Swagger 是一款RESTFUL接口的、基于YAML、JSON语言的文档在线自动生成、代码自动生成的工具。
官网地址
概述
我将通过以下几点来介绍Swagger这个强大的工具:
环境集成
功能介绍
文档编写
代码生成
自定义代码生成模板
集成步骤
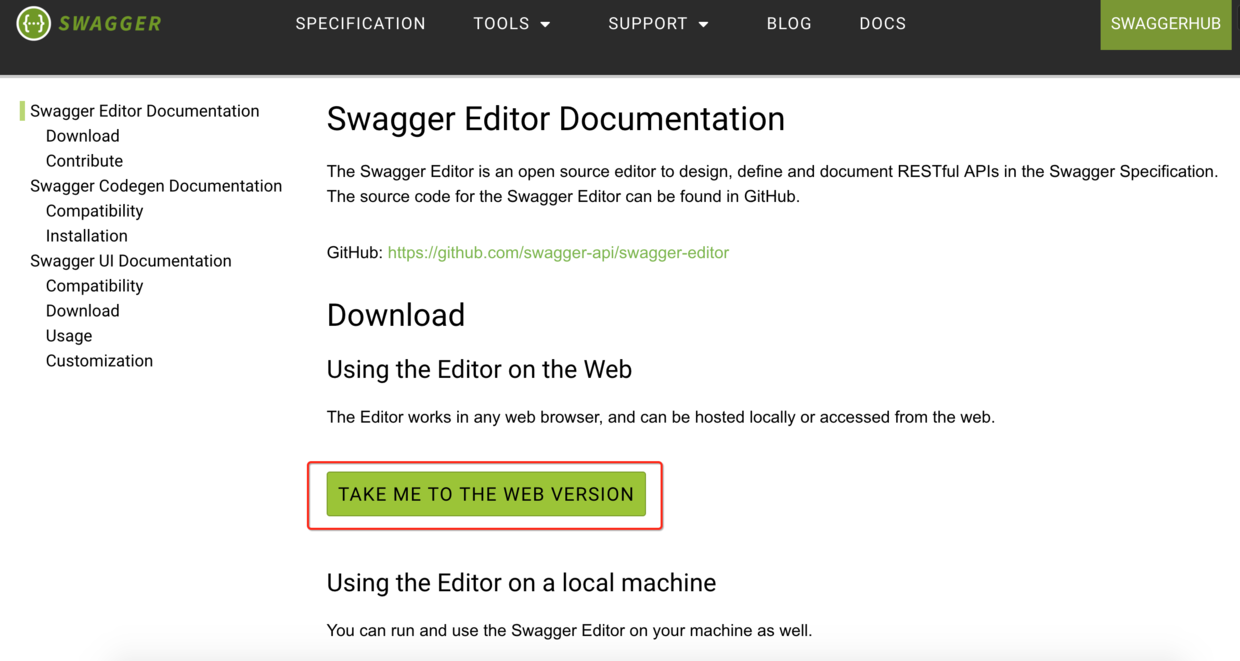
进入 https://swagger.io/docs/swagger-tools/ 这个网址,可以看到,文档的编写可以有远程和本地两种方式:
远程方式:
本地方式:
基于node.js、npm、http-server, 如果还没有安装node环境的同学可以参考 Node安装教程。
npm install -g http-server // 安装 http-serverwget