本文来自网易云社区
WEB产品的前端页面加载速度是影响用户体验的重要因素。为了提升页面的加载速度,让用户体验更顺畅,需要进行前端性能测试。
一、评估原则:
1. Yahoo 34条黄金法则
以Yahoo网站性能优化的34条黄金法则为原则,前端的性能优化主要从以下几个方面进行:
第一点:减少Http请求的数目,包含避免404页面、避免使用空内容的图片和请求、移除重复脚本和使用CSS Sprites(减少图像请求的有效方法)等。
第二点:使浏览器渲染更加流畅,通过分别优化HTML、JavaScript、CSS来实现。
第三点:优化单个Http请求,包含通过减少DNS查找次数、避免重定向等方式缩短请求时间;通过压缩文件、优化图片以及减少Cookie大小等方式减少接收数据量大小;通过使用缓存Ajax结果、配置过期时间以及Etag等方式有效的利用缓存。
2. 度量页面速度的指标
页面的加载速度的度量主要有三个关键指标:
First Impression Time:从用户提交请求到第一时间观察到页面开始加载的时间,这是一项重要指标,该时间越短,用户越早看到浏览器中的内容,心理上的等待时间会越短。
OnLoad Time:从用户提交请求到浏览器触发onLoad事件的时间,在该时间之前完成了页面初始化以及所有引用对象的下载。该时间是比较重要的性能优化对象,OnLoad Time越低,页面加载速度越快,用户等待时间越短。
Total Load Time:从用户提交请求到页面完全加载所消耗的总时间,为OnLoad Time加上OnLoad事件之后额外加载的内容所花费时间。
二、分析工具:
常用的前端页面分析工具有:Yslow、PageSpeed、Dynatrace。
Yslow
Yslow是完全基于Yahoo 34条黄金法则开发的浏览器插件,它选取了其中的23条规则作为基本规则集,同时用户可以定制自己的规则集进行评估测试。支持Chrome和Firefox两个浏览器,Chrome下直接安装插件即可,Firefox上的Yslow插件需要基于Firebug使用。Yslow评分的结果通过Grade A到F显示,Grade A说明完全满足要求,Grade F说明存在很严重的问题。
PageSpeed
PageSpeed是Google开发的评价网页前端性能的插件,也以Yahoo提出的34条黄金法则为基准,但是在黄金法则的基础上进行了更人性化的选取,比如说并不是所有的网站都有经费使用CDN,故PageSpeed没有加入CDN检测这一条规则。同样可以支持Firefox和Chrome浏览器,和Yslow类似,Firefox下的PageSpeed也需要Firebug的支持。PageSpeed是通过分数来评判页面的整体性能,对于每一个小规则分为四类评判:
高优先级(红色原点):这些建议意味着相对小的开发成本就能换来非常大的潜在性能提升,你应该首要关注这些条目;
中优先级(红色三角形):这些建议意味着较小的产出或者比较大的实施难度,你应当次要关注这些条目;
状况良好的或者低优先级的(绿色勾):如果有显示相关建议的 (显示一个+号),那他们或许只有非常小的产出,你可以在你完成了更高优先级的建议之后再来审视这些条目;
仅仅只是些信息(蓝色叹号),可能是这些条目无法在当前页面应用或者在测试过程中出了些小问题。
Dynatrace
dynaTrace Ajax Edition 是一个强大的底层追踪、前端性能分析工具,该工具不仅能够记录浏览器的请求在网络中的传输时间、前端页面的渲染时间、DOM 方法执行时间以及 JavaScript 代码的解析和执行时间,还可以跟踪 JavaScript 从执行开始,经过本地的 XMLHttpRequest、发送网络请求、再到请求返回的全过程。它的评价包括Cache、网络、Server端、JavaScript代码四个大类,每个大类都有A~F六个等级。
三、案例分析:
1. 总体评估
对三个页面使用Yslow、PageSpeed以及Dynatrace进行总体评估,测试结果如下表:
页面: | Yslow Score | PageSpeed Score | Dynatrace Score |
