表格(Table)隔行变色
标签:
JavaScript
在ASP.NET的Repeater控件,实现隔行变色,是极简单的事情。因为它有ListItemType.Item和ListItemType.AlternatingItem模版。
如果在普通的表格(Table)来实现隔行变色,就得使用css样式与jQuery来解决。
先来看看原始的表格样式:
打开视图:
在视图中,添加样式:
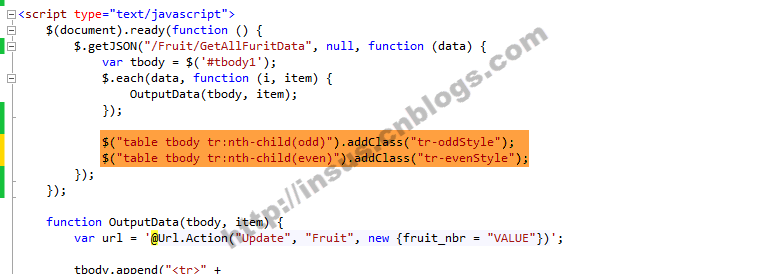
由于此视图是使用.getJSON()异步加载数据,因此得在加载完成之后,得马上给这个动态的表格添加上面的样式:
网页运行后的效果:
点击查看更多内容
1人点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