https://github.com/swagger-api/swagger-editor/releases/download/v2.10.4/swagger-editor.zip // 不用wget命令也可以,复制链接去下载zip包unzip swagger-editor.zip // 解压下载的zip包http-server swagger-editor // 启动 swagger
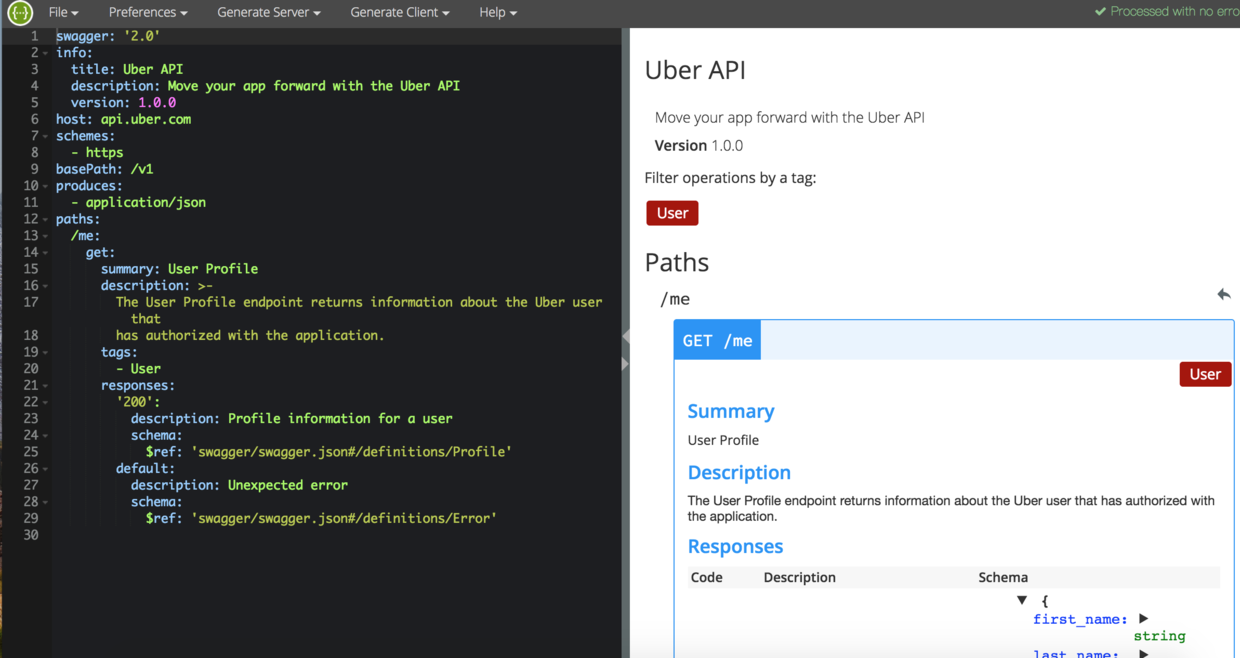
打开 http://127.0.0.1:8080/#/,之后你可以看到与远程方式相同的页面:
至此,编辑环境搭建完成~
功能介绍
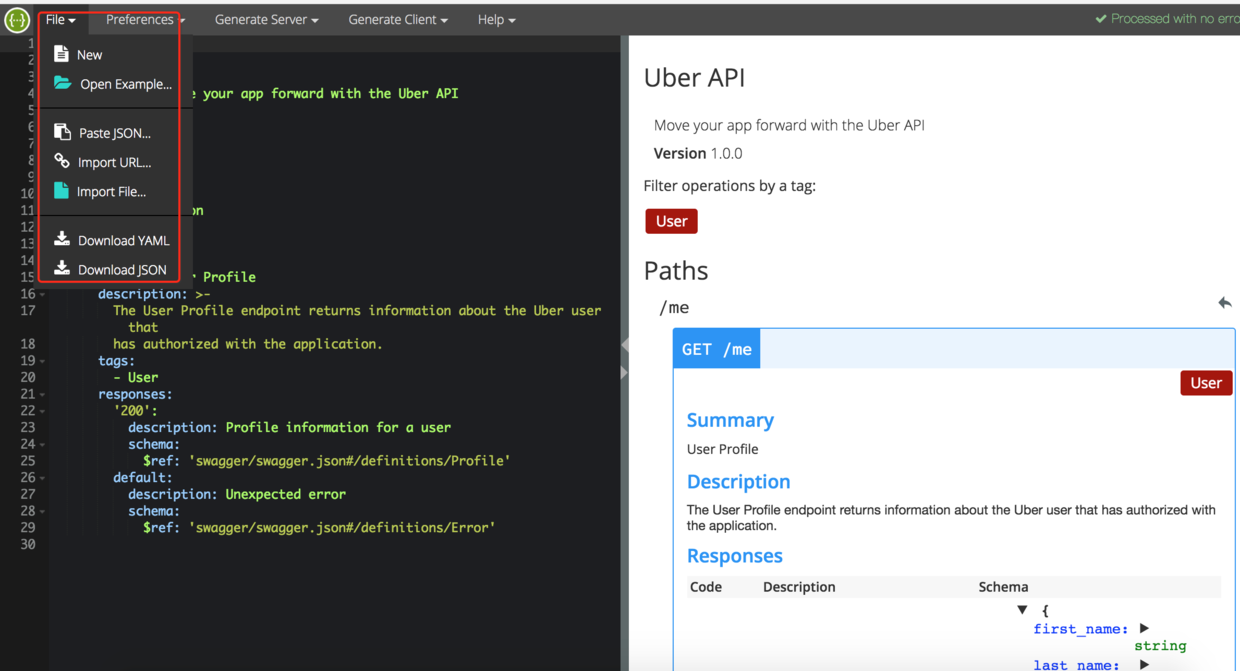
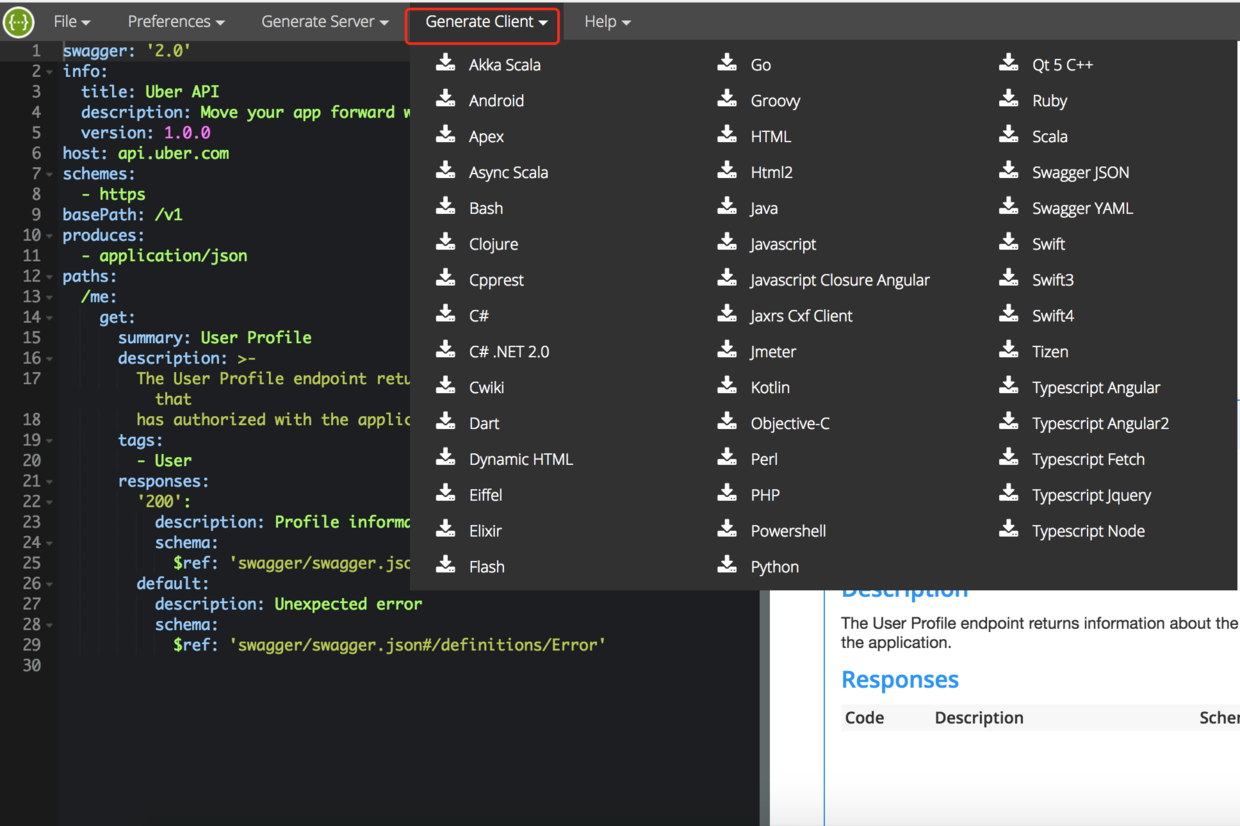
你可以引用本地的json、yaml文件,也可以新建,编写完成后下载。
在线测试,文档编写完后,可以点击
