动态添加之后,怎样获取其值
标签:
JavaScript
是的,在那个演示中,Insus.NET只是演示了一个设计模式,原型(prototype),但并没有告诉你在动态复制很多个之后,是怎样获取它们的值的。
本篇告诉你。可以应用到所在用户控件动态添加,一个或是多个,获取其值的例子。
一个用户控件,我们可以看作它是一个对象,对象内所有的文件框,单选项或是多选项,也均可以看作为一个对象。
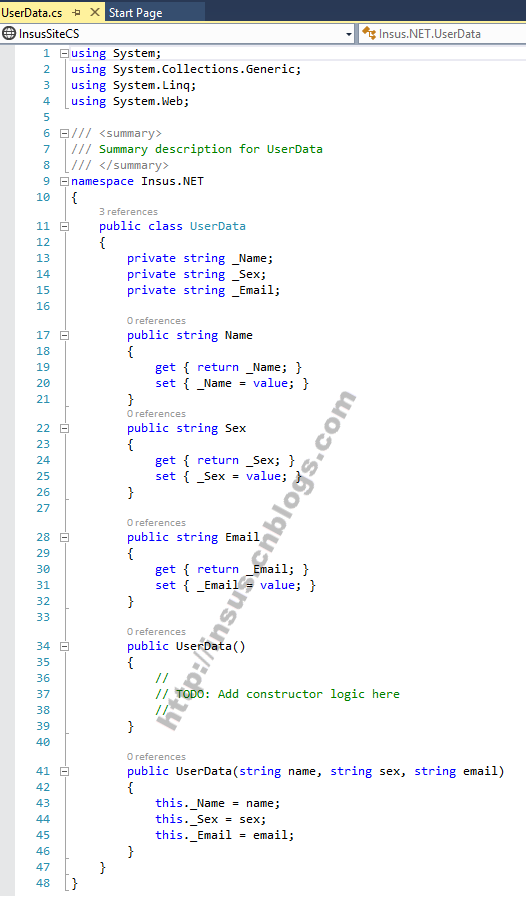
用户控件对象中,它有三个特性,姓名,性别,邮箱,创建一个类:
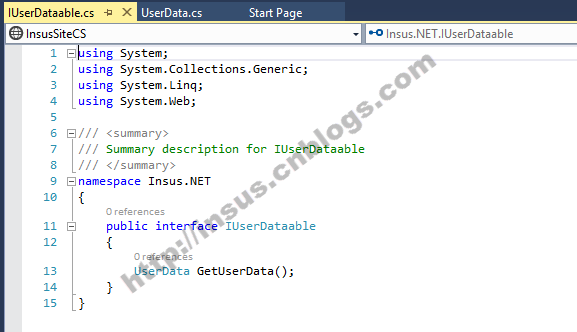
最终网页需要获取用户控件的值,由于网页与用户控件是两个不同的对象,再加上此用户控件有可能拉放在很多网页上。它们之间的沟通协作,Insus.NET一般会使用接口来解决。
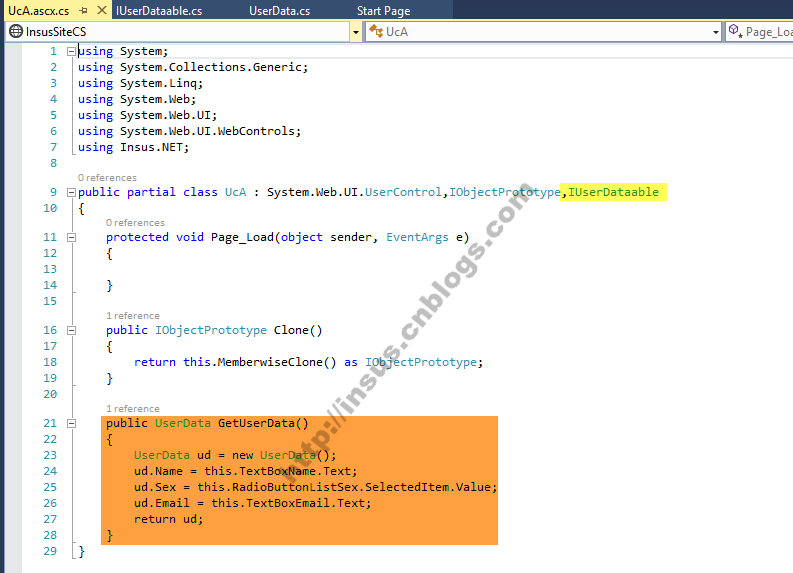
现在在用户控件中,实现这个接口:
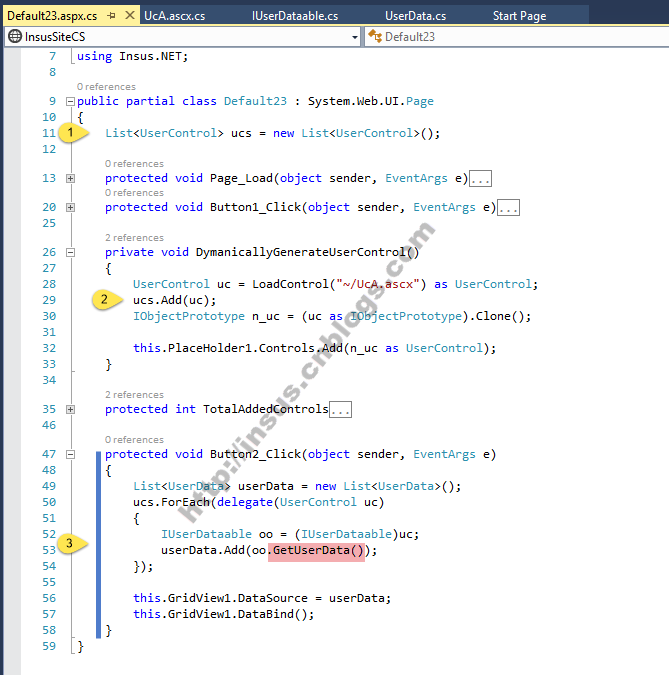
在网页中添加一个获取钮和一个数据(Data)控件GridView来显示用户填写的数据:
实时演示看看:
点击查看更多内容
为 TA 点赞
评论
共同学习,写下你的评论
评论加载中...
作者其他优质文章
正在加载中
感谢您的支持,我会继续努力的~
扫码打赏,你说多少就多少
赞赏金额会直接到老师账户
支付方式
打开微信扫一扫,即可进行扫码打赏哦