下拉式菜单(DropDownList)连动的选择
Insus.NET尝试演示一下,希望能让网友有所了解。
这个算是多下拉控件连动功能,很多Javascript高手看到这要求,就会说Javascript或是JQuery可以轻松搞掂。是的,没有错。
不过,Insus.NET还是使用ASP.NET 来实现它。
解决问题,计划在程序中演示,不必涉及数据库了,因此先在站点的App_Code目录下,准备好两个对象,参考如下,一个是存储粮食的分类,另外一个是以每种粮食分类的粮食。

using System;using System.Collections.Generic;using System.Linq;using System.Web;/// <summary>/// Summary description for Category/// </summary>namespace Insus.NET{ public class Category { private int _Category_nbr; private string _Category_Name; public int Category_nbr { get { return _Category_nbr; } set { _Category_nbr = value; } } public string Category_Name { get { return _Category_Name; } set { _Category_Name = value; } } public Category() { // // TODO: Add constructor logic here // } public Category(int category_nbr, string category_Name) { this._Category_nbr = category_nbr; this._Category_Name = category_Name; } }}
另一个对象。

using System;using System.Collections.Generic;using System.Linq;using System.Web;/// <summary>/// Summary description for Foodstuff/// </summary>namespace Insus.NET{ public class Foodstuff { private int _Foodstuff_nbr; private int _Category_nbr; private string _Foodstuff_Name; public int Foodstuff_nbr { get { return _Foodstuff_nbr; } set { _Foodstuff_nbr = value; } } public int Category_nbr { get { return _Category_nbr; } set { _Category_nbr = value; } } public string Foodstuff_Name { get { return _Foodstuff_Name; } set { _Foodstuff_Name = value; } } public Foodstuff() { // // TODO: Add constructor logic here // } public Foodstuff(int foodstuff_nbr, int category_nbr, string foodstuff_Name) { this._Foodstuff_nbr = foodstuff_nbr; this._Category_nbr = category_nbr; this._Foodstuff_Name = foodstuff_Name; } }}
接下来,分别对上面两个对象填充数据,为演示作准备:
填充另一个,数据大约如下。
哇,看过Insus.NET博客的网友一定会说,Insus.NET在演示所有DropDownList,CheckboxList,或是RadioButtonlist等ListItem的数据源,都会取不同的资料来展示。呵呵!
再创建另外一个函数吧,是从Insus.NET.Foodstuff类别中,以category来过滤数据。这个可为粮食分类有异动时,过滤出相对应分类的粮食。
OK,数据准备好了,根据用户的要求,在站点创建一个网页,并拉放两个DropDownList控件和两个TextBox控件,太约如下:
在网页加载时,Insus.NET给两个DropDownList控件绑定数据。注意思,数据源是List<T>泛型,而不是阵列或是DataTable等。把泛型绑定给DropDownList时,需要用到Select()方法,把字段域扩展出来。
两个DropDownList控件在网页装载时,数据与状态加载,第一个下拉有数据绑定,第二个下拉控件只显示"--选择--",由于它的数据绑定变化是随第一个下拉控件选择的异动而作相应变化。为了第一个下拉控件能每选择一次,让它能PostBack,得启用它的一个属性AutoPostBack="true" ,另外有选择变化异动时,能对第二个下拉控件绑定数据,因此,你得在第一个下拉控件使用OnSelectedIndexChanged="DropDownList1_SelectedIndexChanged"事件。
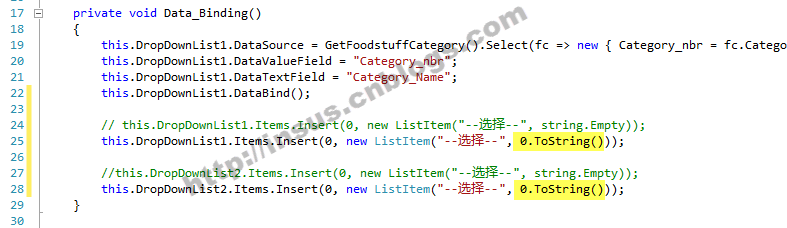
上图中,第76行代码,是获取第一个下拉控件选择的值,当用户选择“--选择--”时,返回值为0。其实,如果你想这样判断的话,可以在网页绑定时,就给它一个值,如下图中的第25行与第28行代码。这样就不必在获取值时,判断它是否为string.Empty了,而且为Empty时,返回0。
第79行至85行代码是为第二个下拉控件绑定数据。
第88与89行代码,是为两件文本框分别赋值,它是随两个下拉控件值变化而变化喔。
写到这里,还有一点点没有完成,就是第二个下拉控件变化时,第二个文本框值也应该随选择的值而动态赋值。因此在第二个下拉控件添加:
还得去.aspx.cs写事件:
完成了,当然少不了动画演示:
算完成了。如果你的程序写到些,足可以上传至服务器,不过,如果按Insus.NET的想法,还有些地方可以重构一下的喔,细心的网友一定看到很多地方代码有冗余。如果你有兴趣的话,可以看看Insus.NET是怎样来重构它们的。重构过程看动画,或是你可以下载下来,使用Internet Explorer(IE)来看。
最终的源程序,也可以下载喔:
http://download.cnblogs.com/insus/ASPDOTNET/DropDownList_Dependancy.zip
共同学习,写下你的评论
评论加载中...
作者其他优质文章