文本框html如下:
<div><label class="label">价格:</label><input id="TextPrice" type="text" name="Price" /></div>
Source Code
jQuery:
$("#TextPrice").on("input", function (evt) { var self = $(this); self.val(self.val().replace(/[^0-9\.]/g, '')); if ((evt.which != 46 || self.val().indexOf('.') != -1) && (evt.which < 48 || evt.which > 57)) { evt.preventDefault(); } });View Code
如果此文本框只接受整数呢,可以把jQuery稍修改一下:
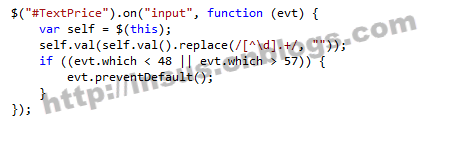
$("#TextPrice").on("input", function (evt) { var self = $(this); self.val(self.val().replace(/[^\d].+/, "")); if ((evt.which < 48 || evt.which > 57)) { evt.preventDefault(); } });Source Code
结果:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