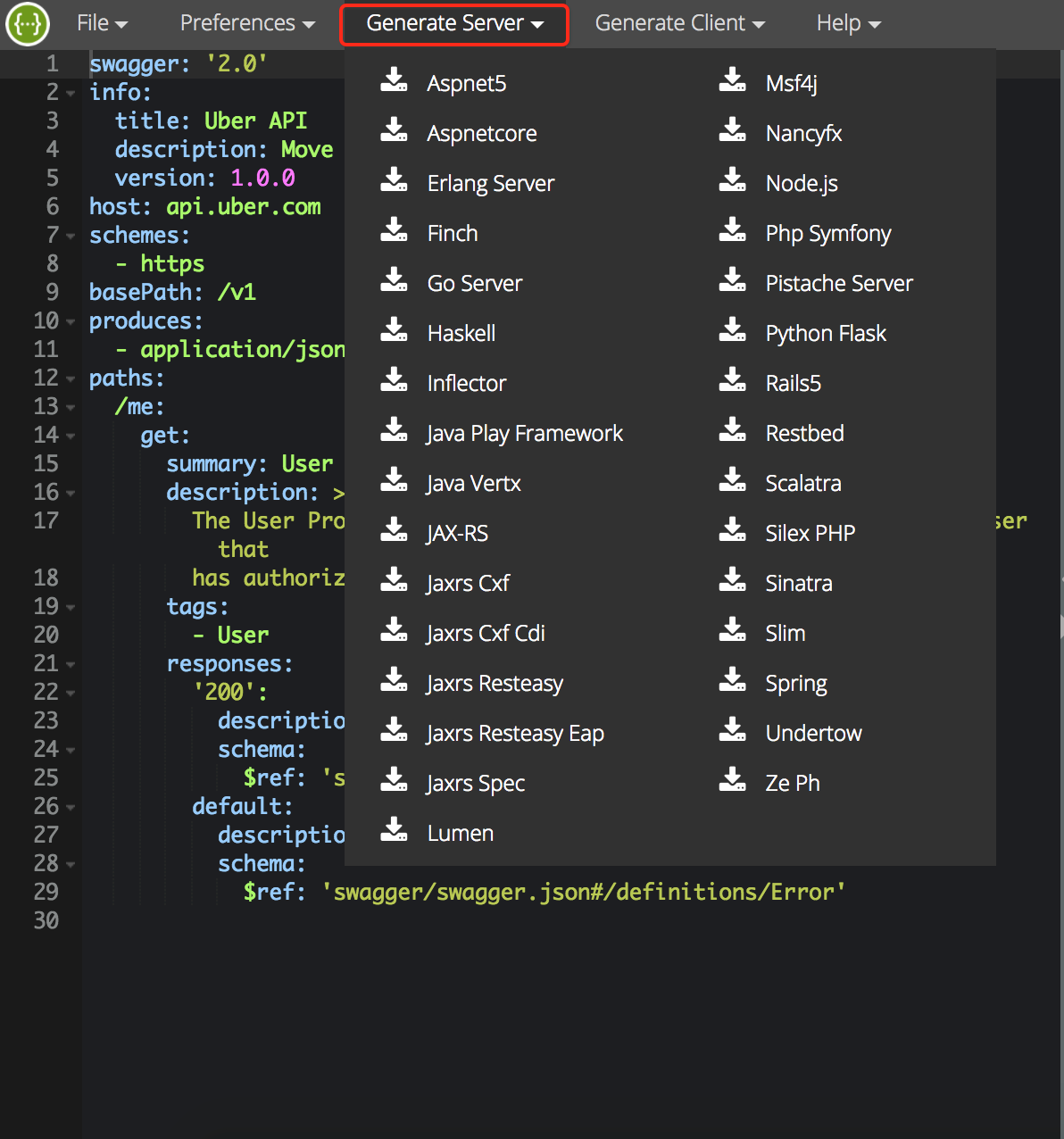
try this operation进行接口测试。强大的代码生成,编写完文档后可以下载相应的代码。
文档编写
也可以参考中文文档https://www.gitbook.com/book/huangwenchao/swagger/details
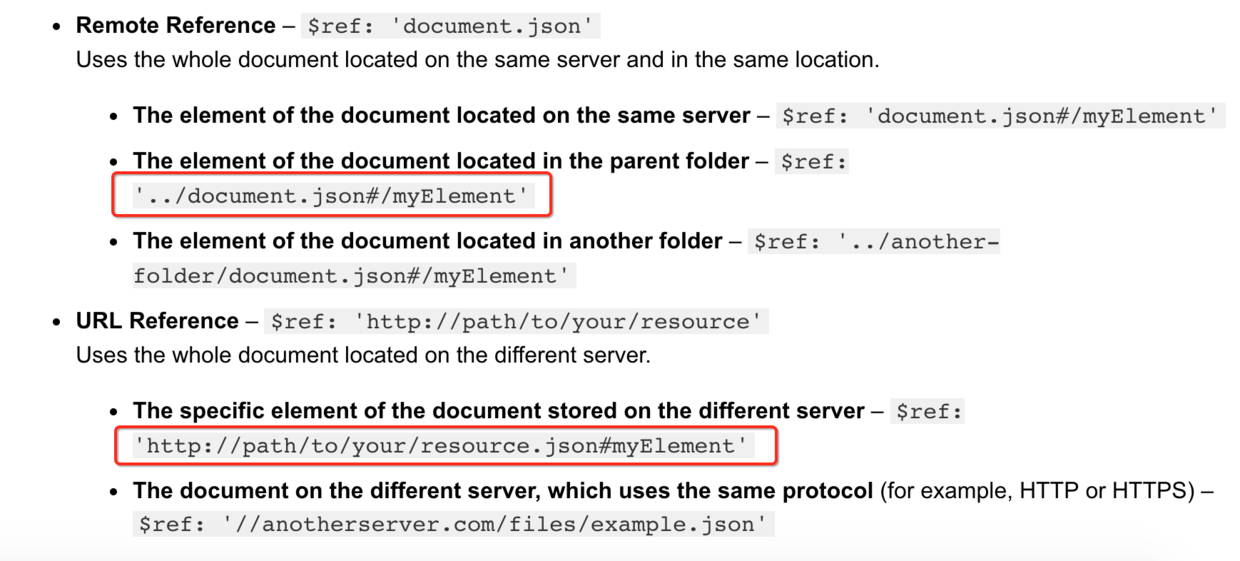
这里着重说一下ref语法,鉴于 所有model不可能写在同一个文件里,那么就会引用其他文件的model,如图,
当我们本地执行 http-server swagger-editor 时,其实 127.0.0.1:8080 指向的根目录就是 swagger-editor 目录,我们在 根目录中可以添加、修改 json或者yaml文件,供ref引用,切忌!