页面1 | 91 A | 97 | 87 B |
页面2 | 86 B | 94 | 89 B |
页面3 | 69 D | 60 | 50 E |
页面1:A(90分以上),表示该页面性能很好,基本完全满足页面的评估原则,可优化点很少。
页面2:B(80~90分),该页面存在一些不完全满足评估原则的优化点,可以进一步提高页面性能。
页面3:D(70~60分),该页面存在一些完全不满足评估原则的优化点,对该点进行优化,可以大幅度提升页面性能。
2. 34条法则案例
以上面的页面3作为案例,从每一条原则角度去分析哪些因素导致评分结果没有满足要求。
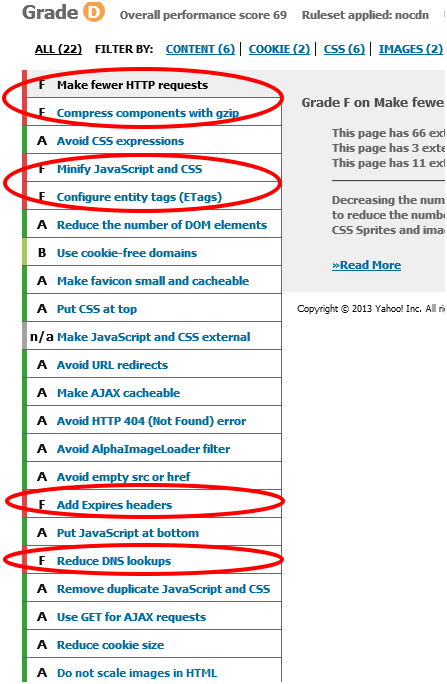
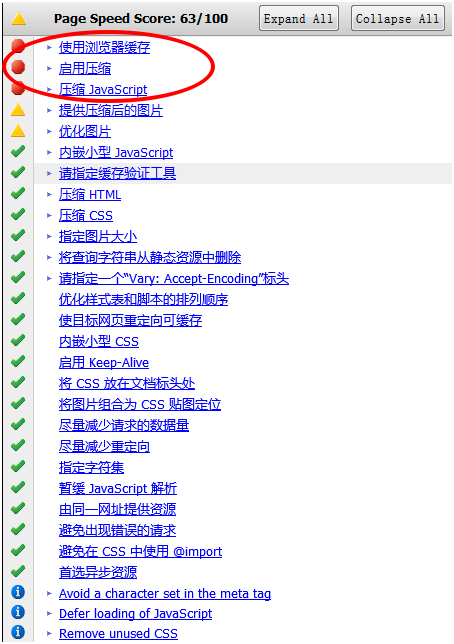
从图1看到,PageSpeed中使用浏览器缓存、启用压缩、压缩JavaScript三项都是红色圆点标记,这些建议意味着相对小的开发成本就能换来非常大的潜在性能提升,是应该首要关注的条目。Yslow的结果见图2,有6项的等级为F,跟PageSpeed的建议有部分重复。

图1 PageSpeed测试结果
图2 Yslow测试结果
根据这两个工具的结果数据,并结合公司的现状,我们给出以下优化建议:
开启Gzip压缩:
在nginx.conf中增加配置:gzip on,需要压缩的类型有:
gzip_types text/plain application/x-javascript text/css text/javascript application/x-httpd-php image/jpeg image/gif image/png;
增加过期时间:
同样在Nginx对应虚拟站点中设置:
location ~ ^/(s|res|h)/ { root /home/space/webroot-study; expires 7d; }
减少Http请求:
这里Http请求过多的原因是因为前端CSS、JS没有进行打包合并,导致所有的存在的几十个甚至上百个JS都会请求,解决方法即使用公司的打包工具进行打包合并。
配置Cookie free:
该项的意思是对于静态资源的请求是不需要传送cookie的,对于该原则的解决方法是把静态资源放在独立的域名下。
3. Dynatrace响应时间案例
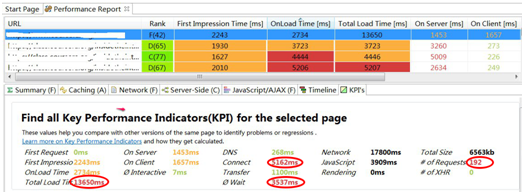
我们选取了外国的一个网站,利用Dynatrace对页面速度进行分析,具体结果见图3。
图3 利用Dynatrace分析外国的一个网站
上图中红色表示该值严重超过了可接受范围,黄色表示警戒线,绿色表示结果良好。通过这些数据,可以看出该页面存在严重的性能问题,并且主要时间消耗在建立连接和网络上。具体是哪些请求连接建立时间过长以及网络时间消耗过多,我们可以进入Dynatrace的Network视图和Time Line视图进一步查看。
分析上图标红处:
# of Request 192 :该页面请求数目过多;
Connect 5162ms :连接时间过长,可能存在一些无法建立连接的请求,需要进入Network视图进行细致定位;
Total Load Time 13650ms :总加载时间过长,减去OnLoad Time后还剩下接近11s,说明OnLoad触发后,执行的其他请求过多过慢;
φ Wait 3537ms :每个请求的平均等待时间过长,一是因为请求处理太慢,二是因为请求数目太多导致,需要优化。
四、结束语:
在本文中我们介绍了前端页面检测的原则以及工具,通过案例分析找到问题点并给出解决方案,这是前端性能测试的第一步,比较简单,但是收到了不错的效果。下一步我们将介绍前端性能测试自动化平台,通过Selenium + 测试工具 + ShowSlow平台 + Jenkins,实现前端性能测试的持续集成。
作者:网易云社区
链接:https://www.jianshu.com/p/96587861093a
共同学习,写下你的评论
评论加载中...
作者其他优质文章