一整天不是在看书,就是做练习。今天还是把最难实现的怎样使用jQuery的$.ajax()向MVC控制器Post数据分享。
创建一个添加数据的存储过程:
在MVC应用程序下的Entities目录下,修改FruitEntity.cs,添加一个方法Insert(Fruit fruit):
在MVC应用程序下的Controller目录下,修改FruitController.cs,添加一个函数:
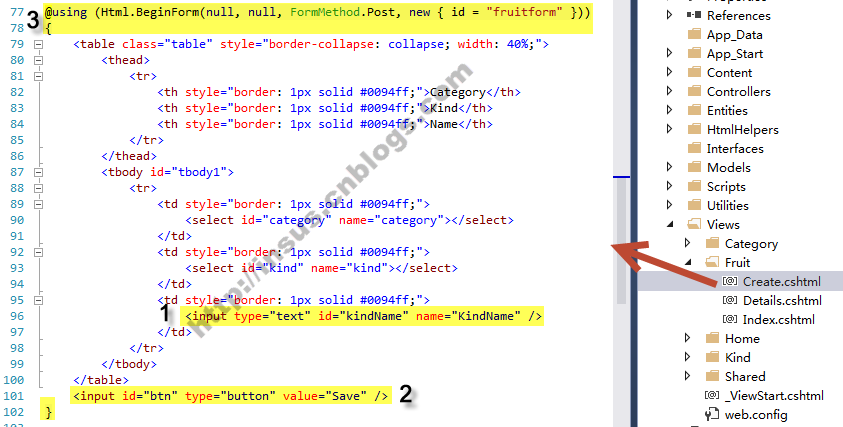
接下来,修改视图Views/Fruit/Create.cshtml,第一步是修改html,第二步是写jQuery代码,先来看看修改html的部分:
上图中,添加1一个文本框,2一个保存铵钮,3添加一个form给html.好为提交准备。
第二步是写jQuery代码:
$.ajax()方法中,type为POST,url的参数为“控制器/方法”,dataType为json,其它参数你可以作相应变更。
看看实时操作演示:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