每次修改之后一定要重新执行 http-server swagger-editor ,否则 127.0.0.1:8080 映射的目录中将没有最新的修改。
代码生成
在功能介绍的地方已经介绍了如何快捷地通过网页去生成对应平台的代码,但出于最后要说 自定义代码生成模板,所以这里的代码生成主要是介绍如何通过命令去生成代码,这里我们参考的是https://github.com/swagger-api/swagger-codegen,由于工程整个是以maven构建的,所以如果没有安装maven的同学可以先使用 brew install maven进行maven的安装:
克隆仓库并且build工程
git clone https://github.com/swagger-api/swagger-codegen // 克隆仓库cd swagger-codegen mvn clean package // build 工程
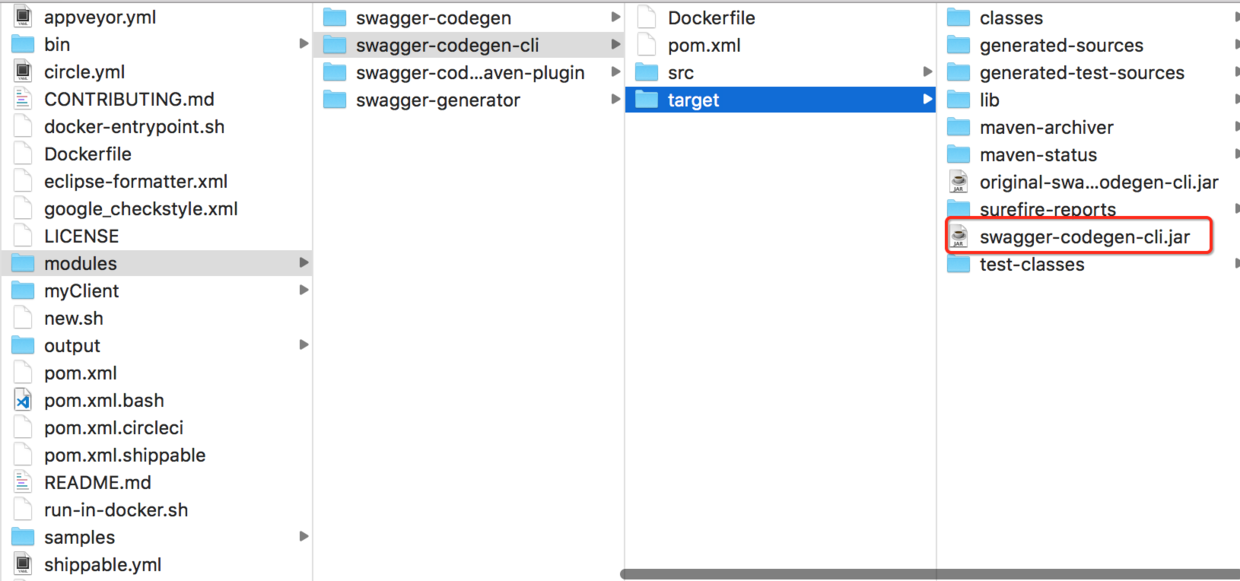
这样就会生成 swagger-codegen-cli.jar文件,
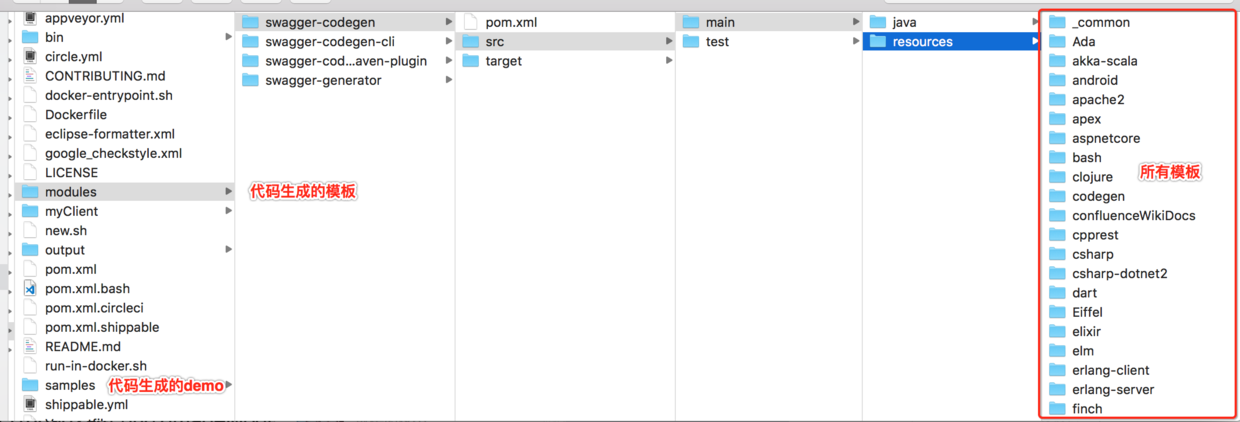
我们来看一下swagger-codegen的工程结构
接下来我们可以执行命令来生成sample代码了
java -jar modules/swagger-codegen-cli/target/swagger-codegen-cli.jar generate \ -i http://petstore.swagger.io/v2/swagger.json \ -l java \ -o samples/client/petstore/java// -i 指向文档 -o 指向生成目录 -l 指向 modules中的模板(可以理解为语言)
自定义代码生成模板
