有一个功能,当用户高亮行的背景颜色,如果取消高亮之后,需要恢复原来颜色。
如:
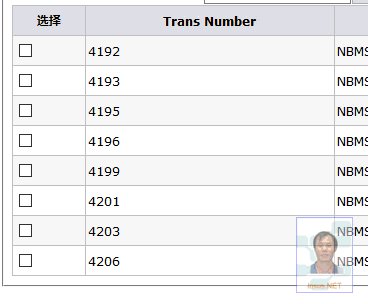
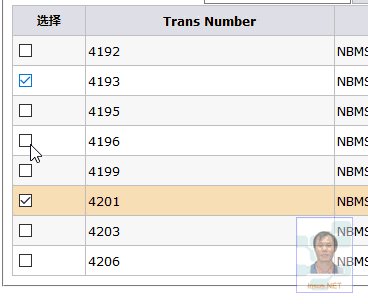
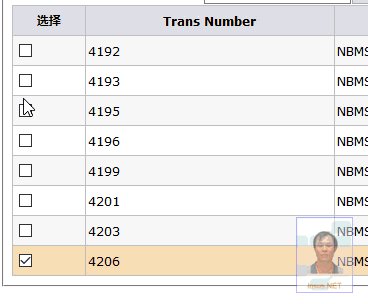
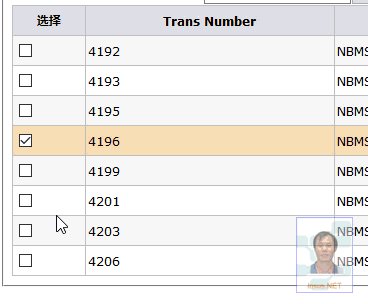
在Gridview控件中,它原来有行间颜色之分,当用户选择某一行之后,就高亮了。当用户改变其它行选择了,原先选择的行的背景颜色需要恢复。
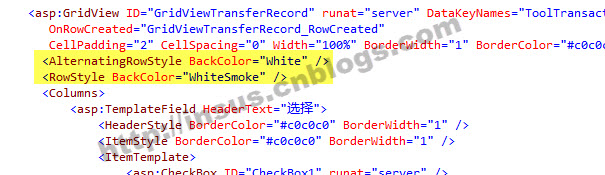
在ASPX的设计中:
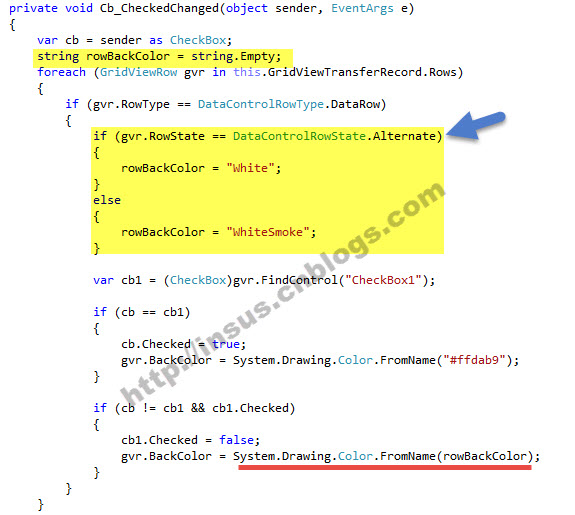
在ASPX.cs中,你需要在变化行选择之前,获取原来行的背景颜色。
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