今天Insus.NET就另开一个ASP.NET MVC项目,去操作这个Web API接口。
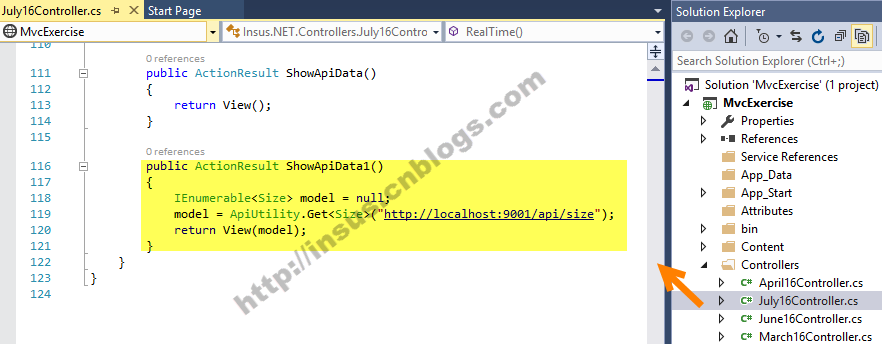
在控制器中,创建一个Action:
接下面创建视图:
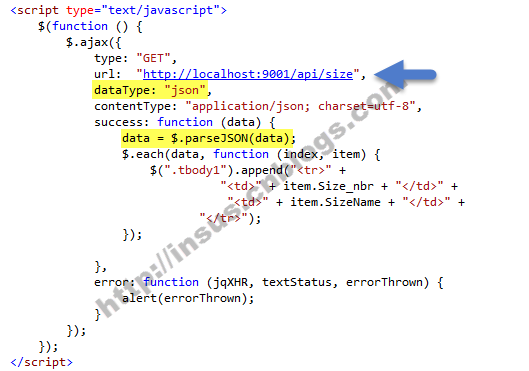
获取数据是使用jQuery的Ajax来实现,方便与快捷,即是上图标记#3的jQuery代码程序:
上图中蓝色箭头的url即是Web API的url路径。
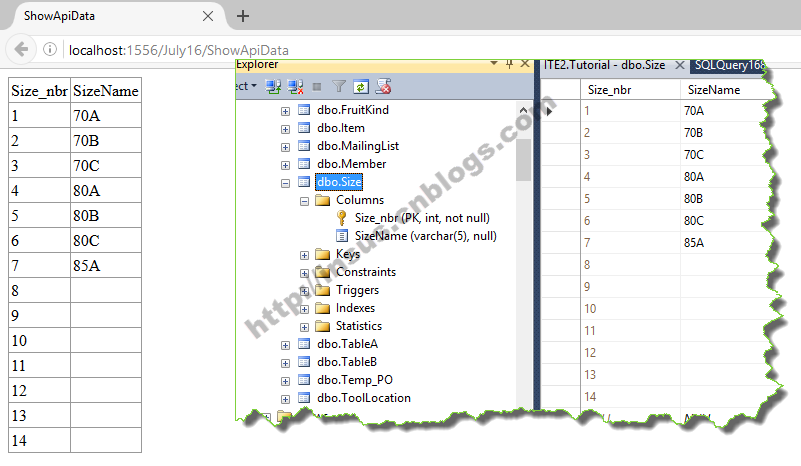
运行,看看获取数据库的结果:
正常来说,到上面为止算是演示完成,但是Insus.NET的想法,在ASP.NET MVC视图显示数据不太想使用jQuery来实现,而是想在控制中,去把数据传入视图中,当视图完成时,数据也显示完成。
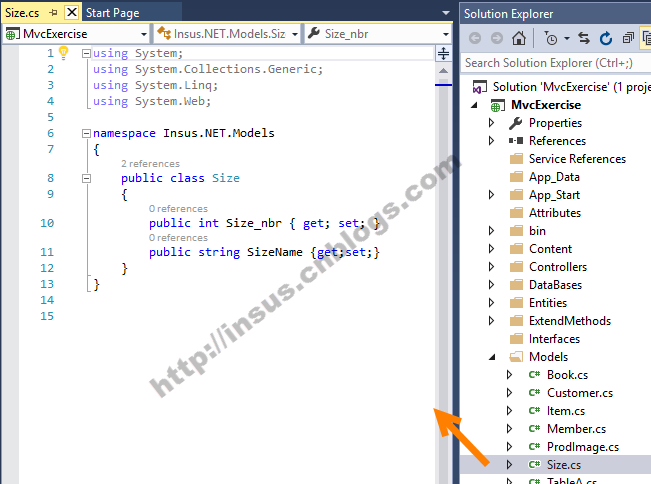
在新项目中,创建一个model,跟Web API的model一样:
写一个方法,使作HttpClient类来处理Web API接口返回的数据:
public static IEnumerable<T> Get<T>(string url) { IEnumerable<T> model = null; var client = new HttpClient(); var task = client.GetAsync(url) .ContinueWith((taskwithresponse) => { var response = taskwithresponse.Result; var jsonString = response.Content.ReadAsStringAsync(); jsonString.Wait(); var json = jsonString .Result .TrimStart('\"') .TrimEnd('\"') .Replace("\\", ""); model = json.ToObject<IEnumerable<T>>(); }); task.Wait(); return model; }Source Code
创建视图操作:
接下来,看看视图是怎写的,已经完全没有jQuery代码了:
运行的效果,当然跟上面jQuery获取运行的效果一样!!!
如果只想获取某一笔记录,不管是使用jQuery,还是HttpClient,只是对API接口的url稍修改一下即可。如想获取id为4的记录,那尝试使用下面url地址:
"http://localhost:9001/api/size/4"
呵呵,有关操作Web API的接口最基本的Post,Put,Delete的功能,请关注后续....
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