当然,在我们的实际使用中,官方提供的代码生成模板是很可能不满足需求的,这样,就需要我们自己去写模板,模板需要使用mustache语言 :
java -jar modules/swagger-codegen-cli/target/swagger-codegen-cli.jar meta \ -o output/myLibrary -n myClientCodegen -p com.my.company.codegen
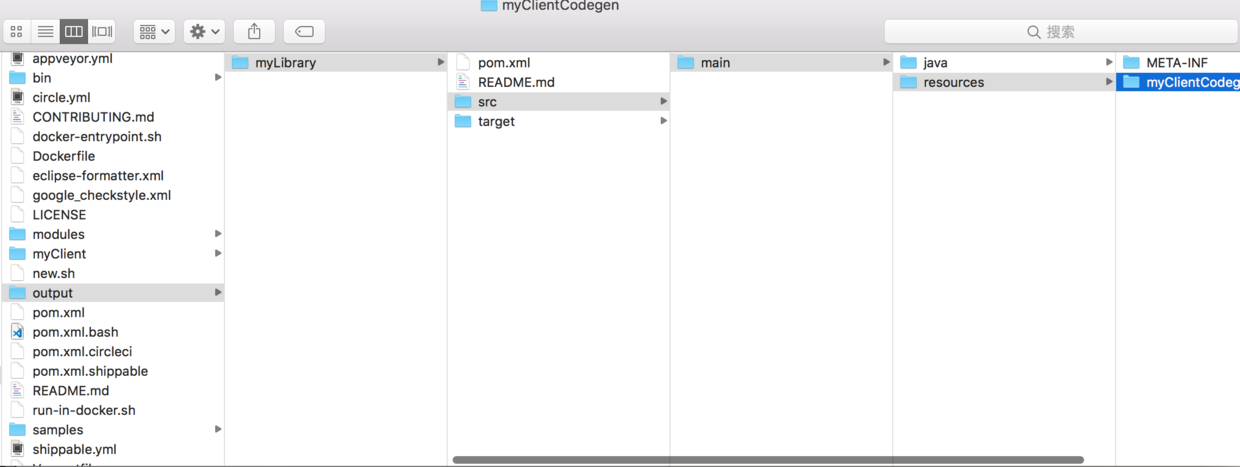
执行命令后会生成模板工程:
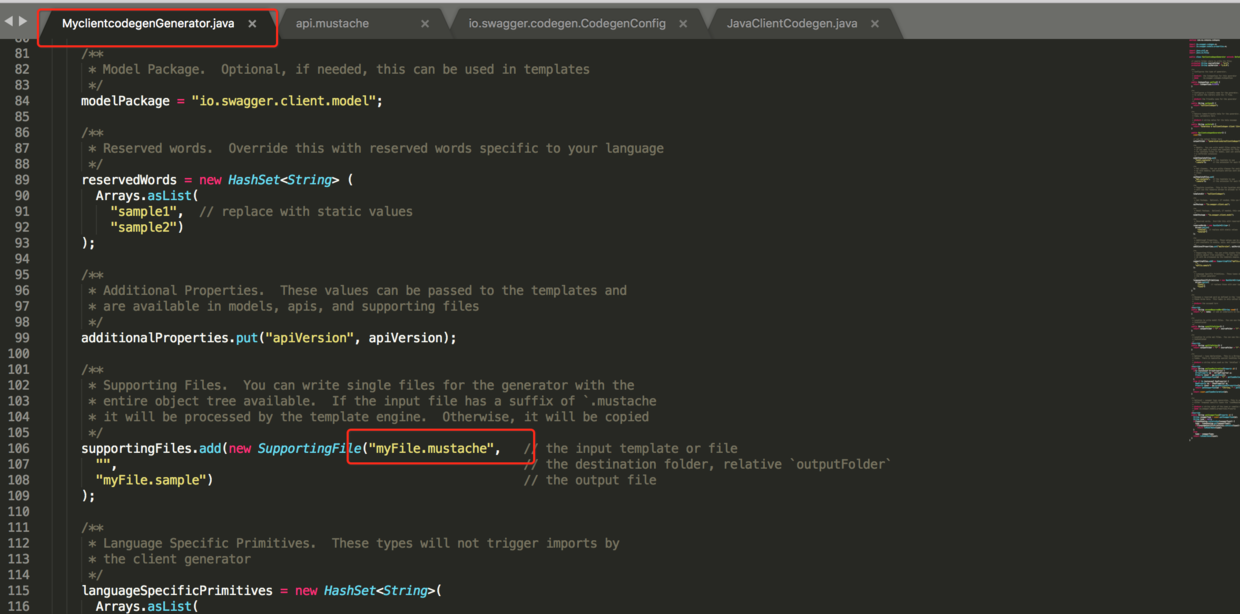
我们需要修改 上图的 java 中的MyclientcodegenGenerator.java 和 resource 中的 *.mustache文件,具体如何修改,我也是个入门选手,细节就不做过多说明,这里着重讲下流程,建议参考 modules 中官方自带的那些模板是如何编写的。