任何的控件相关联,那也正好说明ValueAnimator只是对值做动画运算,而不是针对控件。
<span style='font-family: "Microsoft YaHei"; font-size: 18px;'>ValueAnimator animator = ValueAnimator.ofInt(0,400);
animator.setDuration(1000);
animator.start();
</span>
2、添加监听:(监听当前进度具体数值)
<span style='font-family: "Microsoft YaHei"; font-size: 18px;'> ValueAnimator animator = ValueAnimator.ofInt(0, 400);
animator.setDuration(1000);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int curValue = (int) animation.getAnimatedValue();
}
});
animator.start();</span>
3、根据监听的进度进行view的更新
ValueAnimator animator = ValueAnimator.ofInt(0, 400);
animator.setDuration(1000);
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
int curValue = (int) animation.getAnimatedValue();
//更新进度条进度
progressBar.setProgress(curValue);
}
});
animator.start();
4、常用方法:
public static ValueAnimator ofInt(int... values)
public static ValueAnimator ofFloat(float... values)
参数类型都是可变参数长参数,所以我们可以传入任何数量的值;传进去的值列表,就表示动画时的变化范围
/**
* 设置动画时长,单位是毫秒
*/
ValueAnimator setDuration ( long duration)
/**
* 获取ValueAnimator在运动时,当前运动点的值
*/
Object getAnimatedValue ();
/**
* 开始动画
*/
void start ()
/**
* 设置循环次数,设置为INFINITE表示无限循环
*/
void setRepeatCount ( int value)
/**
* 设置循环模式
* value取值有RESTART,REVERSE,
*/
void setRepeatMode ( int value)
/**
* 取消动画
*/
void cancel ()
(1) setRepeatCount(int value)用于设置动画循环次数,设置为0表示不循环,设置为ValueAnimation.INFINITE表示无限循环。
(2) setRepeatMode(int value)用于设置循环模式,取值为ValueAnimation.RESTART时,表示正序重新开始,当取值为ValueAnimation.REVERSE表示倒序重新开始。
/**
* 延时多久时间开始,单位是毫秒
*/
public void setStartDelay ( long startDelay)
/**
* 完全克隆一个ValueAnimator实例,包括它所有的设置以及所有对监听器代码的处理
*/
public ValueAnimator clone ()
监听:
/**
* 监听器一:监听动画变化时的实时值
*/
public static interface AnimatorUpdateListener {
void onAnimationUpdate(ValueAnimator animation);
}
/**
* 监听器二:监听动画变化时四个状态
*/
public static interface AnimatorListener {
void onAnimationStart(Animator animation);
void onAnimationEnd(Animator animation);
void onAnimationCancel(Animator animation);
void onAnimationRepeat(Animator animation);
}
四个状态:start、end、cancel、repeat;
当动画开始时,会调用onAnimationStart(Animator animation)方法,
当动画结束时调用onAnimationEnd(Animator animation),
当动画取消时,调用onAnimationCancel(Animator animation)函数,
当动画重复时,会调用onAnimationRepeat(Animator animation)函数。
取消监听:
/**
* 移除AnimatorUpdateListener
*/
void removeUpdateListener (AnimatorUpdateListener listener);
void removeAllUpdateListeners ();
/**
* 移除AnimatorListener
*/
void removeListener (AnimatorListener listener);
void removeAllListeners ();
5、ofObject 使用:
public static ValueAnimator ofObject(TypeEvaluator evaluator, Object... values);
它有两个参数,第一个是自定义的Evaluator,第二个是可变长参数,Object类型
例:
public class Point {
private int radius;
public Point(int radius) {
this.radius = radius;
}
public int getRadius() {
return radius;
}
public void setRadius(int radius) {
this.radius = radius;
}
}
public class MyPointView extends View {
public MyPointView(Context context) {
super(context);
}
public MyPointView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
private Point mCurPoint;
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
if (mCurPoint != null){
Paint paint = new Paint();
paint.setAntiAlias(true);
paint.setColor(Color.RED);
paint.setStyle(Paint.Style.FILL);
canvas.drawCircle(300,300,mCurPoint.getRadius(),paint);
}
}
public void doPointAnim(){
ValueAnimator animator = ValueAnimator.ofObject(new PointEvaluator(),new Point(20),new Point(200));
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator animation) {
mCurPoint = (Point)animation.getAnimatedValue();
invalidate();
}
});
animator.setDuration(1000);
animator.setRepeatMode(ValueAnimator.RESTART);
animator.setRepeatCount(100);
animator.setInterpolator(new BounceInterpolator());
animator.start();
}
public class PointEvaluator implements TypeEvaluator<Point> {
@Override
public Point evaluate(float fraction, Point startValue, Point endValue) {
int start = startValue.getRadius();
int end = endValue.getRadius();
int curValue = (int)(start + fraction * (end - start));
return new Point(curValue);
}
}
}
共同学习,写下你的评论
评论加载中...
作者其他优质文章