模板生成好了,那么就执行验证一下:
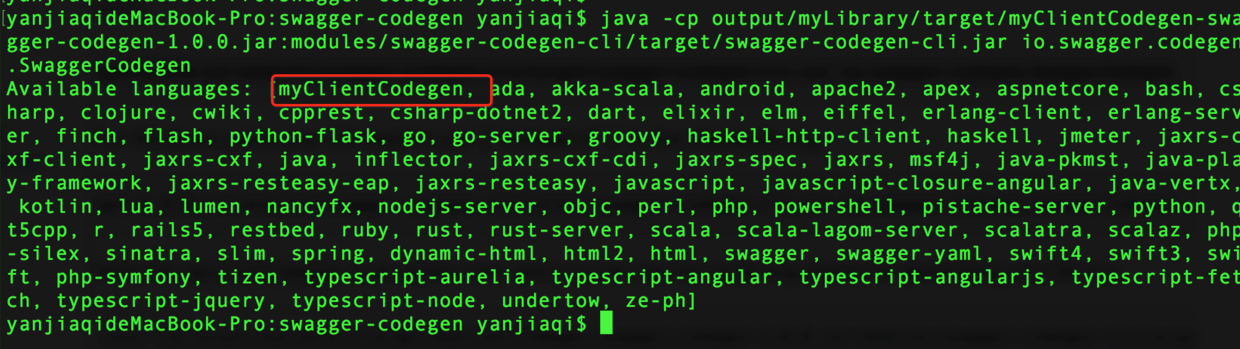
java -cp output/myLibrary/target/myClientCodegen-swagger-codegen-1.0.0.jar:modules/swagger-codegen-cli/target/swagger-codegen-cli.jar io.swagger.codegen.SwaggerCodegen
如上图,说明我们的模板已经可以使用了,那么来生成个文档试试~
java -cp output/myLibrary/target/myClientCodegen-swagger-codegen-1.0.0.jar:modules/swagger-codegen-cli/target/swagger-codegen-cli.jar \ io.swagger.codegen.SwaggerCodegen generate -l myClientCodegen\ -i http://petstore.swagger.io/v2/swagger.json \ -o myClient
以上过程如果报 myFile.mustache找不到,原因是:
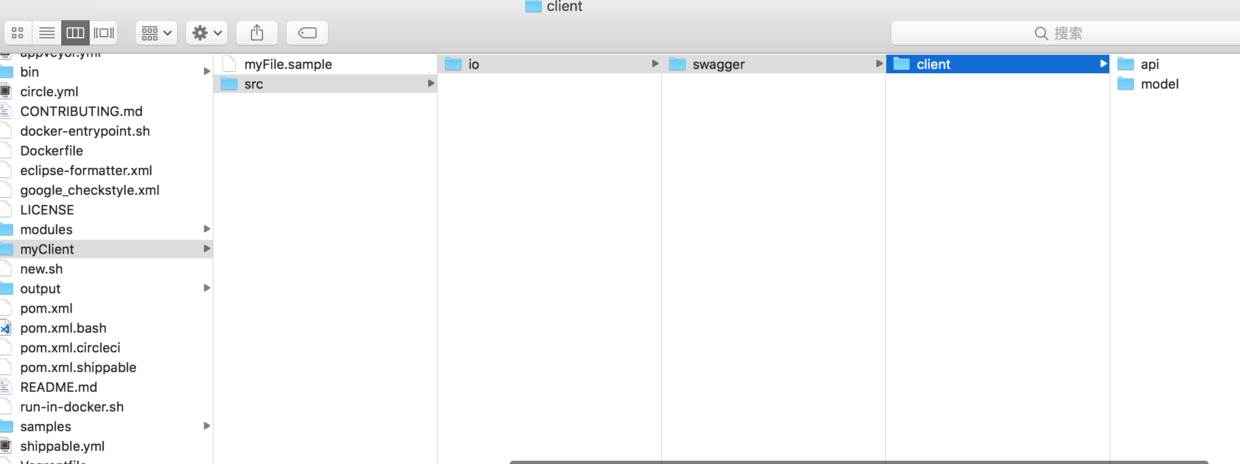
创建一个空的 myFile.mustache文件即可。大功告成,生成后的工程如下:
好了,这篇文章就分享到这里,至于mustache语法,本篇没有细讲,做前端的同学可能比较了解,客户端的同学。。。。。。额,可以自行百度,有很多讲 mustache 语法的教程。
共同学习,写下你的评论
评论加载中...
作者其他优质文章